- 2014年10月19日
- WordPress
- php覚え書き, Wordressプラグイン
(K)WP Social Bookmarking Lightを特定のページのみに表示させる(WP覚え書き)

「WP Social Bookmarking Light」は設定画面からお手軽にソーシャルメディアの共有ボタンを表示させれるWordpressのプラグインですが、設定画面からだと「シングルページ」「固定ページ」と大きい括りでの表示しか設定できません。サイトによってはこのページには表示させたくないけど、このページでは表示させたいとかあるかと思います。そんな訳で今回は「WP Social Bookmarking Light」を特定のページのみで表示させる方法を備忘録としてまとめておきます。
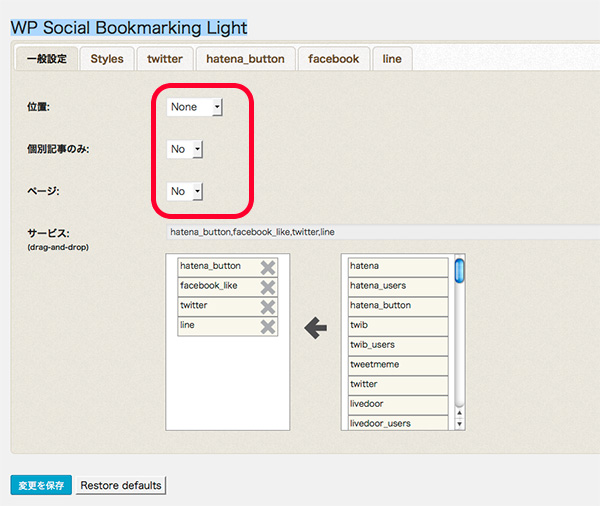
設定画面から全てを「none」に設定
今回、通常のインストールや設置方法は割愛させていただきます。(だって色んな人が既に設定方法を公開してくれてるんで・・・)
設定は至って簡単です。管理画面の設定からは全て非表示にして、個別のPHPにソーシャルメディアの共有ボタンを呼び出すだけです。

まず、管理画面から「位置」「個別記事のみ」「ページ」を「None」もしくは「No」に設定します。
次に、個別のPHPに呼び出しコードをコピペ
カテゴリなら「category.php」固定ページなら「page.php」ブログ本文ページなら「single.php」と下記の呼び出しコードを書くだけです。
【WP Social Bookmarking Light呼び出しコード】
<?php wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("", "", false)); ?>
一見個別に設定できそうな雰囲気ですが、カテゴリページにはあまりソーシャルボタンはつけません。
実際はブログ本文ページ(single.php)や固定ページ(page.php)の各ページヘの振り分けがしたいところです。
single.phpをそれぞれの記事用の振り分け
記事投稿をブログだけでなく、ソーシャル共有する必要のないコンテンツを作成している場合もしくはカテゴリによってレイアウトをガラッと変えてる物を作成している場合。
以下の様な感じで「single.php」に振り分けコードを書いてるかと思います。
<?php
if ( in_category('15') ) {
include(TEMPLATEPATH.'/single_◯◯.php');
}
elseif ( in_category('16') ) {
include(TEMPLATEPATH.'/single_◯◯.php');
}
else {
include(TEMPLATEPATH.'/single.php');
}
?>
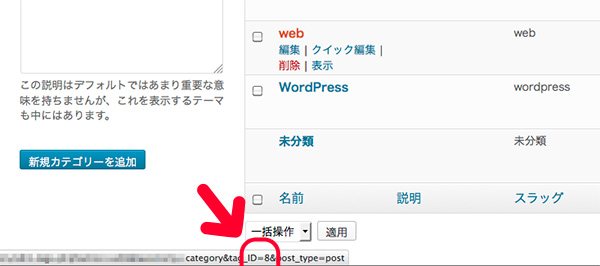
WP管理画面の「カテゴリー」からカテゴリ番号を確認して、表示させたくないカテゴリを先ほどの呼び出しコードのついてない「sngle_◯◯.php」に割り振ればOKです。

※「single.php」が一つしかなければ、上記の条件分岐に呼び出しコードをはめ込めばOKですね。
固定ページも同様に管理画面から「ID」を確認して、条件分岐を書けばOKです。
PHPの条件分岐についてはもう少し詳しくまとめた記事書いてます。
(K)固定ページのサイドバーをページ毎に変える時の条件分岐(WordPress覚え書き)
結局やってることは特別な設定というよりも、プラグインの管理画面からじゃなくて、PHPに直書きして振り分けてるだけです。なので、ファイル管理はキチンとしないといけませんが。
まとめ
最近、ソーシャル共有ボタンはオリジナルの物を使う人が多いです。どちらかといえば、そっちに手を出したいのですが・・・
プラグインは便利ですが、どこか勝手が効かないところもあるので完全自分好みにするならオリジナルがいい気もしますがお手軽に設置できる分にはプラグインに軍配があがるのも正直な意見です。今回は以上ですm(_ _)m



