- 2017年06月24日
- HTML/CSS
- CSS装飾, fontawesome, WEBアイコン
WEBアイコンフォントを呼び込むFont Awesomeの使用方法まとめ

「Font Awesome」はWEB上で使われるアイコンをWebフォントとして使用できるもので、フォントと同じ扱いなので、大きさや色はCSSで調整ができます。
デザイナーよりの自分としては、自作のオリジナルアイコンを使うのが定番だったので、ほとんど使ってませんでしたが、使用場所によっては、WEBアイコンを使ったほうが便利な時もありますし、アイコンも文字情報として認識するので、SEO的にいいんだとか、なんとかかんとか…。
そんな訳で「Font Awesome」を使ってWEBアイコンを表示させる方法のまとめです。
Font Awesomeを読み込む
ローカルに「Font Awesome」本体をダウンロードするやり方
Font Awesomeのサイトから本体をダウンロードして、指定の場所に「font-awesome.min.css」を読み込む
<link href="指定のディレクトリパス/font-awesome.min.css" rel="stylesheet">
CDNで読み込むやり方
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
読み込みURLの途中の「4.7.0」はバージョンです。バージョンによって使えるアイコンが変わるみたいなので、現在の最新版を読み込んでおくのが無難かと。
※2017年6月現在は「4.7.0」が最新のようです。
HTML記述でアイコン表示

アイコン一覧ページから使用したいフォントを選びます。
検索して探すか、一覧から探す方法がありますが、検索する場合はもちろん英語オンリーです。

該当アイコンが見つかったらページ内にあるソースコードをコピー。
【HTML】
<i class="fa fa-globe" aria-hidden="true"></i>
classは「fa」と「fa-◯◯◯」というデフォルトのclassがついています。
例えば、テキストリンクリストに表示させたい場合だと、SNSのリンクとかよく使うんじゃないでしょうか?
<ul> <li class="twitter"><a href=""><i class="fa fa-twitter" aria-hidden="true"></i>twitter</a></li> <li class="facebook"><a href=""><i class="fa fa-facebook-official" aria-hidden="true"></i>FACEBOOK</a></li> <li class="google"><a href=""><i class="fa fa-google-plus" aria-hidden="true"></i>Google+</a></li> <li class="pocket"><a href=""><i class="fa fa-get-pocket" aria-hidden="true"></i>Pocket</a></li> </ul>
a{
text-decoration: none;
color: #fff;
}
li{
list-style: none;
}
ul{
max-width: 500px;
overflow: hidden;
}
ul li{
width: 25%;
float: left;
text-align: center;
font-size: 12px;
}
ul li a{
line-height: 40px;
display: block;
}
ul li i{
margin-right: 5px;
}
ul li .fa{
font-size: 18px;
}
ul li.twitter{background: #00aced;}
ul li.facebook{background:#315096;}
ul li.google{background:#dd4b39;}
ul li.pocket{background: #ee4056;}
アイコン単体でフォントサイズや色などを変更できるので、レイアウトの幅はCSSの可能範囲ならいくらでも可能です。テキストサイズは読み込んでいる「font-awesome.min.css」でデフォルトのサイズ指定があるようなので、「ul li .fa」などを新たに追加すればいくらでも変更できます。
もちろんいくら拡大しても荒れません。
CSSのcontentプロパティでの使用方法
HTMLに<i>タグで表示させる以外にもCSSの「content」プロパティでも表示させることもできます。
ですが、CSSの「content」プロパティではHTMLコードはサポートしていません。
【HTML】
{
content:'<i class="fa fa-globe" aria-hidden="true"></i>';
}
これでは、何も表示されません。
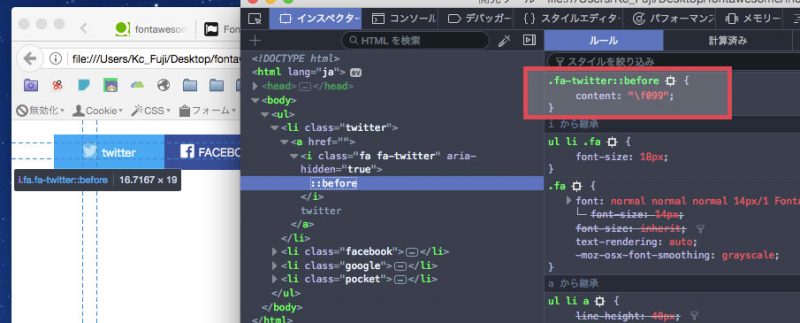
さきほどのDEMOのtwitterを要素の検証で見てみると…

twitterのアイコンは「content: “\f099”;」というプロパティになることがわかります。
なので、CSSを以下のように記述すれば表示させれます。
{
content: "\f099";
font-family: FontAwesome;
}
「font-family」の指定を忘れずに。
まとめ
効率的にどっちが楽かなと考えれば「FontAwesome」なんでしょうが、オリジナルアイコンを使用したい場合は、自分でつくった方がいいです。SEO観点を考えれば、「FontAwesome」の方が言語として認識するからいいという話もありますが、使用するかどうかは、サイトの構成次第かと思います。
希望を言えば、もう少し種類が欲しいですね…。今回は以上です。
参考サイト
【注意】Ver5からのコード変更
Font Awesomeはver5になってから、呼び出しコードが変更されています。
お使いのバージョンによってCSSの表記の仕方を変えてください。
ver4以下の場合
{
content: "\f055”;
font-family: "FontAwesome";
}
ver5以上の場合
{
content: "\f055";
font-family: "Font Awesome 5 Free";
font-weight: bold;
}
※fontのweightによって、表示されるデザインも違いますので、各アイコンの設定はオフィシャルから確認してください。
(font-weight)を設定しないと、表示されないアイコンもあります。
また、ブランドロゴなどのアイコンの場合は下記の記述でfontを呼び出します。
{
content: "\f055";
font-family: "Font Awesome 5 Brands";
font-weight: bold;
}
