- 2019年04月26日
- Application, Illustrator
- パターン, 切り抜き
IllustratorやPhotoshopで納品されたデータからCSS用のパターンのリピート画像の切り抜く方法

IllustratorやPhotoshopでデザイン納品される際にバックグラウンドのリピート画像ってどうやってスライスしてます?ごっそりでっかい画像で切り抜いたりしてません?
モニターサイズで大きく見た目が変わってしまうので、できるだけ最小値で「background-repeat」でかけたいところですよね?画像の読み込み速度もんだいとかもありますし。
定番パターンのタイプの切り抜き方法をまとめていきます。
Photoshopのレイヤースタイルの「パターンオーバーレイ」の場合
Photoshopのパターンオーバーレイの場合は比較的簡単かなと。
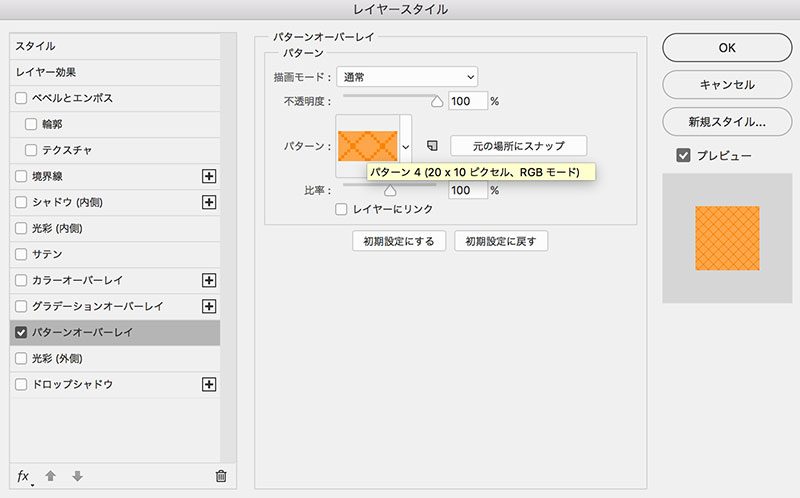
(1)レイヤースタイル>パターンオーバーレイ>パターンにカーソルを合わせればパターンの実寸サイズを確認

(2)そのパターンのサイズで新規ファイルを開いて同じパターンをあてて保存すれば、リピート画像ができあがり。
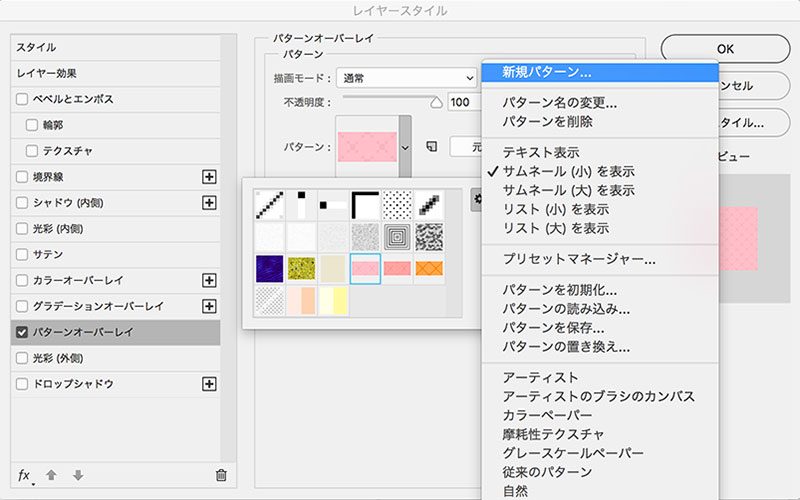
※Photoshopnoプリセット(パターンが並んでるところ)にパターンが保存されてなかったら、プリセットを開いて歯車マークからパターンを保存すれば、新規ファイルでも該当パターンが使えるよになります。

※パターンがズレていたら、「元の場所にスナップ」で位置を初期値に戻せます。
Illustratorでパターンを保存する場合
Illustratorの場合は、パターンの角度や回転も編集できてしまうので、リピート画像は自分で切り抜く必要があります。
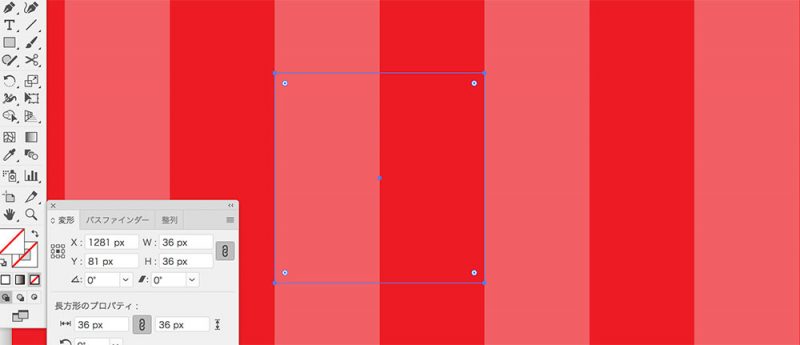
(1)切り抜く範囲を定めてからクリッピングマスクをあてます。
※この時、オブジェクト(切り抜くサイズはpx単位に小数点を残さないようにします。)
小数点が残ってしまうと、端っこに変な余白(アンチエイリアス的なもの)が残ってしまいます。
ピクセルには小数点の単位はないので、キチンとぴったりサイズで設定します。

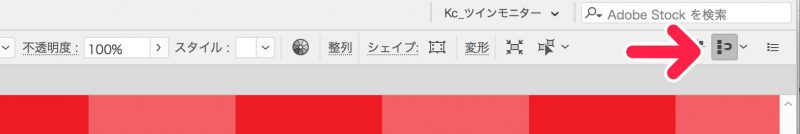
※IllustratorCC2017あたりから「ピクセルグリッドに整合」の位置が変わってます。
コントロールバーの右上あたりにある磁石マークを押すと、オブジェクト作成時に小数点が出ないように作成してくれます。

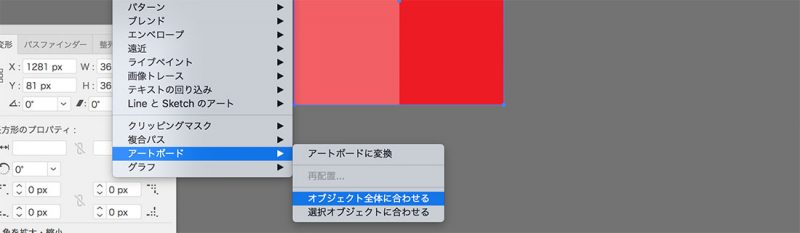
(2)クリッピングマスクのマスク部分を選択して、アートボードのサイズを合わせる
クリッピングマスク部分を選択して、オブジェクト>アートボード>選択オブジェクトに合わせるで書き出す用の土台を用意します。

※アートボード外で作業している場合はアートボードツールで新規アートボードを作成してください。
(3)WEB用に書き出し
あとは、WEB用にJPEGでもPNGでも好きなように書き出せばOKですね。
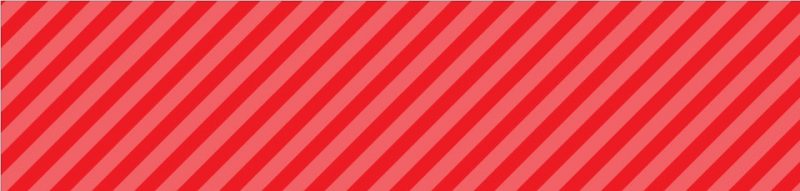
直線ストライプパターンの切り抜き

直線のストライプパターンはどのパターンよりも切り抜きが簡単です。
こんな感じで単純にカラー分の切り抜きで問題なし。極端に言えば「height:1px」でもOKですね。
![]()
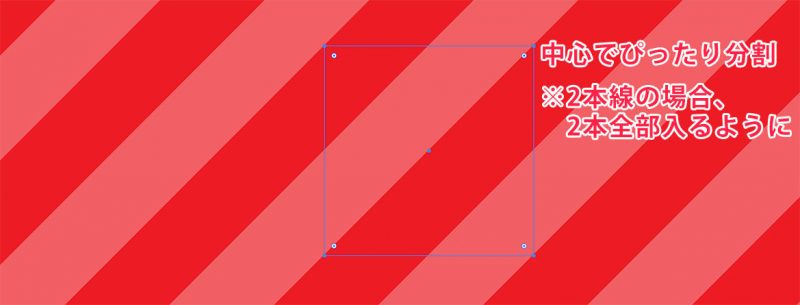
斜め45度ストライプパターンの切り抜き

斜め45度の場合はちょっとややこしそうだけど、正方形に斜め45度の中心線を軸に片側にパターンの全てが入っていれば、リピート画像ができます。

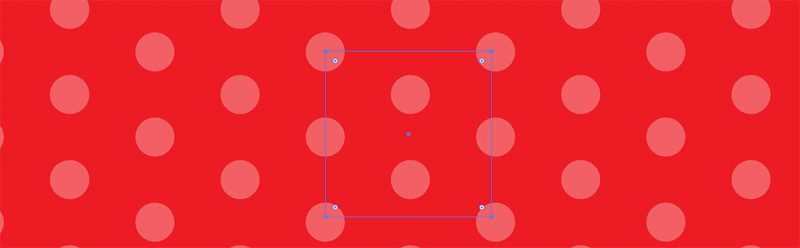
【Illustrator】水玉の切り抜き

↑こんな感じの隣同士がズレてる水玉パターンが多いんじゃないでしょうか?
隣同士でズレてる場合はこんな感じで切り分けます。
正方形の四方が全て円の中心にぴったり収めます。

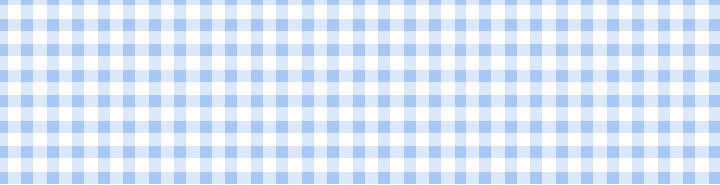
ギンガムチェックの切り抜き

ギンガムチェックは一見すると、難しそうだけどよく見ると4色の色で構成されているので…
こうやってトリミングすればOK。

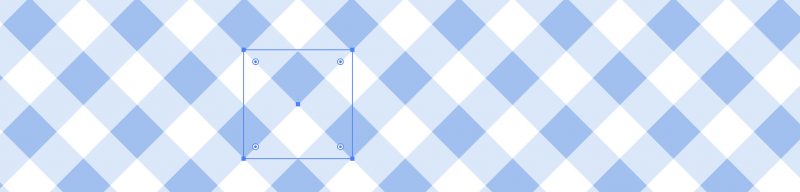
斜め45度のギンガムチェックの切り抜き

斜めになっているギンガムチェックは面積が多そうなんで、難しそうです。
斜めのストライプパターンと同じように、斜めの中心線を基準に全てのパターンが収まるように切り抜けば大丈夫です。

他にもあったら、どんどんまとめていきます。

