(K)WordPressで構築したサイトURLの「/wp」を変更する場合

WordPressによるサイトリニューアルで「http://hogehohe.net/wp」内で作業していて、さぁ、構築作業が終わったので、「http://hogehohe.net/」に切り替えるときのやり方を備忘録しときます。
【手順01】管理画面から公開サイトの設定
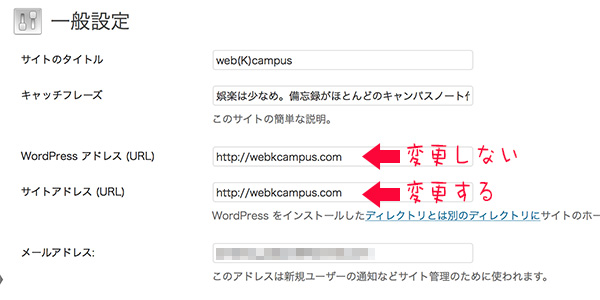
まずは、Wordpressの管理画面から、「設定」→「一般」→「サイトアドレス」の項目を自分の表示させたいURLに変更します。

「WordPress アドレス (URL)」の部分はWordpressがインストールされている場所なのでそのままで。
【手順02】「index.php」と「.htaccess」を編集&移動
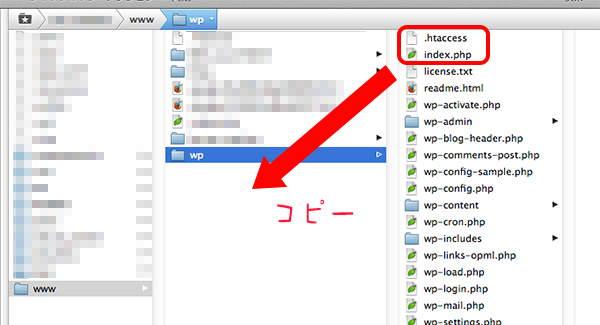
次にFTPサーバーからWordpressが格納されている場所に入って、「index.php」と「.htaccess」をダウンロードします。
これを自分の表示させたいURLの階層に持っていきます。(移動じゃなくて複製です。元データは残しておきましょう)
大抵は「http://hogehohe.net/wp」って場合が多いと思うので、一つ上の階層に置くってことになります。

※「.htaccess」は不可視ファイルとなっているので、もし見えてなかったら、不可視ファイルを見える設定にする必要があります。
ちなみに僕が使ってるPanic社の「Transmit」の場合は「表示」→「不可視項目を表示」です。
【index.phpの記述変更場所】
↓17行目辺りのこうなっているのを
require(‘/wp/wp-blog-header.php');
↓こうします。
require('./wp-blog-header.php');
※これは、Wordpressが可能されているのが「wp」である場合なので、もし「blog」とか「wordpress」とかにしてたら、それに書き換える必要があります。
【.htaccessの記述変更】
.htaccessファイルは存在しない場合があるので、もしなかったら自分で作成してください。エディタで新規ファイル開いて「.htaccess」ってファイル名を作成するだけですんで。
※「.htaccess」は「管理画面」→「設定」→「パーマリンク設定」をしていないと自動生成されないようです。
↓こうなっているのを
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wp/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
</IfModule>
↓こうします。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase / ←変更
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L] ←変更
</IfModule>
【注意点】TOPページのみ表示されて下層ページが真っ白になってしまった場合の対処法
以前この設定をしていた時に、TOPページ以外真っ白になってしまった現象がありました。
そういう場合は1番にココを疑ってみてください。
- 1.パーマリンクの設定はしているか?
- 2.「.htaccess」の記述はまちがってないか?
一度、ハマるとドツボで焦ってしまうので1つずつ設定が間違ってないか一服して落ち着いてから確認していきましょう。
まとめ
WordPressのURL変更の本アップ作業はリニューアル案件なら、よくやる最終作業なんですが、やっぱり最初の頃の失敗があるので、いつもちょっとビビりながら上書きしてます。
一つ一つの作業をきちんとすれば、間違いは起こらないかと思うのでキチンとやっていきたいトコです。もしミスっても修正効くようにシミュレーションする必要もあるかもです。今回は以上ですm(_ _)m






