(K)フッター(footer)の下にスキマができてたので、CSSの記述追加で修正した話

こんにちわ、臨時休業でウハウハwwの@Kc_fujiです。
ブラウザの検証で、このブラウザは表示OK!!別のブラウザはあれ??
これの修正はとても、面倒くさいですね。
今回自作テーマに切り替えて、チョコチョコ手を加えながら細かい修正をしているのですが、
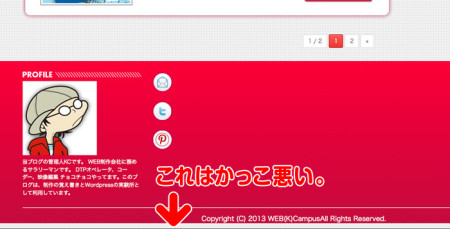
Firefoxで見た時にfooterに微妙な隙間を発見しました!!
まず、bodyとhtmlに追記
全体的な部分で、まずはbodyよhtmlに高さを指定しました。
html{
height:100%;
}
body{
height:100%;
}
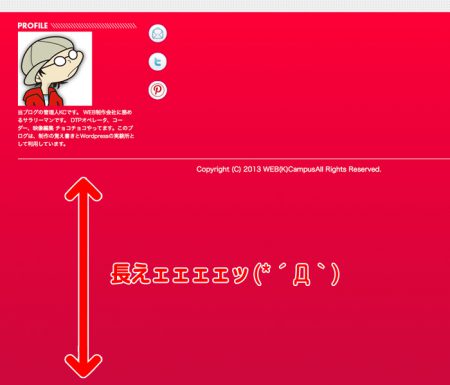
すると、下の隙間がなくなりましたが・・・
フッターがめちゃくちゃ高くなっちゃった
これはいくらなんでも、ダメだろうということで、フッターに高さをpxで指定
footer{
height:330px;
}
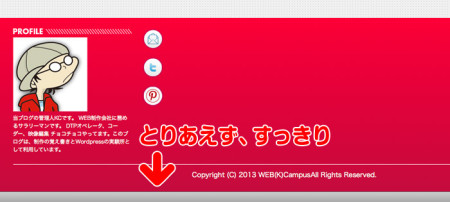
これで、とりあえず解決しました。
まとめ
最初から、高さを設定しとけば、こんな事にならなかったと思うのですが・・・
他にも、positionを使ったりと、設定方法はありそうですが、とりあえずキチンと下にくっついてくれたのでヨシとします。
CSSはレイアウトの自由性が無限にあるのですが、marginを0に設定しないと、スキマができたりとか、細かい常識的な部分がたまに欠けてしまう時があるので、まだまだ勉強不足です。@Kc_fujiでしたm(_ _)m