- 2014年07月31日
- WordPress
- Wordressプラグイン, YARPP
(K)WordPressプラグイン「YARPP」で関連記事リストを自分好みのデザインに

ブログや情報サイトでは、必ずと言っていいほど記事末尾に表示させる「関連記事」
当ブログは記事数もまだそんなにないので、同じタグを入れたブログを関連記事として呼び出しているのですが、社内で運営しているサイトでは関連記事はWordpressプラグインの「Yet Another Related Posts Plugin(YARPP)」を使用しています。
このプラグインは関連記事系では超有名なプラグインで、関連する記事の呼び出し方の種類が豊富で、「リスト表示」や「サムネイル表示」など、表示方法もオーソドックスなパターンを押さえているので、非常に優秀なプラグインです。

ですが、表示方法を自分のサイト色にしたいとか、スマホとPCでThemeを振り分けてる場合、どっちかの表示がよろしくない時もあるので、今回は「YARPP」の関連記事リストを自分好みに変更できる方法を備忘録として、残しておきます。
今回参考にさせていただいたサイト様m(_ _)m
[WordPress] 関連記事プラグイン YARPP にサムネイル画像を表示させてみた。/norirow’s Diary
(1)「YARPP」の設定画面から表示設定を「カスタム」にする方法
表示設定を自作PHPにに変えればいいのですが、自作PHPをサーバーにアップしないと、設定画面から関連付けることが出来ません(当たり前ですが)
要は現在使用中のThemeの直下にPHPをのテンプレートファイルを入れてやればいいって事ですね。
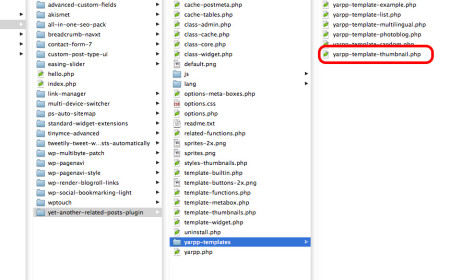
まずは、プラグインフォルダに入っているサムネイル画像の方の「PHP」をダウンロードします。
場所は「wp-content/plugins/yet-another-related-posts-plugin/yarpp-templates/yarpp-template-thumbnail」

ダウンロードしたPHPファイルを自分のThemeの直下にアップデートします。
言うまでもないかもしれませんが一応・・・
「wp-content/themes/自分のTheme名」
(2)アップデートしたPHPファイルを自分好みに書き換える
デフォルトでは「アイキャッチ画像」と「ブログタイトル」を呼び出してるので、自分のデザインにあった項目を呼び出せばOKでしょう。カテゴリが多いサイトはカテゴリを表示させるのもいいかもしれませんね。
僕はとりあえず、こんな感じで行きました。
<h5><?php if(have_posts()):?>
このブログに関連する記事も読んでね(・∀・)</h5>
<div class="kanren_box">
<?php while(have_posts()) : the_post(); ?>
<?php if(has_post_thumbnail()):?>
<div class="related-entry"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail("thumbnail"); ?><?php the_title(); ?></a>
</div>
<?php endif; ?>
<?php endwhile; ?>
</div>
<?php else: ?>
ごめんなさいm(__)mまだ関連する記事がありません。
<?php endif; ?>
PHPで呼び出す項目を決めたら、後はCSSでコーディングです。
.kanren_box{
width:100%;
}
.related-entry{
border: 1px dashed #E6637F;
overflow: hidden;
margin-bottom: 10px;
padding: 5px;
}
.related-entry img{
width: 80px;
height:80px;
float: left;
margin-right:10px;
}
PCとスマホでThemeを割り振ってる場合の注意点
PCとスマホで別のThemeを割り振ってる場合は、管理画面は1つで、Themeは2つのはずなので、同じPHPのファイル名を2つのThemeにアップロードする必要があります。
これで、2つの端末で別々の関連記事のレイアウトでデザインできます。
まとめ
YARPPは関連記事の呼び出しの精度や、デフォルトのデザインテンプレートがそれなりイイので、そのままでも全然使えますが、そこはデザイナーって事でオリジナルで行きたいところです(・∀・)
自己満だけじゃなくて、レスポンシブデザインに導入する場合はwidth指定しているデフォルトテンプレートでは、少々心もとないのも現実なので、この辺のカスタマイズ方法はキチンと押さえておくって事で。


