- 2013年06月23日
- WordPress
- #more, functions.php, wordpress
(K)WordPressの「続きを読む」からの記事ページ内のURLにつく「#more」の部分を取り除く方法

またまたWordPress関連の記事です。@KCです。
前回の記事で記事内にソースコードを美しく表示できたので、さっそくそれ関連の記事を書きます。
これまた、自分の記事を確認していて、気づいたのですが記事一覧ページから「→続きを読む」をクリックして、記事本文にジャンプすると、記事の途中にジャンプしてしまい、記事の最初から読むのに、スクロールしないといけなくなります。
よ〜く、記事本文ページのURLにを見ると最後に「#more」のタグが入っています。
これは、WordPressの初期設定で、管理画面の「more」タグを入れると、自動的に設定するようです。一覧ページで途中まで読んで、続きを読む動きですから、動き的には問題がないのですが、一覧ページの文章全てを読んで「続きを読む」をクリックするとは限らないので、本文ページの飛び先はページの先頭が理想化と思うので、「#more」タグを消そうと思います。
設定は「function.php」で
設定は至って、簡単です。
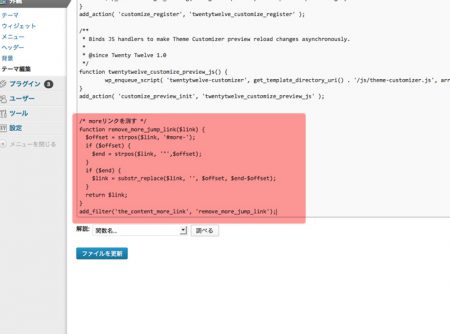
「functions.php」に以下のコードを追加するだけです。
/* moreリンクを消す */
function remove_more_jump_link($link) {
$offset = strpos($link, '#more-');
if ($offset) {
$end = strpos($link, '"',$offset);
}
if ($end) {
$link = substr_replace($link, '', $offset, $end-$offset);
}
return $link;
}
add_filter('the_content_more_link', 'remove_more_jump_link');
これで、「→続きを読む」をクリックしても、ページの途中ではなく、先頭から表示されます。
コードの追加はFTPサーバーでも管理画面からでもOK!!
社内運営のWordPressサイトは、ボクが担当した時はすでにFTPサーバーからの編集環境が整っていたので、今まで知らなかったのですが、WordPressの管理画面からも「functions.php」の記述の追加はできます。
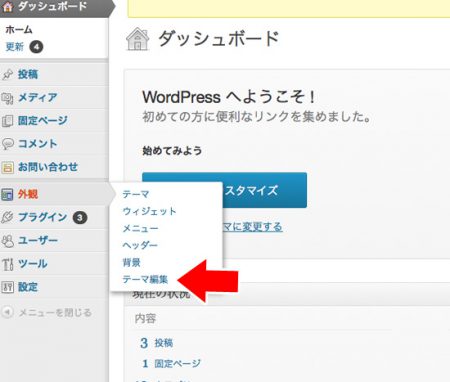
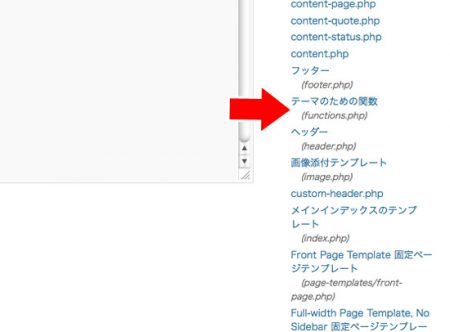
管理画面の「外観」→「テーマ編集」→画面右端にある「テーマのための関数(functions.php)」に記述すれば、おKです。
今後、記述を足していく事をふまえて、コメントアウトでわかりやすく書いておく事をオススメします。
あとがき
今回の設定はあくまで、現在のボクのブログでの設定です。逆に「#more」タグを入れて飛ばしたほうが、ユーザビリティー的にいい場合もありますので、一概には言えません。
細かい設定も、色々いじってみて、自分のサイトに相応しい動きをつけさせたいものですね(・∀・)