(K)「Q&A」ページはDLタグとCSSで作成するのがいいね(CSS覚え書き)

色んなサイトで使われる定番のコンテンツ「Q&A」「よくあるご質問」をどのようにレイアウトを組んでいくか?
HTMLの構文的にももっともふさわしいのはDL定義を使うのがいいかと思います。
そもそもDL定義とはどんな物か?HTMLクイックリファレンスには以下の説明があります。
<dt>タグは、定義・説明される言葉を表す際に使用します。 例えば、定義用語・名前・何らかの説明をする際の説明の前半部分などです。 定義・説明リストを作成する際には、 <dl>~</dl>の中に、 <dt>タグで定義・説明される言葉を、 <dd>タグでそれに対応する説明を配置してリストを作成します。
HTMLクイックリファレンスより抜粋
HTML4.01では定義語限定の文法でしたがHTML5から説明される言葉なら何でもOKってことらしいので、
<dl>で全てを囲ってその中に「<dt>っていうのは<dd>ですよ」って説明を入れるという文法も成り立つって事ですね。
HTMLクイックリファレンスにも、例題として「よくある質問」が使われてます。
そんな訳で今回はCSSでデザインする「Q&A」のサンプルを何点かまとめて備忘録としてまとめます。
HTMLでdl、dt、ddを組む
まずは土台となるHTMLを組みます。
このへんはマークアップやり初めの頃はごっちゃになりますが、後ろのアルファベットを取って「LTD」って覚えときゃいいかなと。なんか似たような通信規格ありますし(・∀・)
【HTML】
<dl>
<dt>Q質問01</dt><dd>A答え01</dd>
<dt>Q質問02</dt><dd>A答え02</dd>
</dl>
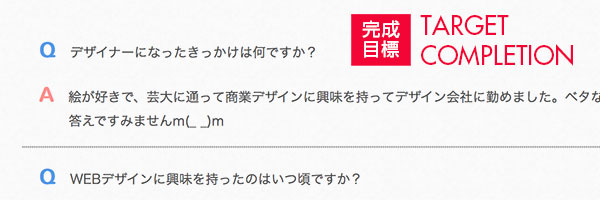
画像を使わずCSSのみで、レイアウトを組む

文章の長い時の改行の調整とかは「Q」と「A」の部分は画像で組むのが、一般的ですが、ココはあえてCSSのみで組んでみました。
【CSS】
dl{
width:650px;
margin:80px;
line-height:1.8em;
font-size: 1.4em;
overflow: hidden;
_zoom: 1;
}
dl dd,
dl dt{
text-indent: -2.6em;
padding: 0 20px 0px 50px;
}
dl dt{
margin:20px 20px 0 0;
}
dl dd:first-letter,
dl dt:first-letter{
font-size: 1.6em;
font-weight: bold;
margin-right:10px;
padding:5px;
font-family: 'Nunito', sans-serif;
}
dl dd{
margin: 20px 0 -1px 0;
padding-bottom:15px;
border-bottom: 1px #000 dotted;
}
dl dt:first-letter{
color: #0F78E1;
}
dl dd:first-letter{
color: #ff6767;
}
テキストの最初の文字(QとA)を「first-letter」でデザインします。これだけだとテキストが多く、改行された時に、「Q」と「A」の部分にテキストが回りこんでくるので、「texy-indent」にマイナス値を入れて調節しています。ブラウザ間で差異が出にくくするために「Q」と「A」にだけGoogleWEBフォントを使用しています。(IE未確認)「dl」に「overflow:hidden;」で高さを取得して、「dd」の下marginに「-1px」を指定して一番下の「border-bottom」を見えなくしています。
最初の文字しか加工できないので「Q.」とかピリオドをつける場合はやり方を考えないといけないのが欠点ですかね?
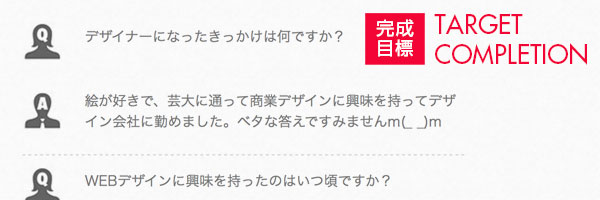
画像を使って、レイアウトを組む。

続いて、画像を使ったレイアウトも組んでみます。せっかく「Q」と「A」をテキストを組んだので、フォントでは再現できないデザインを用意しました。
【CSS】
dl {
width:450px;
overflow: hidden;
_zoom: 1;
}
dt,
dd{
color:#444;
font-size:1.4em;
margin:0 0 10px 0;
padding-left:4.5em;
line-height:1.5em;
background:none no-repeat left top;
min-width: 40px;
min-height:55px;
}
dd{
background: url(img/anwsner_boy.jpg) no-repeat;
overflow: hidden;
}
dt{
background: url(img/question_girl.jpg) no-repeat;
background-position: 0 10px;
border-top: 1px dashed #c4c4c4;
padding-top: 15px;
margin-top:-1px;
}
「dt」が「Q」画像で「dd」が「A画像」と決まっているので、CSSで背景画像を指定して、画像のサイズと間隔が空く分だけ「padding-left」を指定します。こちらは、区切り線のborderは、「dt」に「border-top」を指定して一番最初の線は上marginに「-1px」を指定して見えなくしています。
まとめ
dl、dt、ddはブロック要素でそれぞれ中に入れれる要素が違うようです。
- 【dl】
- <dt>と<dd>しか入れれない
- 【dt】
- インライン要素しか入れれない
- 【dd】
- インライン要素もブロック要素も入れられる
こちらのサイトにもっと詳しく載ってます(・∀・)
HTMLタグについて 定義リスト<dl><dt><dd>を使いこなす!
文書構文をきちんと見極めてHTML的にもユーザー的にも見やすいコーディングを心がけていきたいとこです。今回は以上ですm(_ _)m





