(K)記事内にソースコードを美しく表示させるWordPressプラグイン「Syntax Highlighter Evolved」導入

3回目の投稿です。このブログサイトを始めてから、まともに一からWordPressを触ってますので、話題が偏りがちな@KCです。
このサイト【web(K)campus】は、知識の覚え書きとアウトプットが主軸になりますので、
当然記事内に覚え書きでソースコードも表示させないといけません。
自分がよくググってみた皆さんのブログにはソースコードが美しく、わかりやすく表示されています。「どうやってやるのかな?」っと思っていましたが、自分がする機会がなかったので、スルーしていましたが、今回実装させました(・∀・)
これまた「WordPress」プラグイン「Syntax Highlighter Evolved」で解決!!
WordPressのプラグインの豊富さにはホントに驚くばかりです。
プラグインがあれば、何でもできるんじゃないかと思ってしまいますね(・∀・)
という訳で、早速管理画面内でインストールです。
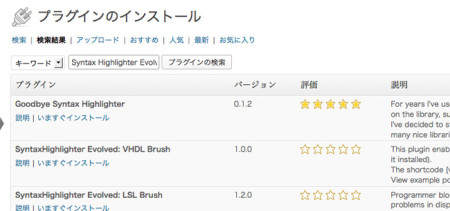
「プラグイン」→「新規追加」→「Syntax Highlighter Evolvedを検索」→「Syntax Highlighter Evolvedを今すぐダウンロード」→「迷う事なくOK!!」
むやみやたらと使ってないプラグインを「有効」のまま置いておくのはやめたほうがいいです!
少し横道にそれますが・・・
とても便利な「WordPress」のプラグインですが、希にプラグイン通しが喧嘩しあって、
今まで使えていたプラグインが急に停止してしまう事があるようです。
かくいうボクも社内の仕事(WordPressサイトの案件)で「SimpleTags」を入れた途端にサイト自体が動かなくなる事態が起きました。これは「SimpleTags」だけが悪いという訳ではなく、純粋にプラグイン通しの相性の問題です。
※この時は「SimpleTags」に似た別のプラグインを導入して逃れました。
なので、インストールしたけど、思い通りの挙動をせず、「有効化」させたままのプラグインは、「無効化」するか削除する事をオススメします。
インストールが終了したら、投稿画面でテストしてみます。
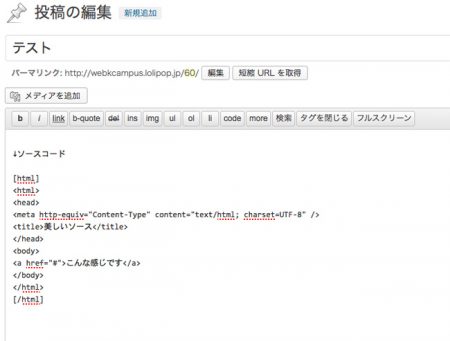
「投稿画面」から
ソースコードを表示させたい箇所の上下に[html][/html]で挟み込みます。
(注意!!<>は半角で書きなおして下さい!!)
例)
<html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>美しいソース</title>
</head>
<body>
<a href="#">こんな感じです</a>
</body>
</html>
</html>
↓うまくできました!!!
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>美しいソース</title> </head> <body> <a href="#">こんな感じです</a> </body> </html>
これで、わかりやすくソースコードを確認することができます。
こちらもとっても簡単でしたwww
※もし、「Syntax Highlighter Evolved」が動かない場合は以下のサイトの事項をチェックしてみて下さい。
【[WP覚書]SyntaxHighlighter Evolvedが動かないときにチェックする項目】
※ちなみに、ボクも記事内にうまくソースコードが表示できず、20分ほど悩みましたが、
よ〜く、見ると・・・論外の状況でした。インストールするプラグインを間違っていました(´゚д゚`)アチャー
皆様もプラグインをインストールする時は名前をよく確認しましょう(恥)
↓現時点では、何に使うプラグインなのかも謎のままです(^_^;)
もし、ご存知の方がおられましたら、コメントいただければ、嬉しいです。
あとがき
今回のプラグイン導入で、喉に引っかかっていた物がとれた感じです。
この「syntaxhighlighter」はWordPressプラグインだけではなく、
普通の「javascript」と「css」ファイルのみでも普通に配布されているようです。
だから、WordPress内だけではなく、他のCMSにも導入が可能なようです。
けど、WordPressプラグインのお手軽さに軍配が上がるかな・・・
追記(※2013年10月16日)
WordPressの公式テーマ「twentytwelve」から自作テーマに切り替えた際に、なぜか「syntaxhighlighter」が動かなくなり、当ブログには現在、「Crayon Syntax Highlighter」のプラグインを入れてソースコードを表示させています。