(K)WordPressのカスタムメニューを使ってナビゲーションメニューの設置方法まとめ

一般的な機能ですが、コレを初めて知った時は「Wordpressってホント便利!!」と思いました。
画像を使ったナビゲーションメニューでは実装は難しいのですが、WebフォントやCSSのみのメニューなら実装も簡単です。WPでサイト制作をした際はほぼ実装してる機能なので備忘録も兼ねてまとめておきます。
HTML直書きでなく、管理画面で追加・削除のメンテナンスができるので便利です。
まずfunction.phpに記述
管理画面の「外観」→「メニュー」にありますが、
自作テーマの場合まずfunction.phpに以下のコードを記述します。
<?php
// カスタムナビゲーションメニュー
register_nav_menus(array('nav' => 'ナビゲーション'));
?>
こちらのコードを記述すれば管理画面の外観に「メニュー」が追加されています。
しかし、上記のコードを追加しないと「メニュー」から位置の管理が表示されません。
肝は一番最後の「nav」とナビゲーションの部分です。
管理画面からメニューの作成
※キャプチャ画像のWordpressのバージョンは3.9.1です。
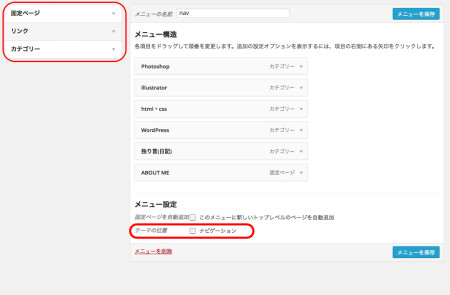
まずは、「外観」→「メニュー」から新規メニューを作成します。

メニューの名前をつけて「メニューを作成」します。ここで先ほどphpを記述した「nav」と作成します。

次に、「固定ページ」「リンク」「カテゴリ」と追加するこうもくがあるのでメニュー項目に追加したい項目を足していきます。
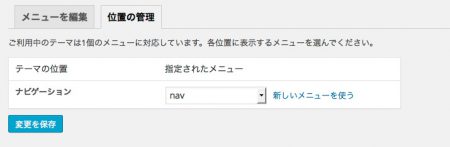
「テーマの位置」のところに先ほどfunction.phpに追加した項目が追加されているのがわかります。
メニュー項目を細かく編集する
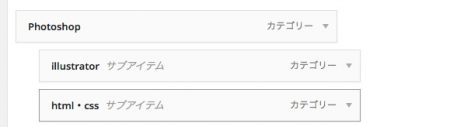
こちらのメニュー編集かなり直感的に操作できます。
メニュー項目を右にドラッグすれば、サブアイテムとして一階層下に入れることも出来ますし、上下にドラッグすれば順番も簡単に変えることが出来ます。
また、「ナビゲーションラベル」を変更すれば、表示させるメニュー名も変更可能
「タイトルの属性」はリンクタイトル(title=””)に入るテキストです。

実際のページにメニューを表示させる
まずは、「メニューを編集」の横に「位置の管理」とあるので、テーマの位置を設定します。

あとは、ナビゲーションメニューなら「header.php」ですかね?
表示させたい場所に以下のコードを記述します。
<?php wp_nav_menu( array('theme_location' => 'nav' )); ?>
「nav」は先ほどメニューに設定した名前です。
<ul>や<li>のゴチャゴチャしたクラス名を削除する方法
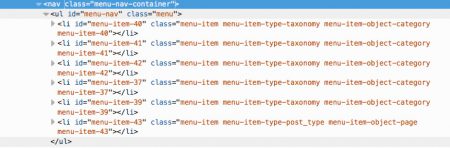
通常の設定で吐き出されたコードは特に<li>の部分にゴチャゴチャしたclass名が割り振られています。
以下の画像は「Firefox」で要素を調査したナビゲーションメニューです。素晴らしくごちゃってますね(・∀・)
コレを消したい場合は、先ほどメニューを設置した場所に更に記述を追加する必要があります。
まずは、<nav>と<ul>についたゴチャッたclass指定を消したいと思います。
<nav>
<?php wp_nav_menu( array (
'theme_location' => 'nav',
'items_wrap' => '<ul>%3$s</ul>',
'container' => false
) ); ?>
</nav>
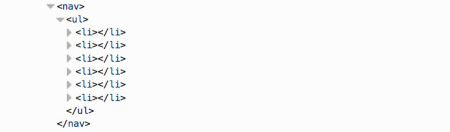
これで、<nav>と<ul>のclass名は消えました。
次に、<li>のゴチャッたクラス名を消したいと思います。
ここからは、「function.php」に記述を追加します。
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1);
add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1);
add_filter('page_css_class', 'my_css_attributes_filter', 100, 1);
function my_css_attributes_filter($var) {
return is_array($var) ? array_intersect($var, array('current-menu-item')) : '';
}
これで、完全に消えてスッキリしました。
個別にCSSのclass設定をする場合(さっきの設定使えなくなりますが)
簡単なCSSの装飾なら、上記の設定でスッキリしたメニューの設定で吐き出された<nav><ul><li>で装飾すればいいのですが、
細かい設定をする場合は、どうしても自分でclassを個別に設定したい場合もあるかと思います。
そういう場合は「表示オプション」から「CSSクラス」にチェックを入れると<li>ごとにclassを設定できます。
ですが、先ほど<li>のclass名を消去するコードを「function.php」に記述するとこのclassも消えちゃいます(*´Д`)
コレ以上の設定はレベルが高そうなので後日試してみようと思います。
今回参考にしたサイト様m(_ _)m
- WordPress:カスタムメニュー(wp_nav_menu)について
- WordPressカスタムメニューの長いクラス名などを消してすっきりさせたときのメモ
- 第11回WordPressのカスタムメニューを使用してグローバルナビゲーションを作成する
まとめ
初期設定のみなので、まだまだ書ききれていませんが、今度はアコーディオンメニューや個別にアイコンやWEBアイコンをつけたりする設定も試してみようと思います。
カスタムメニューは後々の管理が楽なので重宝しています。きちんと理解してスピーディに作業していきたいところですね。以上、@Kc_fujiでした。