(K)プラグインなしで「VA Social Buzz」のようなFacebookいいねボタンを設置する方法

※今回の記事はプラグインの設置の仕方ではありません。プラグイン無しの設置方法です。
情報系のサイトで記事の末尾によく見る「この記事が気に入ったらいいねしよう!」
facebookを主体にしているならいいね数を表示していたり、twitterも取り入れてるなら、ツイートボタンを設置していたりと、それぞれ得意なSNSリンクを貼ってます。
実際に効果はあるのかはそのメディア次第でしょうが、サイトの拡散というコンバーションの一つには役に立っているんじゃないでしょうか?
そのいいねボタンを簡単に設置できるプラグイン「VA Social Buzz」
サクッとできて非常に便利なんですが、Wordpressのバージョンが4.3以下だと画面が真っ白になってしまいます。
基本的にWordpressの下位バージョンはさっさとアップデートするべきなんですが、どうしてもアップデート出来ない環境があった場合、自力で同じいいねボタンを設置したので備忘録。
要は必要な事ってコレだけですもんね。
- 記事のアイキャッチ取得
- いいねボタンを取得
- CSSでレイアウト調整
開発者向けFacebookページからいいねボタンを取得する
オリジナルのアイコンを使用する場合なら、PHPやJavascriptを使って「いいねカウント」を取得して、色々ゴニョゴニョいじる必要がありますが、Facebookの開発者向けツールの提供をしている「Facebook for developers」でいいねボタンを拝借します。

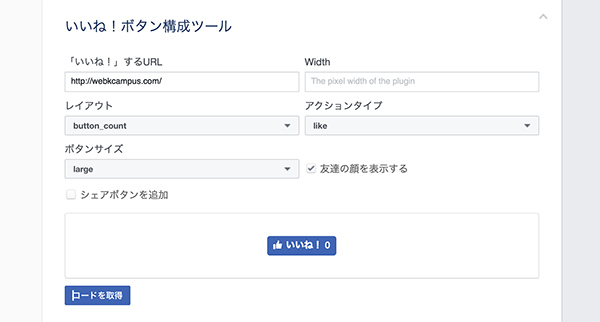
構成ツールはお好みでいいんですが、「VA Social Buzz」と似たような感じでいきたいなら、こんな感じでしょうかね?
※「いいね!するURL」に関しては
- ・Facebookページのいいね数
- ・記事個別のいいね数
と2種類あると思います。
記事個別のURLのを呼びだす場合はPHPコードに変えるんで、別になんでもいいです。

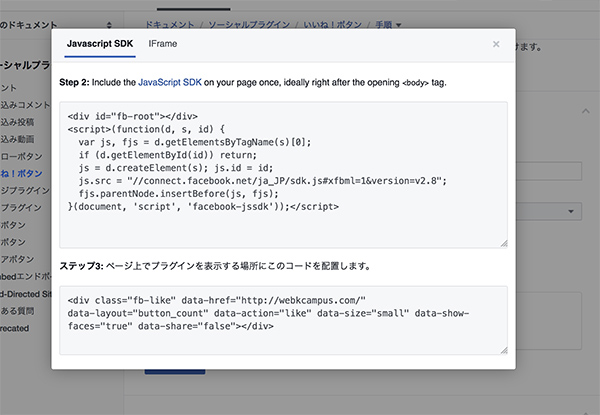
設定が完了すれば、次に「コード取得」ボタンを押すと、必要なコードが2つ表示されます。
※何故か「STEP2」の説明が英語で「ステップ3」が日本語になってますけど。
「STEP2」のコードは、<body>タグの直後にコピペ
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.8";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
「ステップ3」のコードはいいねボタンを配置したい場所に配置します。
<div class="fb-like" data-href="◯◯◯◯◯" data-layout="button_count" data-action="like" data-size="small" data-show-faces="true" data-share="false"></div>
記事個別の良いね数を取りたい場合は、以下のようにURL部分のコードを変えます。
<div class="fb-like" data-href="<?php the_permalink() ?>" data-layout="button_count" data-action="like" data-size="small" data-show-faces="true" data-share="false"></div>
アイキャッチ画像を取得してCSSでレイアウト調整
いいねボタンを取得できたら、あとはレイアウト調整とアイキャッチ画像の取得です。
今回は、縦650px×横350pxのアイキャッチを生成。指定サイズのアイキャッチを表示させたい場合はfunctions.phpに以下の記述を追加
add_theme_support( 'post-thumbnails' ); //アイキャッチを有効化 add_image_size( ’好きな名前(英語)', 650, 350, true ); //指定サイズを取得する
ちなみに新規サイトの場合は問題ないんですが、新しいアイキャッチのサイズを作成すると、過去にアップロードした画像は当然該当サイズはありません。
そんな時に便利なのが、過去にアップロードしたアイキャッチを新しく設定したサイズのアイキャッチを再生してくれる「Regenerate Thumbnails」が便利です。
普段、Wordpress情報を得るのにお世話になってる「ネタワン」さんの記事が参考になります。
Regenerate Thumbnails – アップロード済みのサムネイル画像を再生成できるWordPressプラグイン – ネタワン
記事の最後あたりに設置したいので「single.php」の<?php the_content(); ?>の下辺りに以下のHTMLを記述
【HTML】
<ul class="facebook_link_Box">
<li class="fb_img"><?php the_post_thumbnail('さっきつけたアイキャッチの名前'); ?></li>
<li class="fb_iine"><p>この記事が気に入ったら<br />いいね!しよう</p>
<div class="fb-like fb_like_under" data-href="◯◯◯◯◯◯◯" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div></li>
</ul>
そして、CSSでレイアウト調整。レスポンシブ用のブレイクポイントは480pxにしてます。この辺はサイトに合わせて調整して下さい。
【CSS】※レスポンシブ対応済み
ul.facebook_link_Box{
overflow: hidden;
margin: 20px 0;
background-color: #000;
}
ul.facebook_link_Box li{
width: 50%;
height: auto;
float: left;
margin-bottom: 0;
}
ul.facebook_link_Box li.fb_img img{
width: 100%;
height: auto;
vertical-align: bottom;
}
ul.facebook_link_Box li.fb_iine{
background-color: #000;
position: relative;
}
ul.facebook_link_Box li.fb_iine p{
color: #fff;
text-align: center;
margin: 25px 0 30px;
font-size: 18px;
}
ul.facebook_link_Box li.fb_iine .fb_like_under{
margin: auto;
display: block;
text-align: center;
}
@media screen and (max-width:480px){
ul.facebook_link_Box li.fb_iine p{
margin: 5px 0 ;
font-size: 12px;
}
}
まとめ
プラグインを設置すれば一発でできますが、前述したとおり、プラグインのアップデート頻度によってはインストールを躊躇してしまうプラグインもあります。そんなプラグインに限って、「もろその機能は欲しい!!」って場合もありますが、極力プラグインは使わずに自力でいけるトコロはいきたいところです。
結局はプラグインもPHPですからね。今回は以上です。
