- 2014年04月21日
- Application, Photoshop
- デザインテク, バナーデザイン
(K)PhotoshopでECサイトのバナーを作成する時のレイアウト方法とかコツとかあれこれ

古くからの友人に「ECサイトのバナーの作り方のコツ」的な物を教えて欲しいという相談をされたので、今回は制作のコツとか色々まとめてみようと思います。Web系の商業デザインでは初歩の初歩ですが、何かと奥が深いのがデザインですから・・・結構長文になってしまいました。
商業デザインをするにあたって各方面に応用が効くと思いますので、初心者の方はぜひ目を通してみてくださいm(_ _)m
そもそもECサイトのバナーデザインとは?
一言でECサイト用のバナーと言っても種類は様々で大まかに分けると・・・
- 【A】商品購入のページに誘導するタイプ(自社サイト)
- 【B】新商品orイチオシor割引のPRタイプ(自社サイト)
- 【C】商品購入ページの商品説明タイプ(自社サイト)
- 【D】外部サイトへの自社サイトor自社商品宣伝タイプ(外部サイト)
こんなところでしょうか?では、一つずつ確認していきましょう(・∀・)
今回「大阪イチゴ」という架空のイチゴブランドをぱくたそさんから拝借しますm(_ _)m
キャッチもすべて創作です。拙いキャッチでゴメンナサイ・・・。
【A】商品購入のページに誘導するタイプ(自社サイト)

- 用途
- サイト内にピックアップ的に特にオススメしたい商品を置く場合
- 設置場所
- TOPページやサイドバーに設置
- 特徴
- クリックを誘導するために「商品はこちら→」や「CLICK!!」などのアイコンをレイアウトする場合が多いです。
【B】新商品or割引のPRタイプ(自社サイト)

- 用途
- 新商品の告知や特別割引に期間限定で置かれるタイプ
- 設置場所
- 通常よりサイズが大きく目立つ場所に設置される場合が多いですかね。
- 特徴
- 期間限定感を出すため、他より目立っている。
【C】商品購入ページの商品説明タイプ(自社サイト)

- 用途
- メインコンテンツ(実際の商品購入ページ)に設置するタイプ
- 設置場所
- 下に商品の説明があるので、情報は最低限で十分
- 特徴
- 視覚効果で美味しそうとか、食べたいとか思わせる必要がありますね。
【D】外部サイトへの自社サイトor自社商品宣伝タイプ(外部サイト)

- 用途
- 外部サイトからのリンク用バナー※GoogleAdWorsのイメージバナーもコレに該当しますね。
- 設置場所
- 外部サイトの任意の場所
- 特徴
- 他の競合バナーと張り合うためや、自社サイトの事を知ってもらうために、目立たせる傾向にあります
※よりいっそうクリック欲を出させようとしていますかね。
サンプルデザインを比較して・・・
- 【A】は自社サイトのTOPページページの中のバナーなので、「ピックアップ」を入れてます。
- 【B】は割引キャンペーンなので、割引内容を大きくレイアウト
- 【C】はメインコンテンツのページ内バナーなので、コンテンツサイズに合わせて横幅は大きめの分だけ、装飾を多めに
- 【D】は外部のサイトなので、自社サイトのロゴが入っています。
掲載場所や内容にによって、入れるべき情報、目立たせる情報などが違うのがお分かりいただけかと思います。
それでは、今回の仮テーマを決めましょう
言葉だけで説明してもわかりにくいと思うので、今回は例題として、以下のECサイトのバナーデザインをすると仮定しましょう。
- 掲載サイト
- スイーツ系サイト
- お題の商品
- 新作ショートケーキ
- ユーザー層
- 甘いもの好き(女性より)
- 内容01
- 新作ケーキのセール
- 内容02
- 期間限定!!1日50食
- バナーサイズ
- 300px✕250px
- 設置場所
- TOPページのピックアップ部分
- サイトのベースカラー
- 暖色系
※仮テーマの写真素材も「PAKUTASO」さんから、拝借します。
【手順1】ターゲット層や掲載場所などを絞り込んでレイアウトパターンを絞っていく
上記の情報を元にレイアウトパターンを絞り込んでいきます。
- スイーツ系だからかっこよくより、可愛いい感じかな?
- 高級スイーツじゃなくて、大衆スイーツだから高級感よりライトな感じかな?
- 写真はケーキが見えるように配置する(背景画像じゃなく、メイン画像として)
- 一番でかい文字は「期間限定!!1日50個」次に、商品名
- 暖色系で、ショートケーキのイチゴの赤をメインカラーでいきますか?
- 設置場所はTOPページだから誘導ボタンを設置しないと
- とにかく美味しそうなデザインにしよう
- そういえば、期間限定だけど、期間が情報にないから確認しないと・・・
とりあえず、こんなもんですかね?頭の中で考えてもいいですし、慣れるまでは書きだした方がいいかもしれません。
ラフスケッチを書く
「アイデアスケッチ」や「サムネール」とも言います。頭の中で、完全にレイアウトパターンを出せるなら、必要ないかもしれませんが漠然と作っていくより、ラフスケッチを書いてからの方が後々の効率がイイです。と言ってもフォントの大きさや、種類まで確定させる必要はなく、何となくこんな感じ程度で十分です。その際はレイアウトする優先順位は考慮しましょう。
↓さくっとこんな感じです。2パターンつくってみました。(雑くてすいませんね・・・自分でわかればいいんです)

写真を丸く繰り抜いたパターンAと写真を一面に使ったパターンBを書きました。
ライトな感じのデザインなので、パターンAの方がしっくり来るかなと思ったので、パターンAで進めていくことにしました(・∀・)
【手順3】材料を集める
材料は、写真DATAを頂いているので、
あとは飾り系のデザインが必要なら、自分の所持してる素材集から候補を考えておくか、web上に上がっているロイヤリティフリーの素材を用意しましょう。※バナーではそこまでやらないかもしれませんが、大判印刷などでは有料の素材を申請して購入することもありますが、案件の予算次第ですかね?
【手順4】デザインに取り掛かる
上記の材料やラフスケッチを元に、バナーを作成していきます。ラフスケッチを元に作成していきますが、コレが絶対ではありません。実際モニタ上で組んでみたら「こっちのが良かった」なんて、よくあることです。
Adobe製品なら、Fireworksでもできますが、僕は基本Photoshopを使っているので、Photoshopで作成していきます。
ハイッ、出来ました(・∀・)

本来なら、この後、ディレクターチェックを経て、クライアントチェックを経て、チェックバックの後に入稿という形になりますが、そこは割合させて頂きます。
「もっと、カッコよくつくってよ」とか「高級感溢れる感じで作りなおして」とか、「えっΣ(゚Д゚)」ってなるようなチェックバックも当然あります。そういう変化球の修正依頼が来ることも想定しておけば、気持ちがラクです(・∀・)
【テクニック紹介】バナーでよく使うPhotoshopのテクニック
「手順すっ飛ばしすぎだろう!」と言われそうですが、今回は制作のチュートリアルではなく、一種の心構えというか、下準備に重点を置いた記事なので・・・こんなもんで勘弁して下さい。
代わりにPhotoshopのバナー制作でよく使うテクニックをまとめました。
【1】選択範囲内に画像をコピーする
(1)まず、画像を「Command(Ctl)+A」で全選択してコピーします。
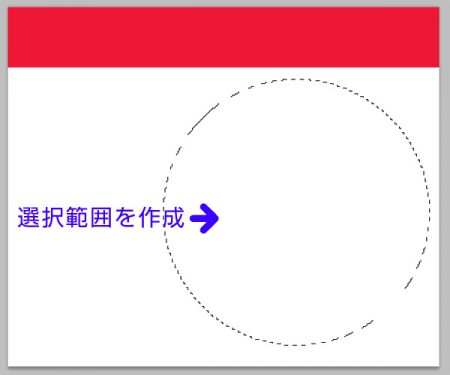
(2)次に、繰り抜きたい分の選択範囲を作成します。
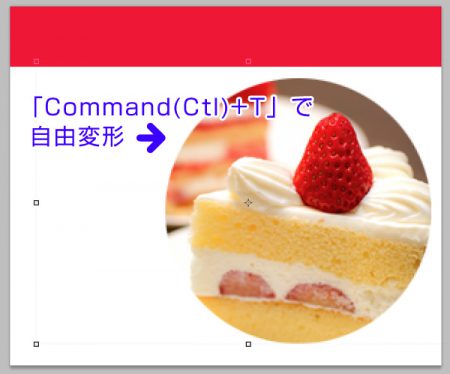
(3)「Command(Ctl)+Shift+V」で選択範囲にペーストできたので、大きさを調節します。
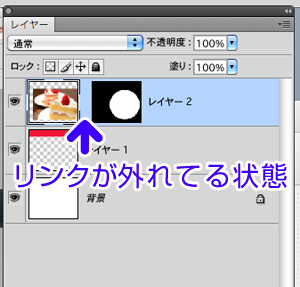
(4)レイヤーマスクがかかっているだけなので、画像自体が繰り抜かれたわけではございません。リンクが外れている状態なので、移動や拡大縮小も自由自在です。(ただし、あんまり拡大を繰り返すと画像が荒れるのでご注意を)
【2】レイヤースタイルで2重の境界線を引く
Photoshopのレイヤースタイルの境界線は一本しか引けません。
昔、2重に引きたい時はテキストをコピーして下のレイヤーのテキストにもう一本引いてました。
ですが、光彩(外側)を使えば、2重に引けます。
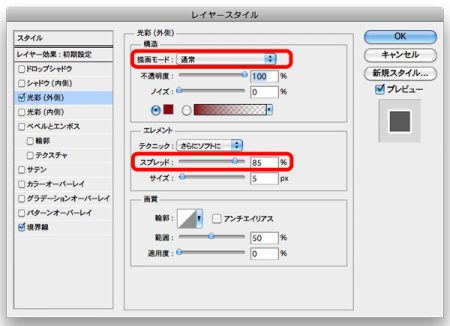
※僕が今回作った「50個」の所のレイヤースタイルはこんな感じ↓
(1)境界線は通常通り、任意のサイズで設定。これが内側の線になります。
(2)次に光彩(外側)ですが、描画モードがデフォルトでは「スクリーン」になってるので、「通常」にして、「スプレッド」を85%ぐらいに設定します。100%にするとかかりすぎて、ガビガビになってしまいます。
実寸サイズと拡大サイズ2個を並べてレイアウト作業をする
緻密な作業になると、キャンパスサイズを拡大して作業していますが、イチイチ実寸作業に戻して確認するのは面倒くさいです。
なので、「ウインドウ」→「アレンジ」→「◯◯の新規ウインドウ」を使えば、同じファイルが2個開いて、一個を動かせば、連動してもう一つも動くので、実寸サイズを確認しながら作業ができるので、楽チンです(・∀・)
↓場所はココです。
↓こんな感じで同じファイルを2個並べてます。
ECサイト向きの素材集
バナーデザインのデザイン料は、受ける会社やフリーランスによってマチマチでしょうが・・・大体1デザイン3,000円〜8,000円ぐらいが相場ですかね。一個のバナーを作るのに「あーでもない、こーでもない」と長時間かけていると、人件費だけで儲けがなくなりますので、安い案件や数をこなす案件はスピード勝負です。一から素材を作るよりも素材集の力を借りたほうが効率的です。
そこで、ECサイト作成に役立ちそうな素材集をまとめてみました。
※このブログを作成していた時に偶然見つけたバナーデザインのレイアウトパターンをまとめた「LISKUL」さんのブログです。とっても参考になりますm(_ _)m
勝てるバナーレイアウト20選!│レイアウトに悩んだ時の虎の巻
まとめ
素材と写真さえあればバナーなんて何とかなると思っている初心者の方もいると思いますが、それは間違いです。
デザインというのは全てに意味を持たせないといけません。「これは何でこの色なの?」と効かれた時に「何となくカッコイイから」では、プロのデイナーとは言えません( ー`дー´)キリッ
初心者にありがちなのはPhotoshopの機能に振り回されて、カッコよく見せようと余計なエフェクトをかけまくる事が多いです。(特にレイヤースタイルのドロップシャドウとベベル)
デザインの根底はどこにあるのか?
出来上がったデザインを見せて、全てのパーツの意味を説明できるのか?
自分も何となくのレイアウトから脱却して、意味のあるレイアウトを心がけていこうと思います。以上、@Kc_fujiでしたm(_ _)m