(K)Androidブラウザの旧バージョンでheightに%指定すると画像がのびる場合がある

スマホ案件の構築中に、クライアントさんから画像が伸びているという指摘を受けました。
AndroidにはデフォルトのブラウザがChromeではなく「ブラウザ」ってアプリが存在します。コイツが中々クセ者でjQuery とかでもよくわからん挙動を起こします。
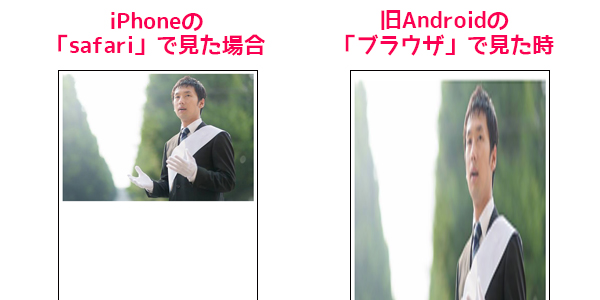
どんな状態かって言うとこんな感じ↓

原因は画像につけてたheightの「100%指定」
画像がビヨ〜〜んと伸びていた時のCSSは以下
img{
width:100%;
height: 100%;
}
んで、修正したCSSがコッチ
img{
width:100%;
height: auto;
}
おそらく大本の高さの取得の解釈の違いっぽいんですが、「auto」に変えることによって解消はされました。
Androidアプリの「ブラウザ」はメーカごとにバージョンが違うようで、今回の現象が起こったのも「3.☓☓☓☓☓☓」とか円周率か?と思わせる数字だったので、厳密にこのバージョンで起こる現象と断定できませんが、スマホでBoxや画像の指定で「height:100%;」は避けたほうがいいかと思います。(そもそもこの場合でこういう指定は必要ありませんよね)
heightの100%の使いドコロについておさらい
それじゃ、どんな時にheightに「%」指定するのか復習の意味をこめておさらい。
そもそも、heightの高さを取得するのは、親要素に高さが指定されているのが前提なようで・・・
<div class="box01"> <div class="box02"> ここを%で表示 </div> </div><!-- /.box01 -->
.box01{
height:500px;
background-color: yellow;
}
.box02{
height:50%;
background-color: red;
}
こんな感じで、「box02」を囲う「box01」に高さが指定されてる場合は500pxの50%って事で「250px」で表示されるって事。
画面いっぱいに高さを取得したい場合は・・・
高さを取得させるためには以下の記述
<div class="box01"> 100%なんで、画面いっぱい <div class="box02"> 50%なんで、画面半分 </div> </div><!-- /.box01 -->
body,html{
height:100%;
margin: 0;
padding: 0;
}
.box01{
height:100%;
background-color: yellow;
}
.box02{
height:50%;
background-color: red;
}
全囲いの「html」と「body」に100%指定しちゃえば、それを基準に中身の「box01」と「box02」は高さを引き継ぐって事で。
あまり使いドコロはないかもしれませんが、知ってて損はないかなと・・・。
まとめ
Androidのブラウザでの動作確認は実機が無限にあるため、ボーダーラインが見極めにくいです。
一応会社には、古めのAndroidと最新のAndroidはあるんですが、自分の持ってるスマホがiPhoneのため、見落としがちです。救いようのないバグが起きないように祈りますが、検証は大事なことなんだと思い知らされました。今回は以上ですm(_ _)m