- 2014年06月15日
- Application, Photoshop
- 新機能
(K)PhotoshopをCS4からCS6に変えたので新機能をまとめました

長い間CS4で制作していましたが、この度CS6にバージョンアップしたので、CS4からCS6への新機能をまとめてみようと思います。当然CS5の新機能も同じようにまとめていきます。
CS6かCS5からの機能からかごっちゃになってるかもしれませんが、ご了承をm(_ _)m
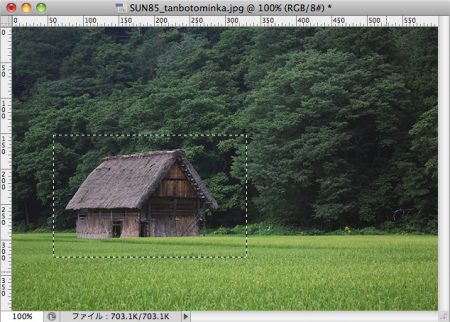
何かと話題を集めていた「コンテンツに応じた塗り」(CS5から)
CS5に変わる時に新機能のPVでもっとも話題を集めていたのでは、この機能じゃないでしょうか?
新しくできた「コンテンツに応じる」を選んで「OK」すると…
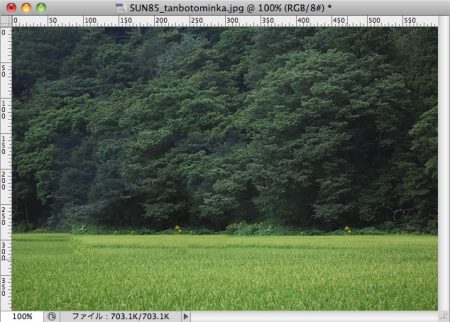
こんな感じに塗りつぶされます。(といっても微調整は必要ですが)
以前からの「パッチツール」や「スタンプツール」の超絶パワーアップ版といった感じですね。
また、「スポット修復ブラシツール」にも新たに「コンテンツに応じる」のチェックボタンが設置されているので、筆でなぞるようにサラッと加工が可能です。細かい部分はサラッとコイツでイケるかなと(・∀・)
試しに「スポット修復ブラシツール」で修正してみました。
実際使ってみて、塗りつぶしに時間がかかる事が気になったのと、意外と意図しない動きもするようで…ワンクリックで完全補正とまではいかないまでも、うまく使いこなして写真加工の手間を短縮していこうかと思います。
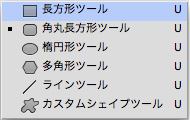
シェイプツールが数値入力で描画できるようになってます(CS6からかな?)
これは自分的にはうれしい機能です。Webデザインでは、横幅や高さの数値はシビアなので…こちらのツールは「ラインツール」以外、全て数値入力で入力できるようになってます。
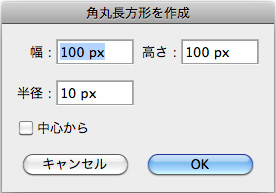
アートボード上で、一回クリックすればダイアログボックスが表示されるので数値入力すれば、指定したシェイプが描画されます(・∀・)
さらに、メニューバーから描画した後でも、「width」と「height」の数値を変更できます。後は角丸の数値も編集できれば言う事ナシなんですけどね(できるんですかね?できるんだったら教えて下さいm(_ _)m)
シェイプ関係でもう一つ!!ストローク機能で点線境界線とか簡単にできる!!
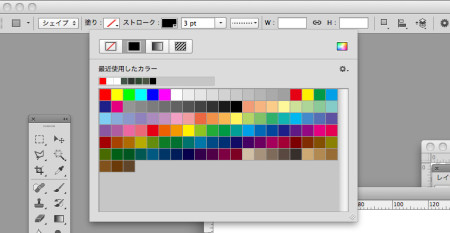
今まではレイヤースタイルでしか境界線は引けませんでしたが、新しく出来た「ストローク」の機能で「塗り」と「線」を設定できます。
ストロークを選択すれば、色を設定できますし、もちろんグラデーションも設定できます。
線の種類や細かい設定も「詳細オプション」から出来ます。
破線の設定はIllustratorの設定とかなり近いので、迷うことなく設定できそうです(・∀・)
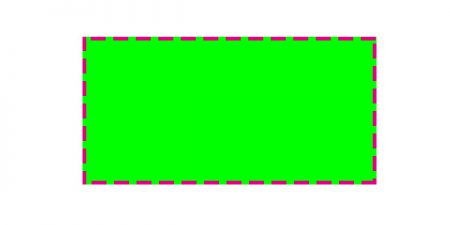
こんな破線付きのBOXも簡単に作れちゃいます。
「ストローク」と「レイヤースタイルの境界線」で2重線も簡単に引けますね(・∀・)
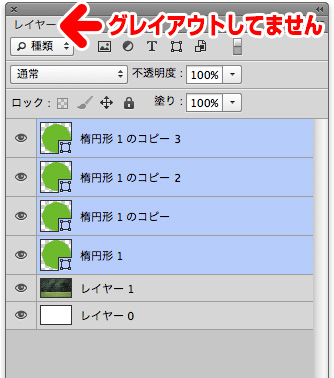
レイヤーを複数選択しても描画モードを変えれるようになってます
これも、出来てうれしい機能です。今まで(CS4)は個別に選択するか、一旦グループ化して描画モードを編集する必要がありましたが、CS6からはまとめて選択して変更することが可能になっています。散らしている飾りとかをまとめて変更できるのでイイですね。
描画モードだけでなく「ロック」や「色」も一気に変えれるようです。特に「色」は今までスマートオブジェクトに変換して、一括変換していたのでコレは嬉しい機能です(・∀・)
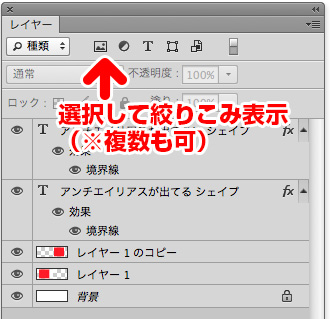
レイヤー機能でもう一つ!絞り込みと検索機能
こちらもうれしい追加機能ですね。
レイヤーツールの一番上にあるアイコンをクリックすると表示させるレイヤーを絞り込めます。
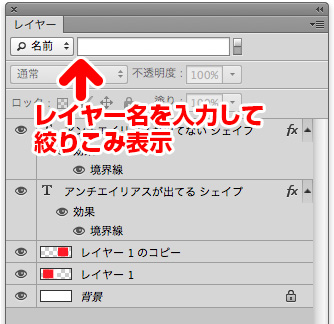
さらに、プルダウンメニューで「名前」を選択すればレイヤー名で検索する事も可能に!!
今まではレイヤーが増えてくるとレイヤー名をあまり設定しない方だったんですが、今後はレイヤー名をつけて管理もきちんとやっていこうと思います。
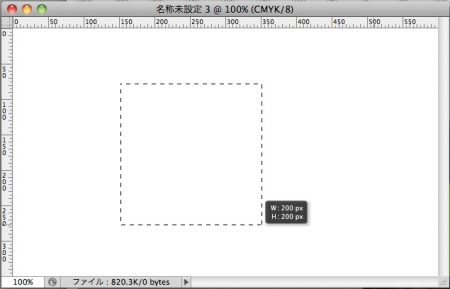
「選択ツール」や「シェイプツール」をドラッグして時に数値が表示されるようになってます
ドラッグすると、現在の大きさが数値で表示されます。何かと便利ですね(・∀・)
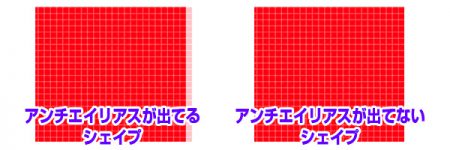
あと、環境設定はツールオプションの設定なのか、シェイプをドラッグで大きさ変更した時にピクセルにスナップ(ぴったりハマる)してくれるので、アンチエイリアスが出にくくなっています。
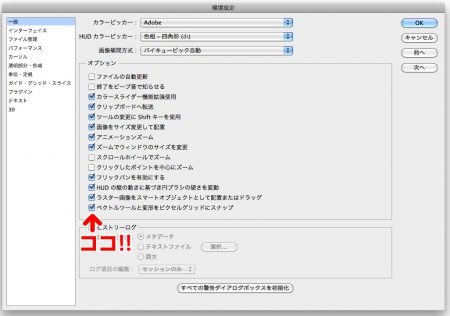
※後から、わかったんですが「環境設定」→「一般」の「ベクトルツールと変形をピクセルグリッドにスナップ」にチェックを入れると、アンチエイリアスが出なくなるように編集ができるようです。デフォルトでチェックが入っているようなんで気づきませんでした(・∀・)
まとめ
まだまだ他にも新機能はあるようですが、資料なしで直感的に触ってみて思った新機能はこんなトコですかね?
写真加工関係の進化は「コンテンツに応じる」が全てに通じていそうですが、他の追加機能はWeb系の制作に特に役立つ機能が追加されているイメージです。さらに便利な機能はプラグインの追加などで、ドンドン便利にしていこうかと思います(・∀・)
※どの新機能も使いやすかったんですが、「切り抜きツール」だけは以前の方が使いやすかったかな…
CS6にするかCCにするかパッケージ版の販売終了の合間だったので、どちらにしようか散々悩んだあげく、現在のお仕事の環境や内容とかも考慮して結局CS6にしました。
現状。CS6でも問題ないかなと思うのですが、Web制作にまつわる便利なプラグインなどは、今後CCのみ対応って事が増えてくるかもしれませんが、そうなったら、月額料金で払えばいいかなと…。
現状は自分のお仕事をリースで使うよりも、自分の物として使用したかったって事が大きかったです。
関係ないけど、事務所のImacそろそろ買い替えてくれないかなぁ…昨日AE動かなかったんで(つд⊂)
以上、@Kc_fujiでした。