- 2014年08月28日
- WordPress
- wordpressコード
(K)記事投稿時テキストが画像の右に回り込ない時の対処(WordPress自作Theme作成時)

自分でWordpressのThemeを一から作成すると、デフォルトのTheme(Twentyなんとか)や配布されてるThemeにあるから、何の気なしに出来てた事ができない場合があります。今回はブログ記事に画像(メディア)を入れる時に投稿画面で右寄せや左寄せに設定しても、指定したとおりにならない時の対処法の備忘録。
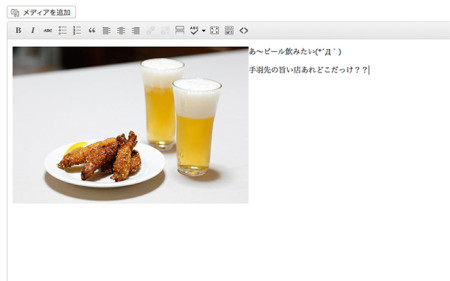
投稿画面でテキストが画像の右側に回りこんでくれない例

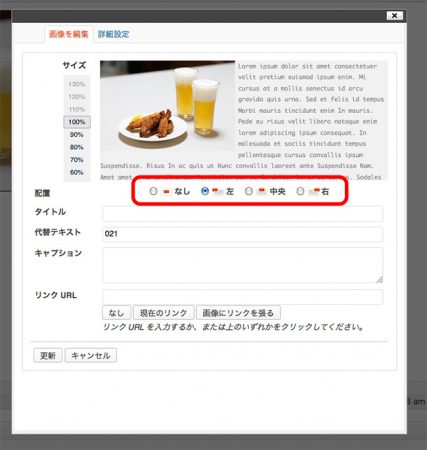
ベタな所で画像付きのブログを上げたい場合、通常はメディアの設定の「配置」から選びます。

ビジュアルでの表示はちゃんと右にテキストが回りこんでいますが・・・
CSSにコードを追加するだけでOK
wordpressは画像を「配置」で設定するとclassがつくので、そのclass通りの設定をCSSに追加してあげればOKです。
※CSSに以下のコードを追加
img.centered {
display: block;
margin-left: auto;
margin-right: auto;
}
img.alignright {
padding: 4px;
margin: 0 0 10px 10px;
display: inline;
}
img.alignleft {
margin: 0 10px 10px 0;
display: inline;
}
.alignright {
float: right;
}
.alignleft {
float: left
}
marginの設定は、作成したサイトのデザインの間隔で合わせてあげればいいと思います。
まとめ
WordPressで構築したサイトを納品した際は、クライアントさんも投稿画面を触るでしょうし、ソースコードを見ただけで頭痛のするタイプの人は十中八九ビジュアルエディタで更新作業をしますから、当然エディタのプレビューと違う結果になれば「??」となりますから、この設定はほぼ必須かなと思います。
こんな感じのデフォルトコードはどんどんEvernoteにでもまとめて、ちゃちゃっとやってしまいたいトコです。今回は以上ですm(_ _)m




