(K)角丸とかグラデーションとか当ブログのIE対応のまとめ(主にCSS3とhtml5)

自作テーマに変えてからブログ愛が深まってきた@Kc_fujiです。
今回作った自作テーマは背景画像や見出しは画像を使わず、できるだけCSS3で装飾をしておりましたが、公開してからハッと気づきました(*´Д`)
「・・・アイ・イー・・・」
普段、ほとんど使わない自宅のWindows(まだXPです)で動作確認がてら、確かめると・・・まぁ、当然ながら無残な姿を晒してました。
- (1)ヘッダーのナビゲーションがずれてる
- (2)フッターのグラデーションが見えない
- (3)訪問済みのテキストに下線が引かれている
- (4)ブログ記事のBOXの角丸が直角
- (5)同じくBoxのグラデーションが見えない
多少のズレとかなら、置いといてゆっくり解決していくつもりでしたが、あまりにも情けない姿なので、全部一気に直しましたので、メモ代わりに記しておきます。
IEにHTML5の新しい要素を認識させる方法※(1)と(2)の解決策
IE9以降はHTML5を認識するようになったのですが、IE8位家はHTML5の新しい要素は、「何じゃこのコード??」となって、認識してくれません。
この設定はHTML5を認識させるだけなので、簡単です。
head部分に以下のコードを足してあげるだけです。※どこかのサイトから、何かをダウンロードする必要ナシです。
<!--[if lt IE 9]> <script type="text/javascript" src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
※一見、<!−− –>コメントアウトで隠されているように見えますが、これはIEの独自仕様なので「もしお使いのブラウザがIE9以下ならこのコードを読み込め」って事らしいです。
このコードで、<header>や<footer>や<nav>をキチンと認識してくれます。
って訳で(1)と(2)は解決(・∀・)
【参考にさせていただいたサイトm(__)m】
既存のIEにHTML5の新要素を認識させる|HTML5速攻マスター
a:visitedに下線が表示されないようにする
これはCSS3の修正というよりも、ただの記述不足で起こった現象です。
しかし、MacのFirefoxとChromeでは、表示されなかった現象なので、次から気をつけないといけませんね。
修正前のCSSのデフォルトコード
a:link{text-decoration:none;}
修正後のCSSのデフォルトコード
a:visited,
a:link{text-decoration:none;}
訪問済みのリンクテキストの指定を変えているだけです。
CSSのデフォルトコードに足しておく事にします。
って訳で(3)もサクッと解決(・∀・)
IEにCSS3を認識させるために「CSS3 PIE」を使う
「CSS3 PIE」は、IE6.7.8では、使えないCSS3プロパティをJavascriptを使って、強制的に表示させるものです。
以下のCSSプロパティが使えるようです。
- border-radius
- box-shadow
- border-image
- multiple background images
- linear-gradient as background image
まず、本家サイトから「PIE 1.0.0」をダウンロード
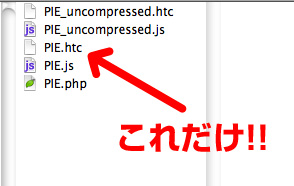
次にサーバーにアップロード※何かいっぱい入ってますが、「PIE.htc」だけアップロードすればOK!!

最後に、適用したい所に以下のコードを足すだけです。
※角丸の場合 border-radius: 25px; /* CSS3草案 */ -webkit-border-radius: 25px; /* Safari,Google Chrome用 */ -moz-border-radius: 25px; /* Firefox用 */ behavior: url(/wp-content/themes/テーマ名/階層フォルダ/PIE.htc); ←コレを足す。 }
「PIE.htc」のファイルのURLの指定は、cssからではなくHTMLからの相対パスじゃないといけないようなので、WordPressの場合は/wp-contentからですね。
これで、問題なくCSS3がIEでも、角丸やボックスシャドウがかかります。
その他注意点
もしうまくいかない場合はbehaviorプロパティを記述した場所に「position:relative;」を指定すると上手くいくみたいです。
※僕の角丸とボックスシャドウは入れなくても、大丈夫でした(※IE8の確認のみ)
※あと、「.htaccess」にも追記しないと動かない事があるみたいですが、問題なく動いたので割合します。
って訳で(4)と(5)も解決(・∀・)一応、コンプリーーート!!
【参考にさせていただいたサイトm(__)m】
CSS3 PIE(PIE.htc)が上手く動作しない際の注意点
まとめ
何かと我々を苦しめてくれるIEさん・・・今回は比較的に簡単な作業で対応出来たのでホッと一安心です。IEのシェアがなくならない限りこの戦いは永遠に続きそうですが、先人達の対応策のおかげで、僕は何とかやれてる感じです。常にMacに触っているとどうしても、IEの影は薄くなりがちですが、全国のシェアを考えると、置いていけないのが現状です。
そんな訳で、IE君これからも我々の睡眠時間を削って下さい。以上、@Kc_fujiでしたm(__)m