- 2013年10月26日
- Web-trivia
- cssジェネレーター, webサービスサイトまとめ
(K)コーディング作業時間短縮ツール!!CSSジェネレーターで便利なものまとめ

CSS3を使い始めて、今までPhotoshopでデザインしていた部分をCSS3でまかなえるようになり、webデザインの製作過程も大きく変わりつつあります。
ですが、細かい設定ができるという事は、逆にコードの記述が複雑になりますね。
正直、僕はCSS3のグラデーションやドロップシャドウは、空打ちで打てません。
そんな時に助けてもらうのが、海外サイトのCSSジェネレーターサイトです。今回は僕のFirefoxのブックマークの中から、お世話になってるジェネレーターサイトを紹介します。
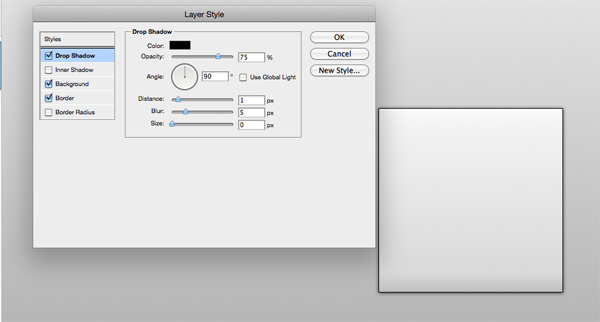
Photoshop感覚でできる「Layer Style」
 Layer Style
Layer Style
まさにPhotoshopのレイヤースタイルそのまんまです。「ドロップシャドウ」「インナーシャドウ」「バックグラウンド」「ボーダー」「角丸」以上、5個のCSSプロパティをサクッと直感的に作成できちゃいます。
レイヤースタイルをいじる感じで、最後にCSS CodeをコピペすればOKです!!
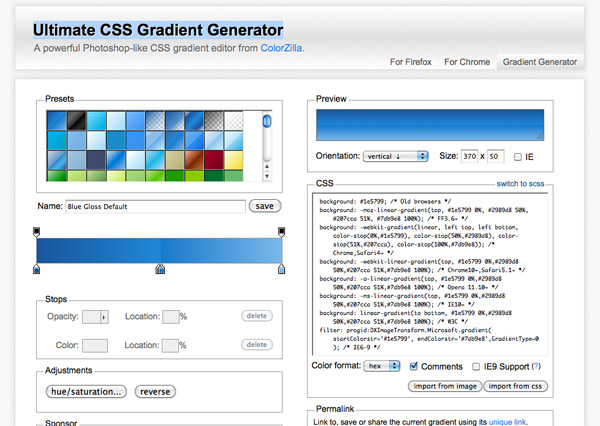
Photoshopのグラデーションスタイル感覚で作成できる「Ultimate CSS Gradient Generator」
 Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator
これまたPhotoshopのグラデーションスタイルをいじる感覚で直感的にグラデーションを作成できます。IE対策用のコードも出してくれるのが嬉しいですね(・∀・)
「直線」「斜め」「円」など、いろんなパターンのグラデーションにも対応しています。
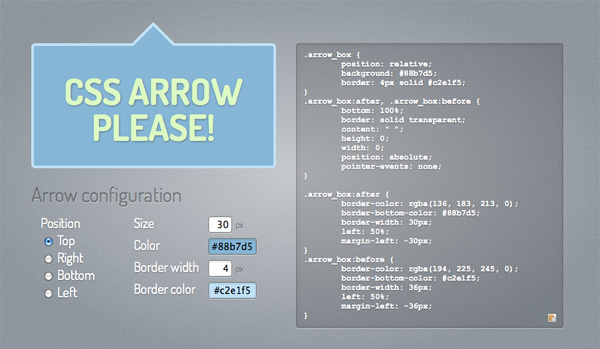
吹き出しだって簡単に作れちゃう「cssarrowplease」
CSSで吹き出しを作るときも何かと、設定が面倒ですが、これなら数値入力すれば、すぐプレビューで確認できるので、細かい設定もすぐできちゃいます。吹き出しの三角の部分の位置も簡単に変更できますし、境界線を引いた吹き出しも対応してくれています。
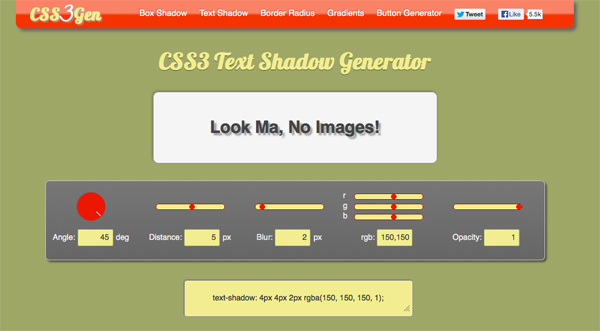
テキストシャドウも簡単に作成「Text Shadow Generator」
テキストシャドウは僕はあんまり使った経験はないんですが、これなら簡単ですね。Boxシャドウと設定はほぼ一緒なんですが、実際にテキストにシャドウがかかってるのをみながら、作成できるのがいいですね(・∀・)
贅沢を言えば、自分で打ち込んだテキストをかけれるようにしていただければ、もっといいんですが(しかも日本語対応で←どあつかましい)
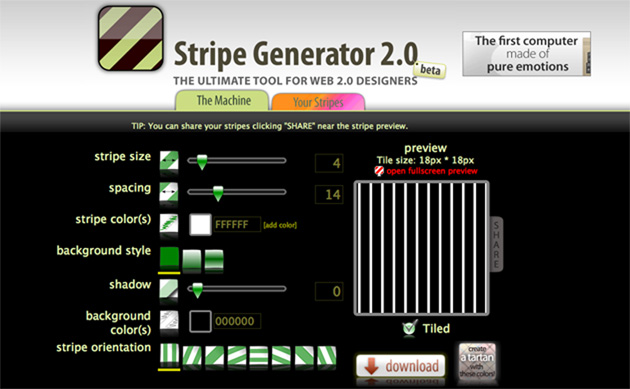
【番外】Photoshop用などのストライプパターンをさくっと作ってくれる「Stripe Generator」
これは、CSSジェネレーターではないのですが、ストライプのパターンをサクッと作成してくれるジェネレーターです。「サイズ」とか「色」とか細かい設定ができるので、使い勝手はいいと思います。
まとめ
こういったジェネレーターがあれば、PhotoshopやFireworksを一度も開かなくても、サイトデザインができちゃうんじゃないでしょうか?(実際にやったことはないですけど)
なにより直感的に操作してCSSプロパティを設定できるのがWebデザイナーむけですね(・∀・)
制作の時間短縮にはもってこいのジェネレーター。ココぞという時にご利用下さい。以上@Kc_fujiでした。