- 2015年01月11日
- Application
- 作業効率化, 整理整頓, 配色
(K)PhotoshopでWEBデザインの配色に使うスウォッチの整理方法

WEBデザインだけでなく、デザイン全般にいえることですがテーマとなるカラーの選定(配色)はとても重要な要素です。配色の違いでデザインの雰囲気は大きく変わってきます。「デザインは引き算」と言われるようにゴテゴテ配色を加えたデザインは統一感は中々生まれにくいもんです。
Illustratorのスウォッチはファイルごとに新規作成されるので、管理が楽ですが、Photoshopのスウォッチは追加すればドンドン溜まってくるので、ゴチャゴチャなりがちで、「あれ?この案件のベースカラーの赤ってどれだっけ?」となりがちです。
そんな訳で今回は僕がWEBデザインをする時にPSDファイルごとのスウォッチの管理を備忘録としてまとめておきます。
スウォッチの中身をまず一括リセット
いざ「案件ごとにスウォッチを管理するぞ!」と思っても、既に溜まり溜まったスウォッチの中身を整理するのは非常に面倒です。なので、まずスウォッチの中身をキレイさっぱり空っぽにすることから始めます。
スウォッチパネルから「スウォッチの初期化」をしても、デフォルトのカラーがすでに存在するので空っぽにはできません。

なので、スウォッチとスタイルの初期化用のファイルを配布しているからClean Up Your Photoshop Swatches and Stylesからスウォッチファイルをダウンロードします。
サイト内の「Download:Empty Swatches Palette」からダウンロードします。

ダウンロードしたファイルをスウォッチパネルの「スウォッチの置き換え」から読み込むと、黒「#000」のみのスウォッチになります。

※置き換えると以前のスウォッチはなくなるので、「スウォッチの保存」から前データをバックパックすることをオススメします。
※ちなみに、コレを使わなくてもオプションメニューの「プリセットマネージャー」からでも一括に削除はできます。
スウォッチをリスト化して整理
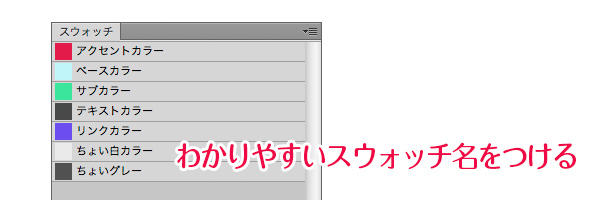
あとは、整理されたスウォッチに案件の「ベースカラー」「サブカラー」「アクセントカラー」「テキストカラー」「背景カラー」などを設定していきますが、一つの案件に使う色数自体は少ないのでサムネイル表示からリスト表示に変えておきます。

複数の案件が同時進行している時は、このスウォッチファイルを案件ファイルに保存しておき、いつでも呼び出せるようにしています。

まとめ
色の管理はデザインをする上で非常に重要な要素です。真っ赤(R:255 B:0 G:0)とか真っ黄色(R:255 B:255 G:0)はポンと出せるんですが、「ちょいグレー」や、「ちょっとくすんだ赤」とかも案件ごとに違う色味はこんな感じで保存しておくのが製作スピードを高める作業環境をつくる事にもつながることかなと思います。
製作中に「あの色なんだっけ?」とかよくなる方はこの方法を試してみてはいかがでしょうか?今回は以上ですm(_ _)m


