- 2013年07月14日
- Application, Illustrator
- Illustrator, テクニック
(K)DTPの基本!!Illustratorで境界線を2重に引いて後ろをずらして、少し立体的な文字をつくる(覚え書き)

そろそろブログのデザインをデフォルトのテーマからオリジナルに変えたいと思っている@Kc_fujiです。
IllustratorとPhotoshopの使用率は圧倒的にPhotoshopですが・・・
最近、立て続けにDTPのお仕事をいただくので、
自分の中での覚え書きを記そうと思います。
テキスト一つでも、境界線は2重に引ける
学生時代にIllustratorを使っていた頃は文字の境界線を引く時は
(1)テキストの境界線に色をつけて外側に設定
(2)コピペして背面の方の文字の数値を上げる
結果的に2重線は引けるのですが、テキストが2つになるし、手間もかかります。
もっと、簡単に設定してその後の編集もやりやすい方法を覚え書きします。
【1】テキストを書く(字詰めもしっかりやっておきます)
※字詰めは「option」+「→」or「←」
※あと、コダワリというか・・・いつもやってるのは括弧(カッコ)なので記号はバランスを考えて、太さ、大きさ、フォントの種類、ベースラインなどを調節しています。
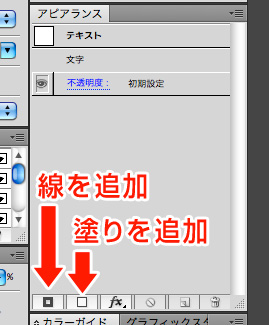
【2】「アピアランス」から線を追加(塗りの下に配置)
【3】「アピアランス」からもう一つ追加して線の量を調整
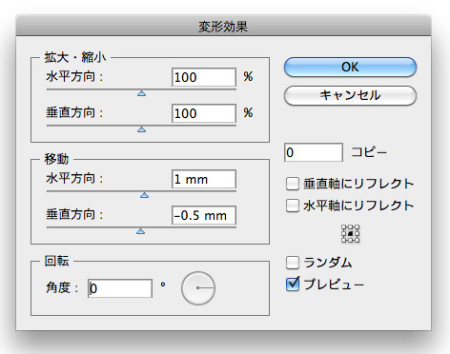
【4】「効果」→「パスの変形」→「変形」で一番後ろの線をずらす
※パラメーター表示はプレビューのチェックをした後に
※この際動かしたい「線」か「塗り」をアピアランス内で個別に選択しないと、全部動いてしまいます。
【5】「オブジェクト」→「アピアランスを分割」からなら、カーソルで調整できます。
※ダブルクリックして、階層内の個別編集がやりやすいです。
【6】最後にちょっと、手を加えて完成!!
※あまりビシっとしきれない仕上がりですが・・・そこは覚え書きと修行不足って事で・・・
まとめ
IllustratorはDTP作業には欠かせないアプリです。
webデザインとなると、ほぼPhotoshopで終了してしまうので、いざDTPのお仕事になった時に
「あれっ、これどうするんだっけ?」ってなりやすいです。
今後とも、自分の覚え書きとして、ちょくちょくIllustrator関連のブログも上げていこうと思います(・∀・)
デザイナーといえば、DTP!!DTPといえば、Illustrator!!ボクはその時代に少しかすっています。
学生時代はPhotoshopよりIllustratorをよく触っていました。思えば、クリエイターを志して初めて触ったのはイラレでした。
高校時代にクリエイターを志した動機は、街に並ぶポスターを見て、自分も造ってみたいと思ったのがはじまりでした。
そのせいもあってか・・・やはりDTP作業は楽しいです!!(・∀・)!!