- 2014年12月07日
- HTML/CSS
- background, css覚え書き
(K)背景色やグラデーションと背景画像を同時に反映させる場合(CSS覚え書き)

今回CSS 珍百景 Advent Calendar 2014にエントリーさせていただきましたが、バグというよりCSSセレクタの対処法的な記事です。
例えば、ボタンを作成する時、CSSで背景画像を指定する時はたいていボタン全てをデザインする事がザラでしたが、スマホの横幅可変のボタンを作成する時は、できるだけCSSのみで作成したいですが、ワンポイントで画像をのせたい場合もあります。そんな時に背景色やグラデーションに背景画像を重ねる時の方法を備忘録としてまとめます。
※今回の検証は「firefox」と「chrome」のみです。「ie」は確認してませんm(_ _)m
背景色と背景画像を表示させたい場合

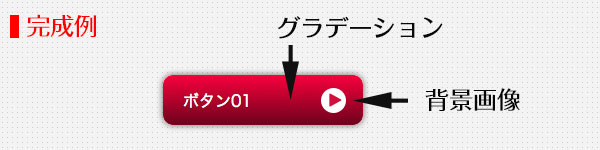
一般的な角丸色付きボタンの右端に矢印を付けたい場合。
【失敗例】まず、何も考えずに組むとこんな感じ
background:url(img/arrow.png) no-repeat; background:red; background-position: 160px;

これでは、「background」を二重に設定しているので、後ろのほうが先に優先して反映されるCSSの性質通り「background:red;」しか反映されません。
【成功例1】「background-image」と「background」で分ける方法
background:red; background-image: url(img/arrow.png); background-position: 160px; background-repeat: no-repeat;
カラーと画像で分かれるのでキチンと反映されてます。

【成功例2】「background」と「background-color」で分ける方法
background: url(img/arrow.png) no-repeat; background-position: 160px; background-color:red;
※こちらは、「background-color」を下に持ってこないと反映されませんでした。
【成功例3】背景色と背景画像を「background」でまとめる。
background:red url(img/arrow.png) no-repeat; background-position: 160px;
「background」にまとめてしまえば、問題なく反映されます。これが一番ややこしくなくていいかもしれませんね。
グラデーションと背景画像を表示させたい場合

背景色と同じぐらいの頻度でグラデーションでも同じように表示させたい場合があると思います。
グラデーションの場合は少しやり方が違います。
※ベンダープレフィックスでコードを書きすぎると、わかりにくいのでFirefoxのグラデーションコードのみ書いてます。他のブラウザでのグラデーションの表示方法はググって下さいm(_ _)m
【失敗例01】背景色でうまくいったようにやってみる
background-image:url(img/arrow.png); background-repeat: no-repeat; background-position: 160px; background: -moz-linear-gradient(top center, #f9003c 0%, #6c021c 100%);
グラデーションはカテゴリ分けすると、「background-image」に分類されるようです。なので、背景画像とかぶってしまい、後から設定したグラデーションのみかかってしまいます。

【失敗例02】「background」でまとめてみる
background:url(img/arrow.png) ,-moz-linear-gradient(top center, #f9003c 0%, #6c021c 100%); background-repeat: no-repeat; background-position: 160px;
背景色の時に最後にしたように「background」でまとめて、「background-position」を上記のように設定すると、左から160pxからしか表示されません。

【成功例】「background-position」を%表示にする
background:url(img/arrow.png) ,-moz-linear-gradient(top center, #f9003c 0%, #6c021c 100%); background-repeat: no-repeat; background-position: 90%;
これで、思い通りの表示が実現しました。グラデーションと背景画像の組み合わせはコレがいいかと思います。
一応、今までの分のデモをまとめておきます。
まとめ
今回、何の気なしに設定してた部分で「おやっ?」っとなったのでまとめてみました。思い通りの表示ができない時は検証の繰り返しですが、キチンと性質を押さえとけば慌てる必要もないかと思います。今回は以上ですm(_ _)m




