- 2014年10月25日
- Application, Illustrator
- Illustratorテク, Illustrator基礎
(K)初心者が聞いたらオッとなるIllustratorでの小ネタテクニック10個

色んなご縁がありまして、現在とある学校でIllustratorの講師(期間限定)をさせていただいてます。自分自身も学生時代からIllustratorを触っていました(習ってはいませんでしたが)が、まさか自分が教える立場になるとは人生わからんもんです。
そんな訳で今回はIllustrator初心者は知らないんじゃないかと思う便利機能とテクニック小ネタを備忘録としてまとめおきます。
【1】テキストをアウトライン化せずにグラデーションをかける
Illustratorでテキストにグラデーションをかける場合はアウトラインでオブジェクト化しないと、通常の塗りからグラデーションをかけてもかかりません。

こういう時は「アピアランス」を使います。
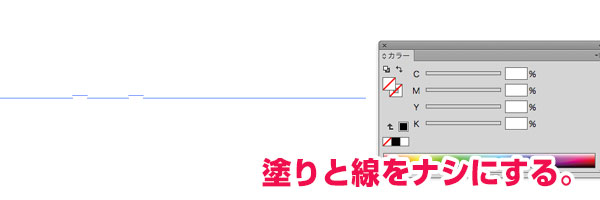
まず、テキストの塗りをナシにします。
※これをしとかないと、塗りの上にグラデーションがかかるので、微妙に下の塗りがはみ出ます。

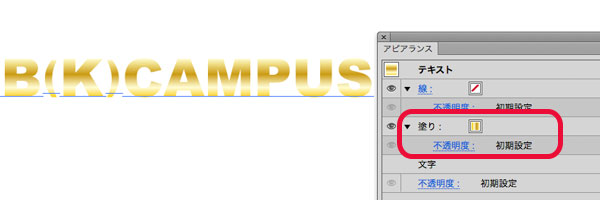
あとは、アピアランスで塗りを選択してグラデーションをかければOKです。

【2】スポイトツールでテキストから色だけを抜き取る
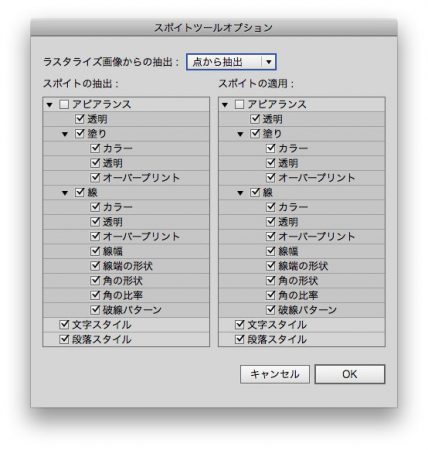
Illustratorのスポイトツールはデフォルトの設定ではテキストの色だけじゃなくフォントや大きさも抽出します。
※スポイトツールをダブルクリックすればオプション画面が出るので抽出する物を設定をすることが出来ます。
テキストから色だけを抜きたい場合はもっと簡単です。
Shiftを押しながら抽出したテキストをクリックすれば色だけ抜けます。

【3】一時的にズームツールに変えるショートカット
command+1やマウスホイールでも拡大縮小はできますが、一部分(指定の場所)をズームしたい場合はやはりズームツールが便利です。だからといってイチイチZで切り替えるのは面倒くさいです。
command+spaceの同時押しで一時的にズームツールに切り替えることができます。
【4】数値入力で変形や移動する時の記述の仕方
「変形パネル」や「オブジェクト→変形」で数値入力して、オブジェクトを変形する場合。
数値が既に決まってれば数値を打ちこめば良い話ですが、例えば「あと何mm動かしたい」「倍の大きさにしたい」とかある時にイチイチ計算するのは面倒です。計算機能はコンピューターの一番得意な分野なんでIllustratorにもその辺の機能は備わってます。
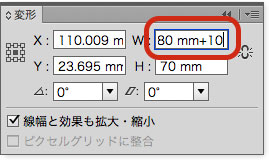
+–*/を打つことによってIllustratorに直接計算させることが出来ます。
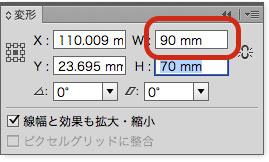
変形パネルにこんな感じで打ち込むと・・・

自動的に計算してくれます

計算してくれる記号は以下。
※テンキー付きのキーボードなら右側に全部揃ってますね。
+→ 足し算–→引き算*→掛け算/→割り算
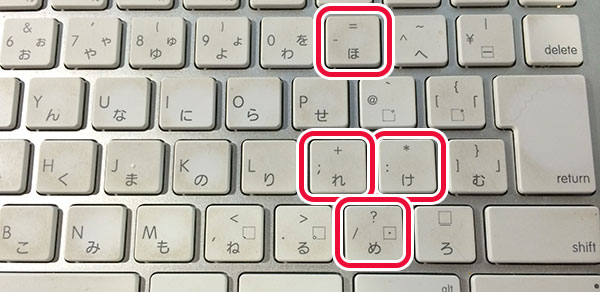
テンキーのついていないキーボードならここにあります(・∀・)

【5】Illustratorの描画ツールで三角形を書く場合
Illustratorの描画ツールには「四角形」「角丸」「多角形」「楕円」「スター」はありますが、三角形はありません。ペンツールで書くのは面倒くさいので「スターツール」か「多角形ツール」を使います。
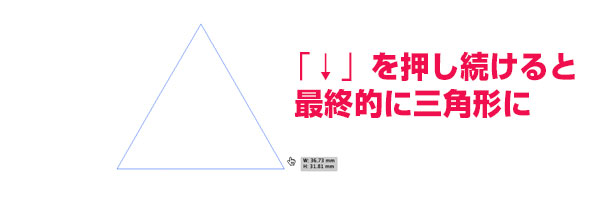
「スターツール」をドラックして描画中に↑か↓を押すと点の数を増やしたり減らしたりできます。

一番少ない数が三角形になるので↓ボタン連打です
※Shiftを押しながら、ドラックすると底辺が平行になります。

【6】正円が並んだドット点線を書く
丸が並んだドット点線は何かと使う時があるのですが、Illustratorでは破線の設定で作成することが出来ます。
まず直線ツールでもペンツールでも何でもいいんですが、線を書きます。

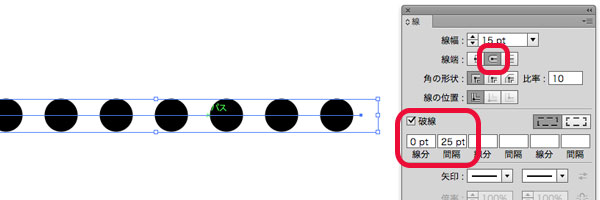
次には線パネルから「線端」を「丸型線端」にして、「破線」にチェックを入れ、「線分」を0にします。

「線幅」は丸の大きさ「間隔」はドット同士の間隔です。破線で作っておけば編集もあとあと楽です(・∀・)
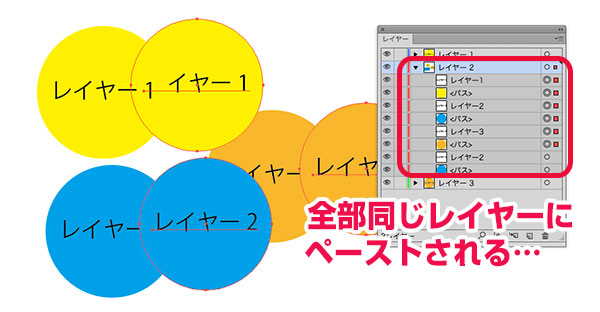
【7】コピペしたオブジェクトを個々のレイヤーにペースト
細かくレイヤー分けをしたオブジェクトをまとめて選択してペーストすると・・・

「選択中のレイヤー」もしくは「最後に選択したレイヤー」にまとめて選択されてしまいます。
これで都合いい時もあるのですが、ペースト先は個々のレイヤーが理想的もあります。
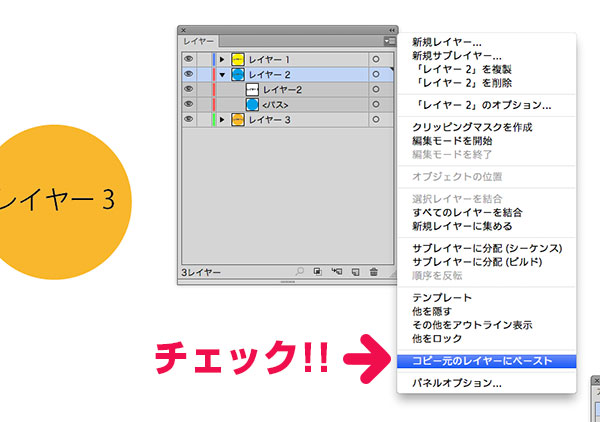
そういう場合はレイヤーオプションの「コピー元のレイヤーにペースト」にチェックを入れます。

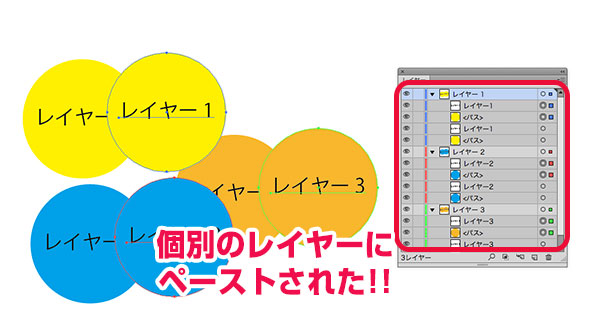
これで、個々のレイヤーにペーストすることができました!

【8】ガイドを1本ずつ選択ツールで編集・削除
command+;でガイドの表示/非表示ができますが、個別に消すことが出来ません。
表示メニューから「ガイドのロック」を外せば選択して消すことも出来ますが、他のガイドが動いてしまいます。
⌘+Shift ダブルクリック

※キャプチャ画像では選択ツールっぽいですが、実際はダイレクト選択ツールです。
これでガイドをパスに変えることができるので、Deleteで消すことが出来ます。
もう一度ガイドにしたければcommand+5でガイド化させることができます。
このガイド一本いらねえ!!とかちょっと動かしたいときに有効です。
覚えておけば、表示メニューに行く必要もないので、便利です(・∀・)
【9】アートボードの中央にオブジェクトを配置する
アートボードにオブジェクトの中央に配置したい時、いちいち中間点のガイドを引かなくても配置できる方法です。
(1)まず、配置させたいオブジェクトをcommand+Xでカット

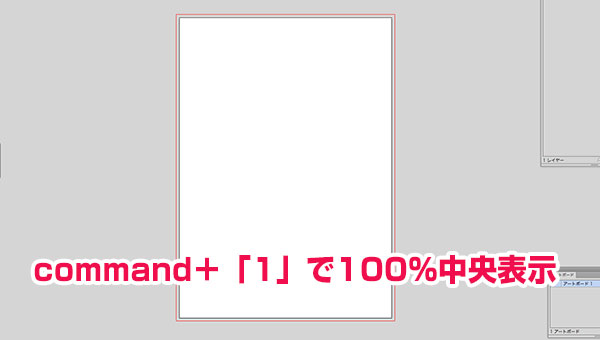
(2)command+1or0でアートボードを真ん中に表示させます。

(3)command+vで中央に配置

これは通常のペーストが表示領域のど真ん中にペーストされる特性を活かした方法です。
最初の作業領域を中央配置から始めたい几帳面な方にオススメです。
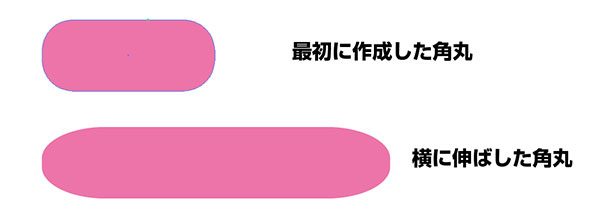
【10】角丸長方形を角丸を崩さずに変更する
【10-1】ダイレクト選択ツールを使う
角丸長方形ツールで描いた角丸は縦横比を固定しないと角丸が崩れます。

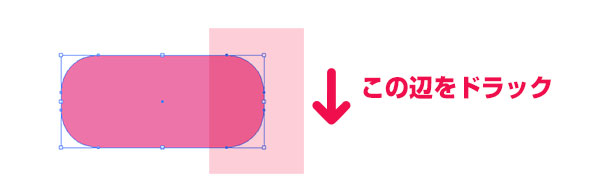
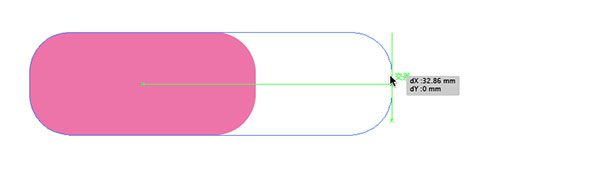
横に伸ばすだけなら、ダイレクト選択ツールで片方だけのパスを選択します。

そして、Shiftを押しながら伸ばすか、←や→のカーソルでサイズを変更します。

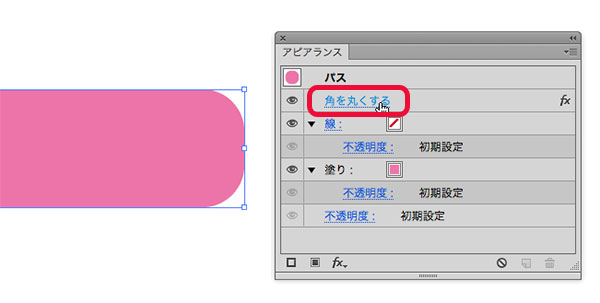
【10-2】効果を使う
縦横比が変わる場合はダイレクト選択ツールのみで変更するのは無理があります。
そういう場合は四角形ツールで長方形を書いて「効果」→「スタイライズ」→「角を丸くする」を使います。

これならアピアランスから再編集もできるんで、便利です。
入稿前は「アピアランスを分割」して、パス化させておくのをお忘れなく。
まとめ
今回は意外と知らない部分から、初歩的な事まで知ってりゃ便利な事をまとめてみました。
地味な機能ばっかりだったかも知れませんが、クリエイティブなデザインを仕上げるには上記のような時短テクをマスターしたい所です。基礎的な機能を知った後は「あれっ?こんな便利な機能があったんだ!」って発見した時のニヤニヤが止まらない気分になるかと思います。今回は以上ですm(_ _)m