- 2014年06月10日
- Application, Illustrator
- Illustrator基礎, パターン
(K)Illustratorのパターンについて ギンガムチェック作って、その後パターンを編集する方法まとめ

最近何かと触る機会が多いAdobe製品のIllustratorですが、今回はパターンの作成にメモ書きを残しておこうかと思います。サクッと劣化のしないパターン作成のコツを掴んでおけば、デザインパターンも増えますし、いろんなパターンを作成すればWebデザインの際の背景画像のリピート表示の参考にもなります。
といっても、基本中の基本って言われたらソレまでなのでユルリと行きましょう(・∀・)
定番ギンガムチェックを作ります。
まず、手始めにギンガムチェックを作ってみようと思います。原則として、パターンは正方形の繰り返しなので、正方形で繰り返されて違和感なく作る必要があります。
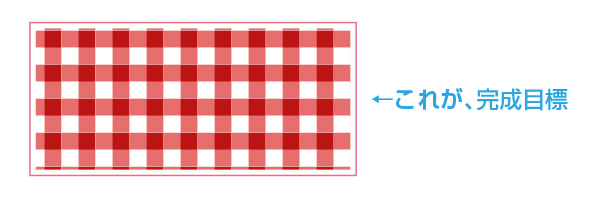
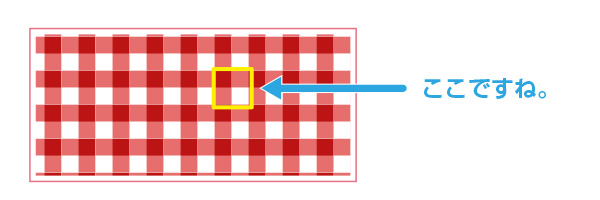
完成目標が下の赤のギンガムチェックとして・・・正方形でうまくリピートする場所を探してみましょう。

この4色の正方形4つ分の繰り返しでギンガムチェックができる事がわかりますね(・∀・)

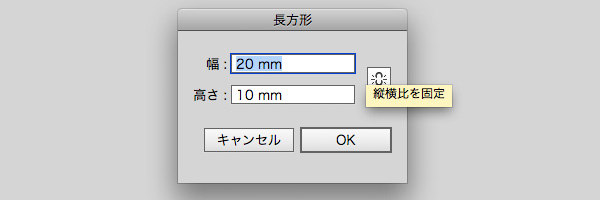
パターンの基板を作ります。まず、長方形ツールで2:1の長方形を作成します。

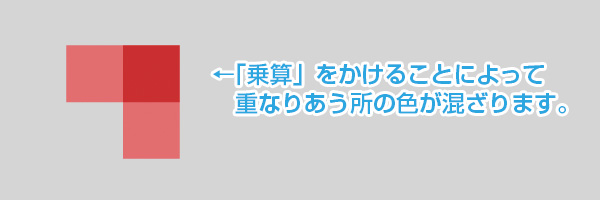
次にコピーして、90度回転させて、整列パネルで図のように整列させて、2つの長方形を透明パネルから合成モードを「乗算」にして、重なり合ってる所の色を混ぜます。

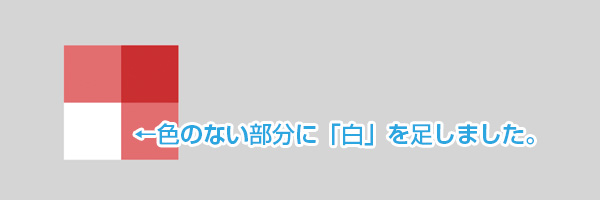
アートボードの外側だと、背景が薄いグレーになってるのでわかるかと思いますが、この状態だと白の部分が色無しになるので、背面に何か重ねると透けてしまうので、こんな感じで白の正方形を足して上げる必要があります。

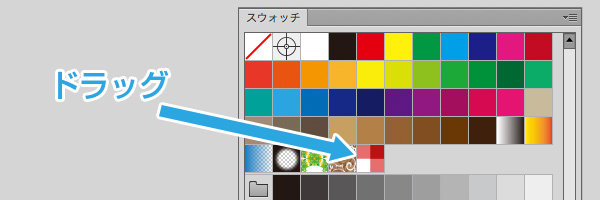
最後に作成したパターンをスウォッチにドラックすれば、パターン作成の完成です。

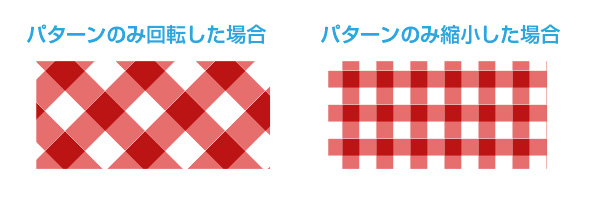
作ったパターンを拡大・縮小/回転する方法
作ったパターンがもう少し大きい方がいいとかちょっと斜めにさせたいとかあると思います。普通にバウンティボックスで拡大や回転をすると、オブジェクトが編集されてパターンは何も変わりません。
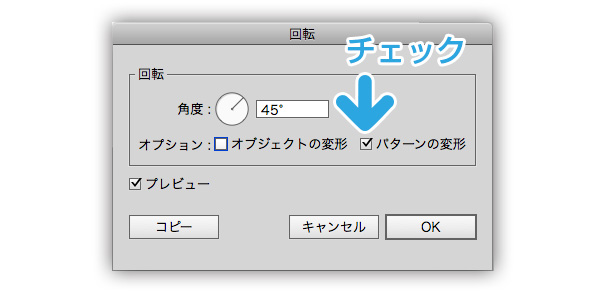
そういう場合は各ツールのアイコンをクリックしてバウンティボックスを出せば、パターンのみ変化をつけることができます。

Photoshopでは作成した際のパターンはレイヤースタイルとかで拡大すると荒れてしまいますが、ベクターデータで作成したパターンなら荒れないので、編集の時の自由度が高いです。

作成したパターンを新規ファイルでも使う方法
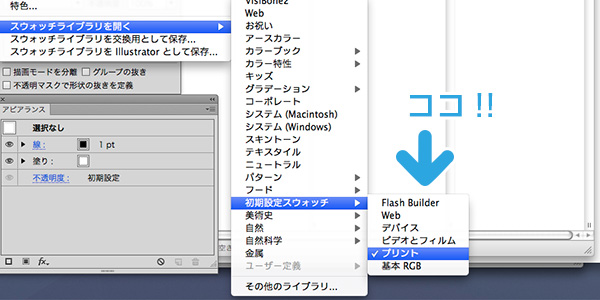
Illustratorはファイルごとにスォッチが変わるので、初期設定のスウォッチを追加して、読み込ませる必要があります。
少々深い階層にありますが、「初期設定スウォッチ」という場所を探ります。
↓Macの場合はココです
Adobe Illustrator CS6/プリセット/ja_JP/スウォッチ/初期設定スウォッチ/
この階層に自分の作成したパターンがスウォッチに入っているIllustratorデータ(.ai)をぶち込みます。
これで、次回からスウォッチを読みこめば簡単に自分が作成したパターンの入ったスウォッチを呼び込めます。
僕は現在このやり方でやってます。「もっとこんなやり方があるよ」と教えていただければ嬉しいです(・∀・)

まとめ
今回、パターンの作成をしたのはとある教材のパターンがあまりにも応用が効かないようなパターンだったので、教材代わりに作成したのでついでにブログにしました。今度は自分のストック用のパターンをまとめ公開でもしようかなと思う今日このごろ本日はこの辺で。以上、@Kc_fujiでしたm(_ _)m


