(K)CSSでborderにグラデーションをかける場合はこうするしかないかな?

コーディング作業の際にふとboaderにグラデーションを引くのってどうするのかなあと思い、調べてみたらできたので備忘録としてまとめておきます。正確には擬似要素を使ってそれっぽくしてるだけです。
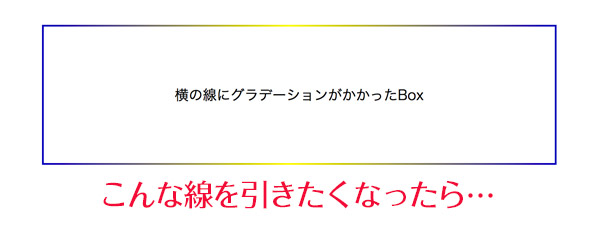
擬似要素を使ってBoxに2pxのboaderにグラデーションをかける場合

まずは、boaderが引かれるBOXをHTMLでマークアップ
【HTML】
<div class="box"> <p>横の線にグラデーションがかかったBox</p> </div>
CSSはこんな感じ
【CSS】
.box{
margin:auto;
width: 95%;
height:100%;
text-align: center;
border-left:2px solid #0b01b8;
border-right:2px solid #0b01b8;
}
.box:before,
.box:after{
content:"";
display:block;
height:2px;
background: linear-gradient(to right, #0b01b8 0%,#fdfa03 48%,#0b01b8 100%);
}
.box p{
padding:50px 0;
}
左と右の線は通常のboaderを引いて、上と下の線はbeforeとafterの擬似要素でboaderと同じ太さの「2px」を指定して、backgroundでグラデーションをかけます。
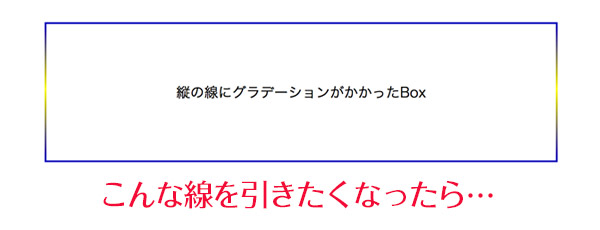
横線だけじゃなく、縦線にグラデーションをかける場合

この場合は横線分の横幅が出せないので、「.box」を基準にposition指定をします。
【CSS】
.box02{
margin:auto;
width: 95%;
height:100%;
border-top:2px solid #0b01b8;
border-bottom:2px solid #0b01b8;
position: relative;
}
.box02:before,
.box02:after{
height: 100%;
content:"";
display:block;
width:2px;
background: linear-gradient(to bottom, #0b01b8 0%,#fdfa03 48%,#0b01b8 100%);
}
.box02:before{
position: absolute;
left:0;
}
.box02:after{
position: absolute;
right:0;
top:0;
}
.box02 p{
padding:50px 0;
text-align: center;
}
縦と横にかけたバージョンのDEMOは以下
まとめ
WEBサイトでheaderの一番上に数pixelの線を引くことがあるんですが、あがってきたモックアップ
データはうっすらグラデーションがかかっていました。昔はその数pixelの線の部分にサイト説明や<h1>タグを持ってきたりしたんですが、テキスト内容が何もない場合は空DIVができてしまい、何だか気持ち悪いって事でやってみました。
backgroundのリピートでもいいんですが、今後レスポンシブやスマホサイトのために覚えていてもいいかと思います。今回は以上ですm(_ _)m




