- 2017年02月25日
- Application, Illustrator
- Illustrator豆知識, アプリ小技
(K)Illustratorでテキストと長方形を並べて天地中央に整列させるには?

Illustratorの豆知識(小技)の覚え書きです。
IllustratorでWEBデザインやワイヤーフレームを作る時によく使うレイアウトといえば、長方形ツールで作成したボタンの上にテキストを乗せる時、ほとんどの場合は天地中央に整列させると思います。
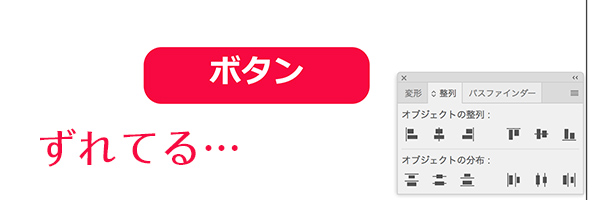
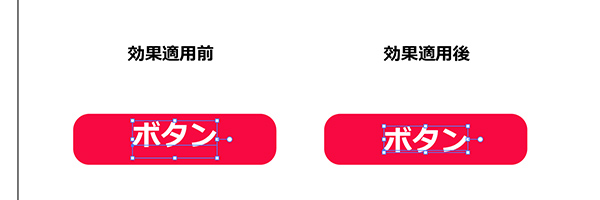
整列パネルから「水平方向」「垂直方向」に整列させるのが一般的というか普通そうなんですがオブジェクトとテキストを整列させると、下の方が余白が多くなります。
(フォントの種類によってはそうでもない場合もありますが)

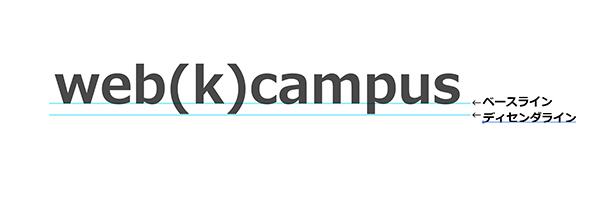
原因はテキストのベースラインの下のディセンダライン
これは、Illustratorというか、テキストを扱うほとんどのアプリで言えることですが、テキストにはベースラインというのが存在し、英文字の「j」「g」「q」などのベースラインを超えたテキストのためにベースラインよりもう1本下にディセンダラインというのが存在するためです。
そのディセンダラインも数値に加えて整列させるので、上下できちんと整列しないのです。
(メイリオのboldとかがわかりやすいです)
※テキストのデータによってはディセンダラインがほとんど無い場合もあります

効果のテキストのアウトラインで解決
「書式メニュー」→「アウトラインを作成」だとテキストがパス化されてしまうので、テキストの再編集ができなくなります。
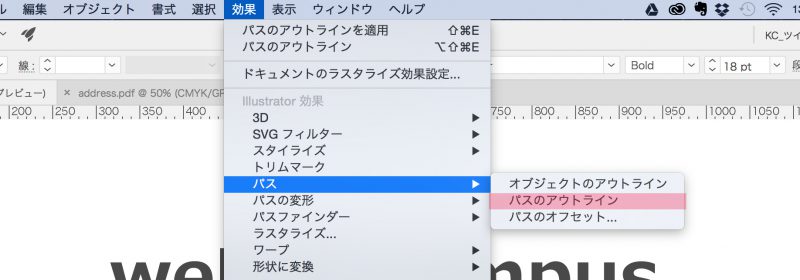
なので、「効果」→「パス」→「パスのアウトライン」でアピアランス上に擬似的にテキストをパス化させます。

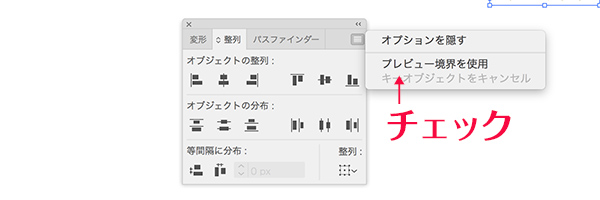
これだけでは、ディセンダラインは消えないので整列パネルの右上のアイコンから「プレビュー境界を使用」にチェックを入れます。これで、「水平方向」「垂直方向」に整列させるとピッタリ真ん中に整列します。

バウンディングボックスを表示させた状態でテキストを選択するとその差がハッキリわかります。

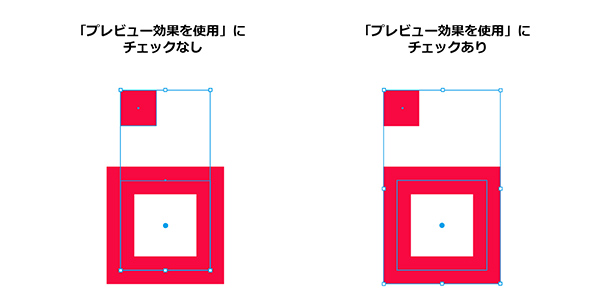
「プレビュー境界を使用」のその他の使い方
プレビュー境界を使用するのとしないのでは、整列時のオブジェクトの認識が若干違います。
パスをベースに整列させるか、オブジェクトの面積をベースに整列させるかの違いです。
この機能があればパスをアウトラインにかけなくても非破壊的に整列を思い通りに操れるので、何気に便利です。

今回は以上です。

