(K)floatで横並びしたカラムレイアウトの高さを揃えるテクニック(CSS覚え書き)

引き続きCSS勉強中です。
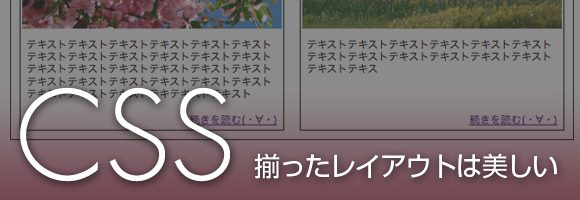
今回は、新着情報で「画像」「抜粋テキスト」「続きを読むのリンク」この鉄板の3種の素材をBOXで並べた時、どうしても「テキスト」だけは情報によって数が変わってくるので、Boxの高さが変わってしまいます。
↓こんな感じで

今回はCSSだけで高さを揃えるというか、背景画像を利用してあたかも揃っているように見せるレイアウト方法に挑戦します。
今回参考にさせてもらったサイト様
ブロックレベル要素の高さを揃える方法あれこれ | THE HAM MEDIA BLOG
Boxが揃ってねぇぇぇってとこまで、まずは組んでみます
HTMLマークアップ
見出し「新着情報」と新着情報のBoxを2つ横並びにする内容をマークップします。
「Box1」の中にまず見出し
次に「listLeft」と「listRight」を作って画像とテキストを入れました。
※「続きを読む」の記述は後ほど。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>【3-1高さが揃っているように見えるカラムレイアウト】-途中-</title> </head> <body> <div id="Box01"> <h1>新着情報!!</h1> <div id="listLeft"> <h2>写真の見出し01</h2> <img src="img/photo01.jpg" alt="サンプル写真01" /> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキテキストテキスト</p> </div> <div id="listRight"> <h2>写真の見出し02</h2> <img src="img/photo02.jpg" alt="サンプル写真02" /> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p> </div> </div><!-- /#Box01 --> </body> </html>
CSSコーディング
見出しを装飾なかのBoxの画像やテキストの余白を調節します。
#Box01{
width: 630px;
border: 1px solid;
padding: 10px;
overflow: hidden;
}
#listLeft,
#listRight{
width: 300px;
float: left;
border: 1px solid;
padding: 2px;
padding-bottom: 30px;
}
#listLeft h2,
#listRight h2{
font-size: 14px;
font-weight: normal;
margin: 0 2px;
text-align: right;
}
#listLeft{
float: left;
}
#listRight{
float: right;
}
#Box01 h1{
font-size: 20px;
border-left: 10px solid red;
height: 30px;
border-bottom: 1px solid red;
padding-left: 8px;
}
#Box01 p{
line-height: 120%;
font-size: 12px;
margin: 5px;
}
んで、ここまでのサンプルがコレ!!
テキストの量によって高さが変わってしまうので、Boxごとの高さが不揃いになっちゃいました。
「height」を指定してやれば、揃うのですが・・・テキストの大きさを変更した時とか、テキスト量が多い時ははみ出てしまうので、今回は「height」の指定はNGです。
2つ分のBoxの下のboder部分の背景画像を用意して「Box1」に指定する
こんな感じの背景画像を作成

んで、CSSプロパティの追加
#Box01{
width: 630px;
border: 1px solid;
padding: 10px;
overflow: hidden;
background: url(img/back_border.gif) no-repeat left bottom;/*追加記述*/
}
#listLeft,
#listRight{
width: 300px;
float: left;
border-top: 1px solid;/*記述変更*/
border-left: 1px solid;/*記述変更*/
border-right: 1px solid;/*記述変更*/
padding: 2px;
padding-bottom: 30px;
}
「Box1」に背景画像を下に追加して、「listLeft」「ListRight」に指定していたborderを「上線」「右線」「左線」にバラす。
これで、高さが揃いました(・∀・)↓

「続きを読む」のリンクを追加
HTMLにテキストリンクを追加します。
<div id="listLeft"> <h2>写真の見出し01</h2> <img src="img/photo01.jpg" alt="" /> <p>テキストテキストテキス・・・・テキスト</p> <p class="link"><a href="">続きを読む(・∀・)</a></p> </div>
ただ単に追加しただけでは、下の画像のように上のテキストのすぐ下に配置されるので、不揃いです。

positionを指定します。
「Box01」にposition: relativeを追加して、「p.link」にposition: absoluteを追加します。
#Box01{
width:630px;
border:1px solid;
padding:10px;
overflow: hidden;
background: url(img/back_border.gif) no-repeat left bottom;
position: relative;/*追加記述*/
}
/*追加記述*/
p.link{
position: absolute;
bottom: 10px;
text-align: right;
width:290px;
}
あとは「続きを読む」の位置調整を「p.link」に記述します。
んで、出来たサンプルがコレ!!
これで、理想の形になったので完成です(・∀・)
まとめ
今回、挑戦した高さを揃えるレイアウトはjavascriptを使ってもサクッと実装できるようですが・・・今回はCSSのみで挑戦しました。フラットデザインが流行る前からシンプルなサイトが増えてきていますが、シンプルなサイトほど不揃いなレイアウトは目立つので(派手な奴でも当然やらないといけないですが)この辺りのテクニックはキチンと理解していないといけないなと思いつつ本日はこの辺で。以上、@Kc_fujiでしたm(_ _)m




