(K)jQueryのモーダルウインドウでスマホ用のナビゲーションメニューを作成

スマホサイトの作成をしていると、どのタイプのナビゲーションメニューを実装するか迷います。
コンテンツ量が多いと、アコーディオンメニューだと開き過ぎるとか、コンテンツ量が少ないと横型スライドだと、わびしい感じがあったりとか、そのサイトに適したナビゲーションメニューの選択が必要になるということは、必然的にレパートリーが必要になるということ。そんな訳で今回はLightroom風のポップアップタイプのモーダルウインドウ式のナビゲーションメニューを作成したので備忘録としてまとめておきます。
そもそも、「モーダルウィンドウってナニ?」って方は、Twitterで交流のある@arayutwさんがまとめている「初心者でも分かる!モーダルウィンドウの作り方」って記事でめちゃくちゃ丁寧にまとめられているので、そちらをご参照いただくことをオススメします。かくいう僕も今回のナビゲーションを作成できたのはこの記事のおかげです。
スマホに対応した横幅可変のナビゲーションメニュー
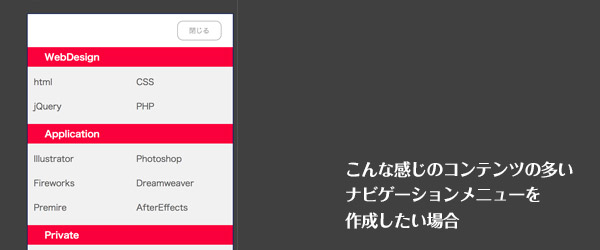
今回作成したナビゲーションメニューはコンテンツが枝分かれして、数が多いタイプのサイト向けかと思います。
↓こんな感じの

ウィンドウが開いてる間は、他の操作ができないし、開いてる状態でも指でスクロールできるので、使い勝手もいいかと思います。
HTMLの内容はこんな感じ
まず、マークアップしたHTMLはこんな感じ
<p>↓クリックしたら、ナビゲーション表示</p> <a data-target="menu01" class="modal-open">menu</a> <div id="menu01" class="modal-content"> <p class="close_top"><a class="modal-close">閉じる</a></p> <ul> <li class="lavel"><a href="#">WebDesign</a></li> <ul class="nav_box"> <li><a href="#">html</a></li> <li><a href="#">CSS</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">PHP</a></li> </ul><!-- /.nav_box --> <li class="lavel"><a href="#">Application</a></li> <ul class="nav_box"> <li><a href="#">Illustrator</a></li> <li><a href="#">Photoshop</a></li> <li><a href="#">Fireworks</a></li> <li><a href="#">Dreamweaver</a></li> <li><a href="#">Premire</a></li> <li><a href="#">AfterEffects</a></li> </ul><!-- /.nav_box --> <li class="lavel"><a href="#">Private</a></li> <ul class="nav_box"> <li><a href="#">Manga</a></li> <li><a href="#">Television</a></li> <li><a href="#">Alcohol</a></li> </ul><!-- /.nav_box --> </ul> <p class="close_bottom"><a class="modal-close">閉じる</a></p> </div><!-- /.modal-content -->
ポイントはメニューボタン部分を「data-target」を指定して、ポップアップで表示させるナビゲーションの<div>のIDと合わせます。今回は「menu01」とします。
ポップアップ表示させたい部分は「.modal-content」で指定します。
これの便利なところは、「閉じる」ボタンを「.modal-close」で指定しておけば、複数表示させれる事なので、ナビゲーションの最上部と最下部に「閉じる」ボタンを設置しました。
jQueryの読み込みコードと中身
まず、お決まりの本家jQueryを読み込みます。
その他、jQueryの記述が長くなるので、別でJSファイルを作成して、それも読み込ませます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="js/modal.js"></script>
$(function(){
// 「.modal-open」をクリック
$('.modal-open').click(function(){
// スクロールバーの横幅を取得
var scrollsize = $(window).width() - $('body').prop('clientWidth');
// html、bodyを固定(overflow:hiddenにする)
$('html, body').addClass('lock');
// オーバーレイ用の要素を追加
$('body').append('<div class="modal-overlay"></div>');
// オーバーレイをフェードイン
$('.modal-overlay').fadeIn('slow');
// モーダルコンテンツのIDを取得
var modal = '#' + $(this).attr('data-target');
// モーダルコンテンツを囲む要素を追加
$(modal).wrap("<div class='modal-wrap'></div>");
// モーダルコンテンツを囲む要素を表示
$('.modal-wrap').show();
// モーダルコンテンツの表示位置を設定
modalResize();
// モーダルコンテンツフェードイン
$(modal).fadeIn('slow');
// モーダルコンテンツをクリックした時はフェードアウトしない
$(modal).click(function(e){
e.stopPropagation();
});
// 「.modal-overlay」あるいは「.modal-close」をクリック
$('.modal-wrap, .modal-close').off().click(function(){
// モーダルコンテンツとオーバーレイをフェードアウト
$(modal).fadeOut('slow');
$('.modal-overlay').fadeOut('slow',function(){
// html、bodyの固定解除
$('html, body').removeClass('lock');
// オーバーレイを削除
$('.modal-overlay').remove();
// モーダルコンテンツを囲む要素を削除
$(modal).unwrap("<div class='modal-wrap'></div>");
});
});
// リサイズしたら表示位置を再取得
$(window).on('resize', function(){
modalResize();
});
// モーダルコンテンツの表示位置を設定する関数
function modalResize(){
// ウィンドウの横幅、高さを取得
var w = $(window).width();
var h = $(window).height();
// モーダルコンテンツの横幅、高さを取得
var mw = $(modal).outerWidth(true);
var mh = $(modal).outerHeight(true);
// モーダルコンテンツの表示位置を設定
if ((mh > h) && (mw > w)) {
$(modal).css({'left': 0 + 'px','top': 0 + 'px'});
} else if ((mh > h) && (mw < w)) {
var x = (w - scrollsize - mw) / 2;
$(modal).css({'left': x + 'px','top': 0 + 'px'});
} else if ((mh < h) && (mw > w)) {
var y = (h - scrollsize - mh) / 2;
$(modal).css({'left': 0 + 'px','top': y + 'px'});
} else {
var x = (w - mw) / 2;
var y = (h - mh) / 2;
$(modal).css({'left': x + 'px','top': y + 'px'});
}
}
});
});
クリックしたら、オーバーレイ表示にさせるとか、表示位置とか、IDを取得とか、細かい設定を組んでいきます。
以下のサイトを参考にしましたm(__)m
ありがとうございます!!
- 初心者でも分かる!モーダルウィンドウの作り方
- [ プログラミング ] jQueryでモーダルウィンドウを作る方法
CSSでレイアウトの調整
最後は、CSSで細かくレイアウトを組みます。
.lock {
overflow:hidden;
}
.modal-content {
position:relative;
display:none;
width:96%;
margin:30px 2%;
padding:10px 0 0;
border:1px solid #061a63;
background:#fff;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
.modal-content p {
margin:0;
padding:0;
}
.modal-overlay {
z-index:1;
display:none;
position:fixed;
top:0;
left:0;
width:100%;
height:120%;
background-color:rgba(0,0,0,0.75);
}
.modal-wrap {
z-index:2;
display:none;
position:fixed;
top:0;
left:0;
width:100%;
height:100%;
overflow:auto;
}
.modal-open {
color:#00f;
text-decoration:underline;
}
.modal-open:hover {
cursor:pointer;
color:#f00;
}
.modal-close {
color:#00f;
text-align: right;
}
.modal-close:hover {
cursor:pointer;
color:#f00;
}
p.close_top{
text-align: right;
margin: 10px 0 20px;
}
p.close_top .modal-close{
height:35px;
border:1px solid #A5A4A4;
color: #A5A4A4;
font-size: 1.2em;
margin-right: 20px;
padding:10px 20px;
border-radius: 10px;
background-color: #ffffff;
}
.modal-content > ul{
overflow: hidden;
margin:0;
padding:0;
}
.modal-content > ul li.lavel{
background-color: #F70841;
font-size: 1.6em;
padding:5px 30px;
font-weight: bold;
}
.modal-content > ul li.lavel a{
color: #fff;
}
ul.nav_box{
background-color: #f1f1f1;
margin:0;
padding:15px 0 0;
overflow: hidden;
}
ul.nav_box li{
font-size: 1.5em;
width: 47%;
float: left;
margin:0 0 20px 3%;
}
ul.nav_box li a{
color: #505050;
display: block;
}
p.close_bottom{
background-color: #e8e6c2;
overflow: hidden;
text-align: center;
}
p.close_bottom a{
display: block;
color:#a5a4a4;
background-color: #fff;
padding:10px 30px;
font-size: 1.4em;
}
- ナビゲーション全囲み部分の「.modal-content」は「display:none;」で非表示。
- オーバーレイ部分(.modal-overlay )は「position:fixed;」で固定させないと表示されません。
- あとの設定はお好みの装飾でOK
完成品のDEMOは以下↓
スマホ用のナビゲーションメニュー向けって事で、一応iPhoneの「safari」とAndroidの「ブラウザ」と「Chrome」で動作確認済みです。
まとめ
今回のjQueryのコードは、ほとんど@arayutwさんから参考にさせていただいたものですが、使いようによってはナビゲーションメニューとしても使えたりと、モーダルウィンドウは何かと使えますね(・∀・)
空で書けって言われたら、「ちょっとすいません」なんで、もっとjQuery勉強しないといけませんね・・・。
またまたスマホサイトのナビゲーションメニューのバリエーションが増えたところで、今回は以上ですm(_ _)m






