横並びの高さの違うリスト(カラム)を揃える方法を3つまとめた【CSSとjQuery】

ブログ系のサイトなら記事一覧ページ、EC系のサイトなら商品一覧ページなど、同じカラムが並んだリストは、大抵のサイトにはあるかと思うんですが、1カラムの情報が違えば、高さがまちまちになってしまいます。
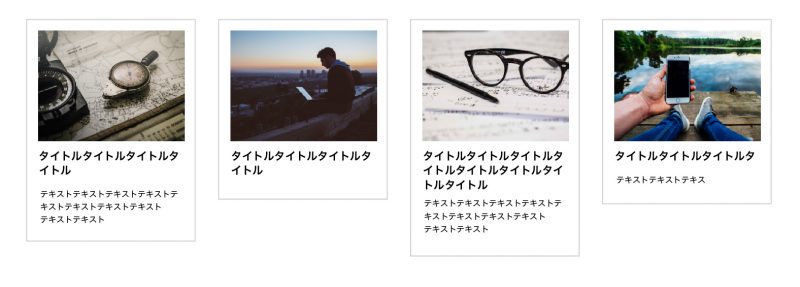
↓要はこういう事

見た目がキレイではないので、「この下の隙間って同じ高さにできないんですかね?」って要望がほぼ確実に出てきます。
自分が実務で使っているカラムの高さの整列の仕方はCSSでやったりjQueryを使ったり、色々なんで、整理も兼ねてまとめてみました。
HTMLは共通で、CSSのプロパティやjQueryが違ってます。
【HTML】
<ul class="column-list">
<li>
<img src="img/img01.jpg" alt="">
<div class="inner">
<h3>タイトルタイトルタイトルタイトル</h3>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<a href=""></a>
</div>
</li>
<li>
<img src="img/img03.jpg" alt="">
<div class="inner">
<h3>タイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトル</h3>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<a href=""></a>
</div>
</li>
<li>
<img src="img/img04.jpg" alt="">
<div class="inner">
<h3>タイトルタイトルタイトルタ</h3>
<p>テキストテキストテキス</p>
<a href=""></a>
</div>
</li>
<li>
<img src="img/img01.jpg" alt="">
<div class="inner">
<h3>タイトルタイトルタイトルタイトル</h3>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<a href=""></a>
</div>
</li>
<li>
<img src="img/img02.jpg" alt="">
<div class="inner">
<h3>タイトルタイトルタイトルタイトル</h3>
<a href=""></a>
</div>
</li>
<li>
<img src="img/img03.jpg" alt="">
<div class="inner">
<h3>タイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトル</h3>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<a href=""></a>
</div>
</li>
<li>
<img src="img/img04.jpg" alt="">
<div class="inner">
<h3>タイトルタイトルタイトルタ</h3>
<p>テキストテキストテキス</p>
<a href=""></a>
</div>
</li>
</ul>
【CSS】
ul {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
img {
max-width: 100%;
height: auto;
}
body {
width: 1020px;
margin: auto;
padding: 50px 0;
}
.column-list {
overflow: hidden;
}
.column-list li {
width: 23.2%;
float: left;
margin: 0 2.4% 2.4% 0;
border: 1px solid #ccc;
box-sizing: border-box;
padding: 10px;
}
.column-list li:nth-child(4n) {
margin-right: 0;
}
.column-list li img {
margin-bottom: 5px;
}
.column-list li h3 {
font-size: 16px;
margin: 0 0 10px;
min-height: 62px;
}
.column-list li p {
font-size: 12px;
min-height: 47px;
}
【1】FlexBoxを使って、カラムの高さを揃える
CSS3から実装されたCSSプロパティ「FlexBox」を使えば、難なく横並びの高さを揃えることができます。
FlexBoxが使える環境下までのブラウザ対応であれば、こちらで十分かと思います。
基本、ベンダープレフィックスを追記すれば、IEもサポートしているので、問題ないかと。
ですがこういうタイプのデータベースからの情報吐き出し型の構成の場合は、FlexBoxで横並びさせると、不具合が出ることがあるみたいで、システム絡みの案件については、若干の注意が必要かと思います。
【CSS変更分】
.column-list {
display: -ms-flexbox;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-ms-flex-wrap: wrap;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
大元で囲っている<ul>にFlexBoxをあてます。
デフォルトではdisplay:tableのように、段落ちしない「nowrap」が適用されるので「 flex-wrap: wrap」も一緒にあてておきます。
【2】高さの変化する場所のCSSを編集して、カラムの高さを揃える
この方法は、少々強引ですが、可変するところに「min-height」で最小値の高さを設定します。
例:「タイトル部分は3行までの高さ」「抜粋部分は3行までとか」
【CSS変更分】
.column-list li h3 {
font-size: 16px;
margin: 0 0 10px;
min-height: 4em;
}
.column-list li p {
font-size: 12px;
min-height: 4em;
}
「min-height」の単位をpxで指定すると、ブラウザで文字サイズを変更した時にあっさりレイアウト崩れが起こってしまうので、単位を「em」としておけば、指定しているフォントサイズの◯文字分と計算してくれるので、px指定よりはまだレイアウト崩れがマシです。
【3】jQueryライブラリの「jquery.tile.js」を使って、カラムの高さを揃える
jQueryを使って高さを計算して並べてくれるのは「jquery.tile.js」というライブラリが一番お手軽っぽいです。
まず、下記サイトから「jquery.tile.js」をダウンロードします。
そして、大元のjQueryと一緒に読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>; <script src="js/jquery.tile.min.js"></script>
あとは、以下のようにスクリプトコードも書けば、jQuery側で自動的に高さを計算してくれます。
「tile(4)」っていうのは、今回4カラムのレイアウトなので「4」としています。
行ごとに高さを変えたい場合はこの数字が必須です。
$(window).load(function(){
$('.column-list li').tile(4);
});
全部の行のカラムを同じ高さにしたい場合は、下記のように数字を省いて記述します。
$(window).load(function(){
$('.column-list li').tile();
});
まとめ
基本的にはFlexBoxでいくのが、お手軽なんですがブラウザ対応だったり、絡んでくるシステム次第では、【3】の「jquery.tile.js」を使ったほうが安心かもしれません。
デザインのモックアップ時には、意外とその辺を考えずにデザインしたものが上がってくる場合があるので、注意が必要ですね。今回は以上です。

