- 2014年06月08日
- Application, Illustrator
- アプリ概要, ビットマップ画像, ベクトル画像
(K)Illustratorってどんなソフト?って聞かれたんでこう答えました。

デザイナー歴もそれなりになってきますと、人に物を教える事もしばしばあるもんで、頼っていただけるのは非常にありがたい事です。とある場でIllustratorのソフトについて登壇する場があったので、そこでお話させていただいた事を、アウトプットと自分なりの整理も兼ねてまとめさせていただきます。「今からIllustratorをやってみよう」「Photoshopとどう違う?」とか思っているビギナーさんの目に止まればいいなぁと思いながら、進めていきますm(_ _)m
まず初めに、Illustratorとは?

一言で言うと「ベクター系グラフイック制作ソフト」です。イラストを書いたり、ロゴをつくったり、チラシをつくったり、いわゆる平面のデザイン(2次元のデザイン)をすることができます。
(元々は、DTP【デスクトップ パブリッシング】向けのソフトでしたが、最近ではWeb制作や動画など、幅広い分野で使用されています)
3Dグラフィックには向いていません。
(立体や球体を作る3D効果はありますが、あくまで平面での特殊効果です)
バリバリの3Dを作る場合は「Shade」や「CAD」や「Maya」などを使のがいいかと思います。
僕は3Dは専門外なので、詳しいことは割合させて頂きますm(_ _)m
Illustratorで表現されるグラフィックは「パス」と呼ばれる点と線で構成されており、
その中で「塗り」と「線」の要素で構成されています。
Illustratorで扱うグラフィックのことを一般的に「オブジェクト」と呼びます。
※ちなみにグラフィックとは・・・
出版・広告・印刷・映像・ゲームなどの媒体・コンテンツにおける視覚表現のこと。
Adobe製品の中でも特にPhotoshopと連携して使うことが多いアプリケーションです。
じゃあ、IllustratorとPhotoshopの違いって?
Illustratorが「ベクターデータ(ベクトル画像)」を扱うのに対して、Photoshopは「ラスターデータ(ビットマップ画像)」を扱うのに特化しています。
Illustratorがドロー系ソフトに対し、Photoshopはペイント系ソフトに分類されます。
ベクトル画像とビットマップ画像の違いは?
画像ファイルには様々な形式がありますが、
大きく分けて「ベクトル画像」と「ビットマップ画像」の2種類です。
【ベクトル画像(ベクター画像)】
画像を、点の座標とそれを結ぶ線(ベクター、ベクトル)などの数値データをもとにして演算によって再現する方式
ベクトル(Vector)→ドイツ語
ベクター(Vector)→英語 ※スペルは一緒、発音が違う
【ビットマップ画像】
画像を色のついたドットと呼ばれる点の羅列・集合として表現するデータ再現方式
小さな色のついた四角が集めってできた画像→この四角をピクセルと言います。
では、2つの画像形式の利用場面は??
【ビットマップ画像】
細かい表現や透明感を出したい時。写真のように微妙な色の変化を表現したい時
【ベクター画像】
拡大して使用する必要がある絵や文字などを表す場合
↑イラストや、図面など、線や面の輪郭がはっきりした画像を作成する場合
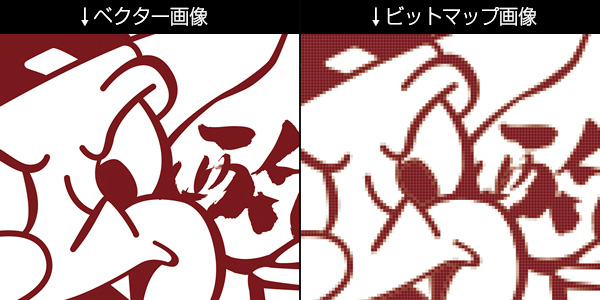
ベクター画像の一番の特徴は拡大しても荒れない事です。
ここはピンと来ない人には、実際にIllustratorとPhotoshopのファイルを拡大表示して見てもらうのが一番です。
※以下の画像は同じ画像をIllustratorとPhotoshopで拡大表示したものです

まとめ
自分の中では理解できていても、いざ他人に説明するとなると頭の中の整理が必要というか、何にせよ決められた時間の中で説明するのってこんなに難しい物なんだと再認識しました。
現在ではIllustratorが持ってる機能をPhotoshopでも追加されてますし、逆もしかりですね。といっても、この上記のような2つのアプリの連携は揺るがないものかと思っています。Webデザインをする際のアプリはPhotoshopが主流ですが、Illustratorにしかない機能を用いて自分のデザインの幅を広げることができるかなと思います。昔は単品購入で予算がはっきりしていましたが、今はAdobe CC(Creative Cloud)のおかげで安易に新しいアプリケーションにも挑戦しやすいと思うので、映像編集の「Premire」や「After Effects」も敷居が高くなく挑戦できるんじゃないかと思う今日このごろ、本日はこの辺で。以上、@Kc_fujiでした。

