(K)last-child擬似クラスを使って、並ぶリストの最後の線を消す方法と使わない方法(CSS覚え書き)

今日もCSS勉強&復習やってます。
CSSを勉強するにあたって、書籍を読みながら「そういえば、これってどうやるんだっけ?」がまだまだ無限に出てくるので、(ポジティブ思考で)ブログネタには困りません(・∀・)
そんわけで、今回はリストごとに引いたCSSプロパティの最後のリストだけlast-child擬似クラスを使って無効にするのと、使わないで無効にする方法の2パターンに挑戦です。

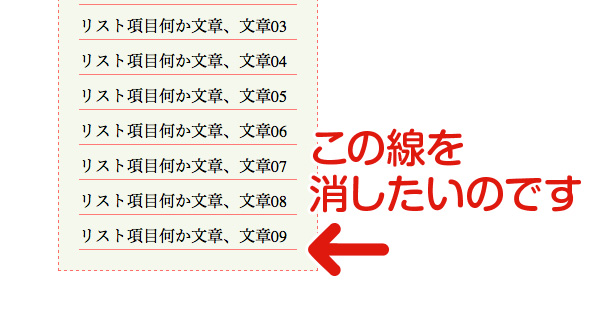
要は、この下のborderだけを取り除きたいんです。別でclassを指定すればいいことなんですけど、後々の事を考えるとclassを別で設けないほうがスマートかなと。
まずは、last-child擬似クラスで無効化させてみます。
まず、通常のリストを作るためにHTMLマークアップします。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8" /> リスト(li)の最後の線を消す-last-childを入れた場合- <h3>◆last-childを入れた場合</h3> <ul> <li>リスト項目何か文章、文章01</li> <li>リスト項目何か文章、文章02</li> <li>リスト項目何か文章、文章03</li> <li>リスト項目何か文章、文章04</li> <li>リスト項目何か文章、文章05</li> <li>リスト項目何か文章、文章06</li> <li>リスト項目何か文章、文章07</li> <li>リスト項目何か文章、文章08</li> <li>リスト項目何か文章、文章09</li> </ul>
んで、CSSでコーディング
ul{
border:1px dashed #ff6c6c;
background-color: #f5f8ed;
padding:10px 20px;
float: left;
}
ul h3{
margin:0 0 10px;
}
ul li{
list-style: none;
border-bottom: 1px solid #ff7979;
margin-bottom: 10px;
padding-right:10px;
}
ul li:last-child {
border:0;
}
※キモは<li>にかけてるlast-childです。最後の<li>だけborderを「0」にしろと言ってるんです。
※ちなみに<ul>に記述してるfloat:left;は外側のBoxがテキストの長さで止まってくれるために書いてます。
これで出来たサンプルがコレ!!
サンプル
キチッと、消えてくれてますね。
一つのコードであっさりできるので、とってもお手軽です。
横並びのBoxとかにも使えそうなので、覚えてて損ナシです(・∀・)
次に、last-child擬似クラスを使わずに消す方法
last-childとfirst-childはIE6では効かないらしいです。まぁ、IE6ですからいいかなぁとは思っちゃうんですけど・・・あわせて覚えときましょう。
HTMLマークアップ
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8" /> リスト(li)の最後の線を消す-IE6対応版- <div id="box"> <h3>IE6対応</h3> <ul> <li>リスト項目何か文章、文章01</li> <li>リスト項目何か文章、文章02</li> <li>リスト項目何か文章、文章03</li> <li>リスト項目何か文章、文章04</li> <li>リスト項目何か文章、文章05</li> <li>リスト項目何か文章、文章06</li> <li>リスト項目何か文章、文章07</li> <li>リスト項目何か文章、文章08</li> <li>リスト項目何か文章、文章09</li> </ul> </div>
先ほどと違うのは<ul>の外にもう一つ<div>で囲っている点です。
CSSコーディング
div#box {
border:1px dashed #ff6c6c;
background-color: #f5f8ed;
float:left;
padding:0 20px 10px;
}
div#box h3{
margin:10px 0 0;
}
ul {
overflow:hidden;
margin:0;
padding:0;
list-style-position:inside;
zoom:1;
}
ul li {
list-style: none;
border-bottom: 1px solid #ff7979;
margin-bottom:-1px;
margin-top:15px;
line-height: 100%;
padding:0 10px 5px 0;
}
さっきとちょっと違いますね。
<li>にborder-bottomを指定して、下線を表示させてmargin-bottom:-1px;(ネガティブマージン)で最後の下線が引かれている分の1pxを見えなくさせています。<ul>に指定しているzoom:1;はIE6のバグを回避するために記述しています。
これで出来たサンプルがコレ!!
サンプル
同じように消えましたね(・∀・)
けど、<li>にmargin-bottomを新たに記述するとネガティブマージンが無効になるので、下線は当然出てきます。
テキストと下線の幅を調整したい時はpaddingを指定すればOKです。
まとめ
今回は、今までうやむやになってた部分を解消できたので、満足です。
早く頭の中の「これどうやるんだっけ?」が解消できればいいのですが、そんな簡単にできるわけではないので、一つずつ確実に潰していきます。それでは、本日はこの辺で。@Kc_fujiでしたm(_ _)m




Comment
分かりやすかったです!