- 2015年07月07日
- Application, Photoshop
- photoshop効果, tips, デザインテク
(K)Photoshopで紙のテクスチャに周りが破れた感じを出す場合

Photoshopで紙の質感を出すだけなら、テクスチャで間に合いますが、ビリビリ破れた感じを出すには直線の長方形じゃ物足りない感じです。アメリカンカジュアルなファッションブランドのサイトのデザインをした時に使った破れた感じの紙のコンテンツ枠を作った時の備忘録。
今回使用した紙のパターンは以下のサイトよりダウンロードしました。
画像として開いて、「編集」→「パターンを定義」でいつでもレイヤースタイルの「パターンオーバーレイ」から呼び出せます。
紙の質感を表現!継ぎ目のないPhotoshopパターンテクスチャセットSublte Paper Tile Pattern
【1】アルファチャンネルに選択範囲を登録
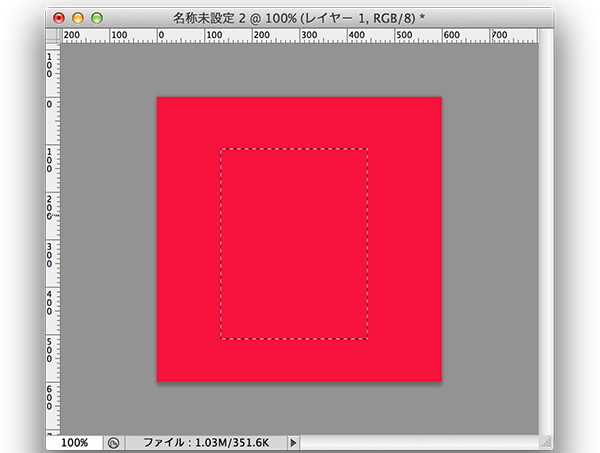
まず新規ファイルを作成します(好きなサイズでおけです)
次に枠として使いたい分の選択範囲を作成します。

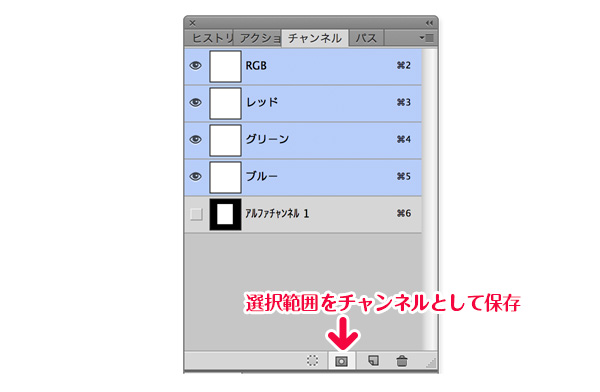
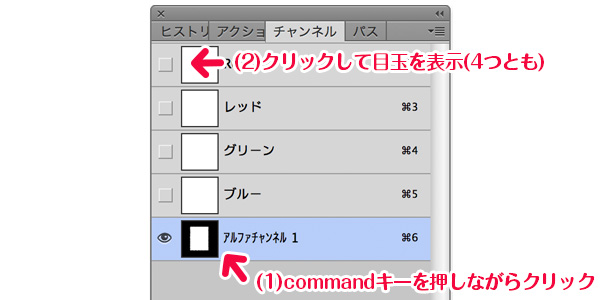
次に、「チャンネル」から「選択範囲をチャンネルとして保存」をクリックして先ほどの選択範囲をチャンネルに保存します。

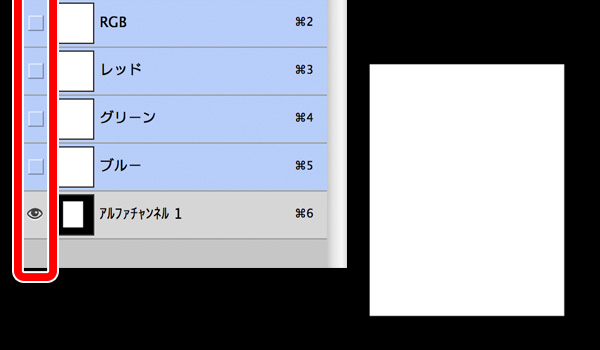
新しく出来た「アルファチャンネル」のみ表示させて、その上のチャンネルは全て非表示します。

一番下の「アルファチャンネル」を選択して、次に紙の破れた質感を出すためにフィルタを適用します。
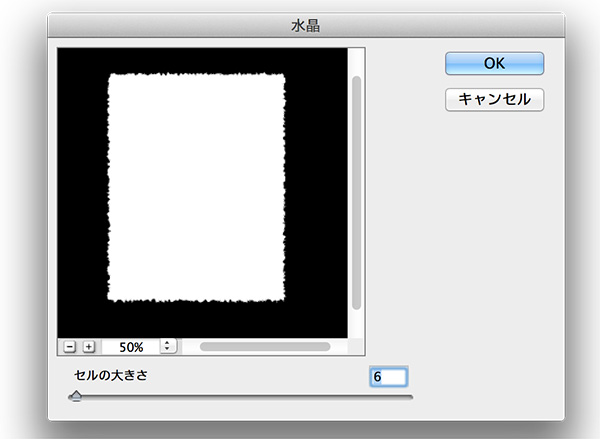
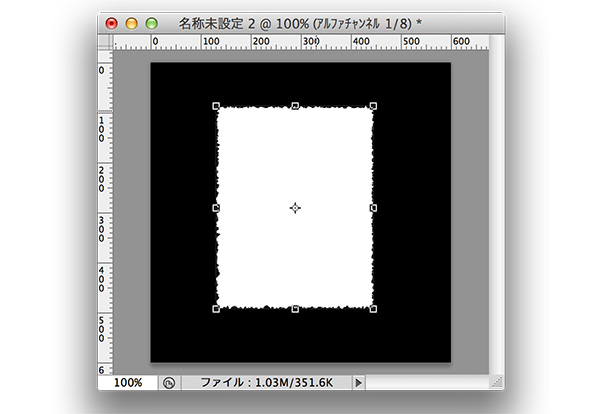
【2】フィルタ→水晶で周りに破れた感じを出す
「フィルタ」→「水晶」を選んで、四方がビリビリに破れた感じを出します。数値を上げ過ぎるとガタガタになるので、微調整してください。

アルファチャンネル部分が上記のようになったら、アルファチャンネル部分をcommand(ctrl)キーを押しながらクリックして選択範囲を出します。

レイヤーを選択して、command+Jで、選択範囲からコピペして新規レイヤーを作成します。

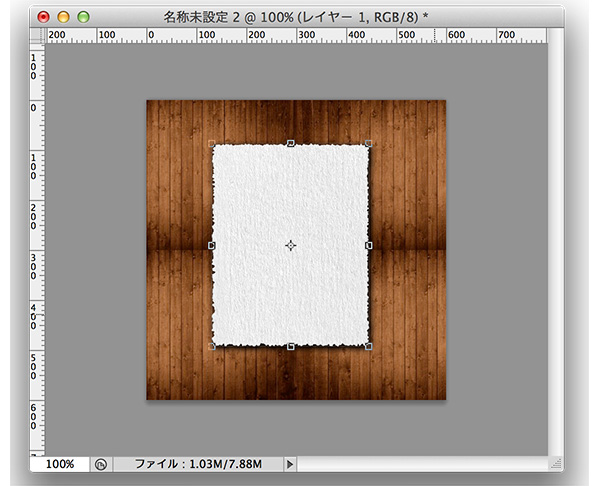
【3】紙のパターンを反映させて完成
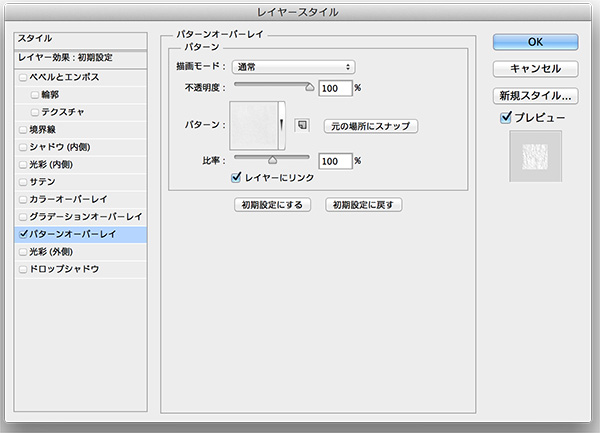
最後に「レイヤースタイル」→「パターンオーバーレイ」で先ほど登録した紙のパターンを選びます。

背景に木目をあしらって、紙にドロップシャドウをかければソレっぽくなりました(・∀・)

まとめ
Photoshopのフィルタは単品ではあまりカッコいい効果は望めませんが、うまく使い合わせればこんな感じの効果も得られます。効果の特性を活かしてオリジナリティあふれるデザインテイストの引き出しが増えればいいかなと思いながら、今回は以上ですm(_ _)m


