- 2017年11月11日
- Application, Photoshop
- photoshop効果, 写真加工
Photoshopで写真をカフェ風のイラスト加工をする方法(キャンバスに描いたようなフワッとした感じ)

写真をイラスト風に加工するのって、Photoshopを触った事がある人なら、一度はした事あるんじゃないでしょうか?水彩画風とかの加工のチュートリアルはけっこうあるのですが、カフェのメニューやWEBサイトで使われるフワッとしたキャンバスに書いた手書き風のイラスト加工を写真でやってみたので、チュートリアルをご紹介。
今回はこちらのドーナツの画像をキャンバスに描いた手書き風のイラストに加工してみようと思います。

【写真ダウンロード先】
お皿に乗ったドーナツ|ぱくたそフリー写真素材
今回は横幅1600pxのMサイズを使用しています。
※写真のサイズによって、フィルタ効果に差が出ると思うので、念のため。
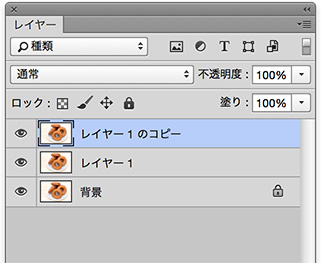
【1】レイヤーで画像を3枚に複製する
command+Jでドーナツの画像を3枚にしておきます。

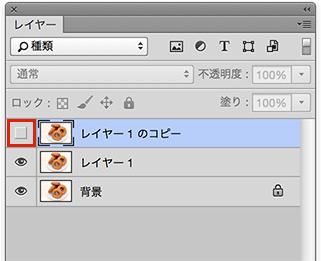
【2】一番上のレイヤーを非表示
一番上のレイヤーは後から使うので、目玉マークを取って非表示にしておきます。

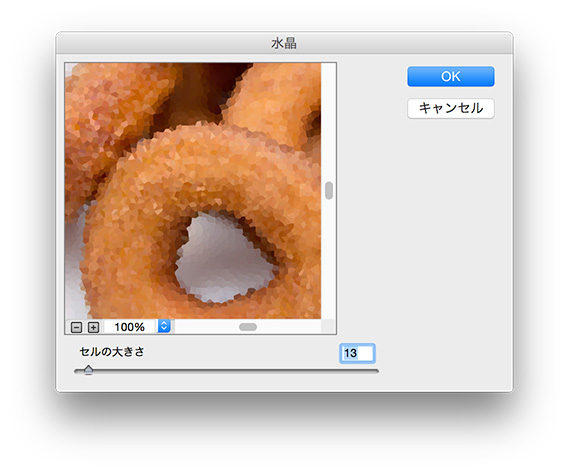
【3】「水晶」フィルタを適用。
「フィルタ」→「ピクセレート」→「水晶」フィルタを適用。
写真によって数値は違いますが、原型がとどまる程度の小さい四角ができるぐらいのイメージで当てる。
今回の数値は「13」でした。

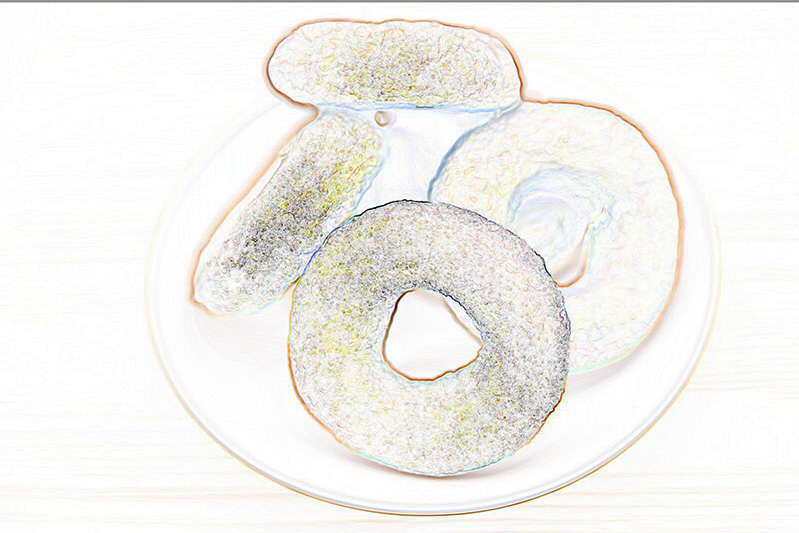
【4】一番上のレイヤーに「輪郭の検出」フィルタを適用
「フィルタ」→「表現手法」→「輪郭の検出」フィルタを適用。

【5】一番上のレイヤーの色合いを調整する
まず、「イメージ」→「色調補正」→「白黒」で画像を白黒にし、
「イメージ」→「色調補正」→「レベル補正」で対象がグレーになって、輪郭線が真っ黒にならない程度に中間色をいじります。

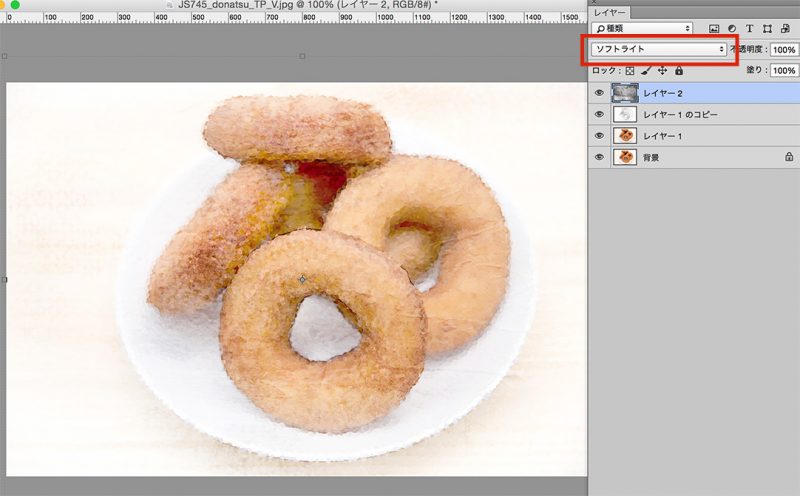
【6】一番上のレイヤーのブレンドモードをソフトライトに設定。
これで、だいぶ完成形に近づいてきました。

【7】合成用のテクスチャ素材を探す。
これでもだいぶイラストっぽくなったんですが、最後に上からキャンバス系のテクスチャ画像を合成すると、グッとそれっぽくなります。
なんで今回は無料素材のこの「キャンバスに油絵を厚塗りしたテクスチャ画像」を使います。
ペイント(テクスチャ)|写真素材なら「写真AC」無料(フリー)ダウンロードOK
【8】テクスチャ画像を白黒に変換
「イメージ」→「色調補正」→「白黒」で画像を白黒に加工します。

【9】テクスチャ画像のブレンドモードを「ソフトライト」に
テクスチャ画像の大きさは調整して下さい。
ちょっと、テクスチャ画像の主張が激しいと感じたら、透明度を調整して下さい。

【10】最終調整
「水晶」をあてた部分の輪郭線のギザギザ部分が気になるなら、レイヤーマスクを当てて、ブラシツールを選択し、黒で輪郭をなぞれば、キレイにまとまります。
※ブラシオプションでブラシの硬さは「0」にしておくと、ブラシでなぞった後がフワッとします。
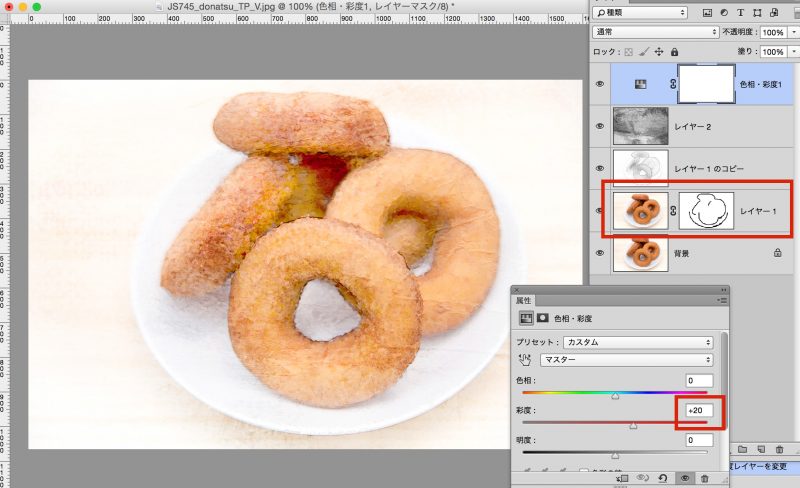
最後に特に食べ物の場合は一番上のレイヤーに「レイヤー」→「新規調整レイヤー」→「色相・彩度」を追加して彩度の値を「+20」ぐらいにすると、彩度が上がって美味しそうに見えます。

まとめ
Photoshopのフィルタ効果は非常に便利で、画像に対して色んな効果を当てることができますが、一つあてただけでは、素人くさいというか、リアル感を出すには心もとないです。色んな効果を併用してブレンドする事によって、Photoshopの性能を最大限に引き出す事ができます。
あと、本物っぽい質感を出すのは、今回のテクスチャの合成のような、本物の画像を合成して、よりリアルに近づけることができます。
Photoshopでは「レイヤーは重ねてナンボ」って事ですね。今回は以上です。

