- 2015年03月14日
- Javascript
- Jquery, 覚え書き
(K) bxSliderでスマホ対応のコンパクトなスライダーを作成

WEBサイトのメインビジュアルとして度々使用される画像を切り替えるスライダー。
最近は横幅可変のダイナミックなスライダーが多く使われていますが、時にはコンパクトなタイプのスライダーを選択しないといけないWEB案件もあります。そんな訳で今回はちょっとお固いサイトをスマホ対応させた時に作成したコンパクトタイプのスライダーを定番の「bxSlider」で作成したので、備忘録。
jQueryの読み込みとHTMLを記述

まずは、「bxSlider」を公式サイトからダウンロードして、本家jQueryも一緒に読み込ませます。
読み込ませるのは、「jquery.bxslider.min.js」のみでOKです。梱包されてるCSSは使いません。
【jQuery】
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.bxslider.min.js"></script>
んで、HTMLはこんな感じ
【HTML】
<div id="slide_space"> <ul class="bxslider"> <li><a href="#"><img alt="" src="img/slide_sample01.jpg" width="300" height="150"/></a></li> <li><a href="#"><img alt="" src="img/slide_sample02.jpg" width="300" height="150" /></a></li> <li><a href="#"><img alt="" src="img/slide_sample03.jpg" width="300" height="150" /></a></li> <li><a href="#"><img alt="" src="img/slide_sample04.jpg" width="300" height="150" /></a></li> </ul> </div><!-- /#slide_space -->
コンパクトにまとめたスライダーでもレティーナディスプレイ搭載のスマホで見た時に荒れちゃってたら台無しなんで、画像は2倍の物を用意して(この場合は600px×300px)、imgの呼び出し時に半分の幅と高さを指定しておきます。
bxSliderの動きとかページャーとかを呼び出すコードを記述
今回、設定したアニメーションのタイプはこんな感じ
$(document).ready(function(){
var obj = $('.bxslider').bxSlider({
auto: true,//自動切り替えの有無
pause:6000,//停止時間※デフォルト:4000
speed:1000,//動くスピード※デフォルト:500
slideWidth: 300,
pager: true,
prevText: '<',
nextText: '>',
onSlideAfter: function () { obj.startAuto(); }
});
});
ページャー(自分が今何枚目のスライドを表示させてるかと画像数の表示)と「次へ」と「前へ」のボタンを表示させるオーソドックスなタイプのスライダー。この設定でページャーと「Next/Prev」のボタンが自動生成されます。
「slideWidth」を設定しているのは、かつてのスマホの定番の横幅320pxに両サイド10pxずつの空きを作るための指定です。
ちなみに、最後のコードは、「Next」か「Prev」を押した時にスライダーの自動再生が停止するのを制御するためのコードです。
スライダーのレイアウトを整えるCSS
今の状態だと、全然レイアウトが整っていないので、以下の様な感じでCSSで調整します。
【CSS】
.bx-viewport{
height:177px !important;
}
#slide_space{
height:177px;
width:300px;
margin:0 auto;
padding:0;
position: relative;
-webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.3);
-moz-box-shadow: 0 1px 6px rgba(0,0,0,0.3);
box-shadow: 0 1px 6px rgba(0,0,0,0.3);
background-color: #faf5ef;
}
ul.bxslider{
overflow: hidden;
margin:0;
}
.bx-controls-direction .bx-prev{
left:3px;
background: url(../img/slide_arrow_left.jpg) no-repeat;
}
.bx-controls-direction .bx-next{
right:3px;
background: url(../img/slide_arrow_right.jpg) no-repeat;
}
.bx-controls-direction .bx-next,
.bx-controls-direction .bx-prev{
position: absolute;
width:21px;
height:21px;
bottom: 3px;
text-indent: -9999px;
background-size: cover;
}
.bx-pager{
position: absolute;
bottom:0;
margin: auto;
text-align: center;
width: 100%;
}
.bx-pager-item{
display: inline-block;
margin:0 3px;
width: 11px;
height:11px;
border:1px #b8b8b8 solid;
overflow: hidden;
border-radius: 10px;
}
.bx-pager-link a{
display: block;
}
.bx-default-pager a {
display: block;
text-indent: -9999px;
}
.bx-wrapper .bx-pager.bx-default-pager a.active {
background: #5779f6;
}
※CSSのプロパティのまとめは以下
- (1)width幅は決まってるので、「.bx-viewport」にページャーの領域を含めた高さを指定
- (2)「#slide_space」を基準に「.bx-next」と「.bx-prev」の位置を指定
- (3)ボタン画像も2倍の大きさで作っているので「background-size: cover;」を指定
- (4)ページャーの横並びは「display: inline-block;」で指定
- (5)「.bx-pager」のwidthを100%にして、「margin:auto;」で中央配置
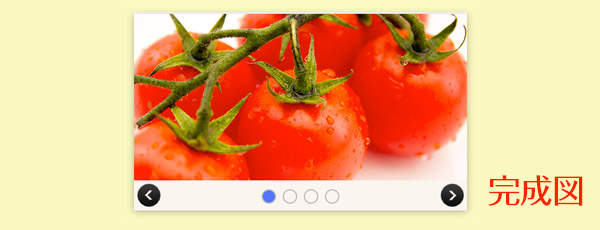
今回作成したスライダーの完成形は以下から
※ブラウザを縮めてみてくださいm(_ _)m
まとめ
iphone6の普及あたりから、横幅の定番が「320px」から大きくなってくるような動きですが、コンパクトなタイプのスライダーなら、まだ今回のようなタイプでも応用が効くかと思います。
自動生成されたHTMLを後からCSSで組んでいくのってパズルを組み立てるような感じで面白いし、CSSの理解度を深めるのにもいいかと思います。今回は以上ですm(_ _)m






