- 2016年05月02日
- Web-trivia
- Googlemフォーム, 覚え書き
(K)Googleフォームを使用した時にフォームの送信先を指定のアドレスに設定する方法

「Googleフォーム」というのはGoogleが提供しているサービスでアンケートフォームや問い合わせフォームを秒速で作れてしまいます。Googleアカウントで管理しておけば、問い合わせの受信なども確認できるんですが、こっちでフォームを作成して、先方が指定するメールアドレスに問い合わせ内容を受信してほしいという要望があったので、その設定の備忘録。
Googleフォームとは
セミナーの受付をサイト内に複数設置したり、アンケートフォームを設置すれば集計が簡単に見れたり、キャンペーンサイトの問い合わせとか期間限定のサイトなどにサクッと設置できて便利です。
Googleフォームの管理画面内で設定する方法
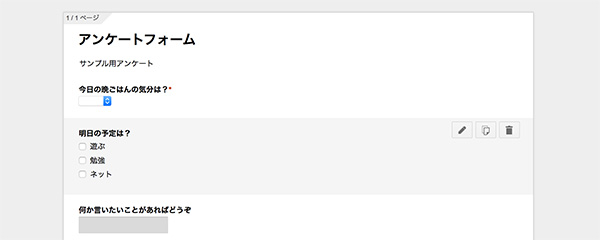
(1)まずは普通にGoogleフォームから新規作成でフォームを作成
※2016年4月現在、「旧式の設定画面」と「新しい設定画面」の2種類ありますが、僕は古い方で設定してます

(2)スクリプトエディタからJSコードを追加
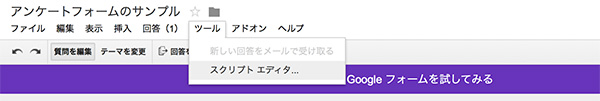
フォームの編集画面の上部メニューの「ツール」→「スクリプトエディタ」へ

最初から用意されている「コード.gs」に入れても新規gsファイルを作成してもどっちでもいいです。
そして以下のコードを記述します。
function sendForm(e){
// 件名、本文
var subject = "お客様の声が届きました";
var body = "問い合わせ内容\n------------------------------------------------------------";
// メール送信先
var to = “ここにメールアドレスを記述";
var itemResponses = e.response.getItemResponses();
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
body += '\n\n['+itemResponse.getItem().getTitle()+']\n\n';
body += itemResponse.getResponse();
}
MailApp.sendEmail({to:to,subject:subject, body:body});
}
実行マーク(▶)を押すと何かしらエラーが出るますが、無視してくれていいです。
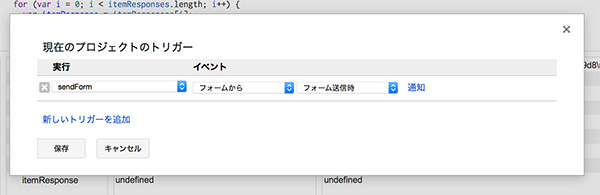
(3)プロジェクトのトリガーを設定
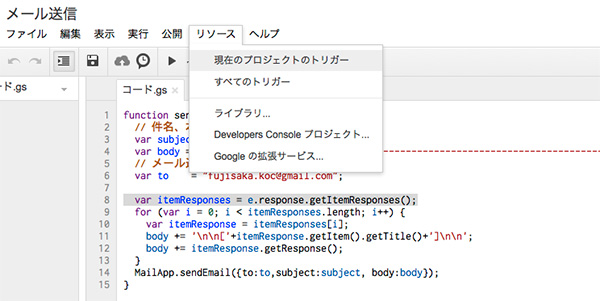
「リソース」→「現在のプロジェクトのトリガー」を選択

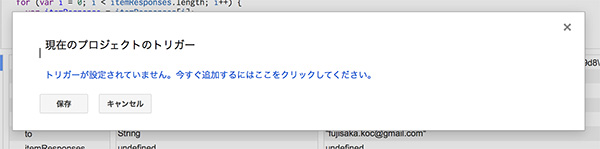
「トリガーが設定されていない」とダイアログボックスが出るので、「追加」

追加すると自動的に下記の画像のような画面になるので「保存」

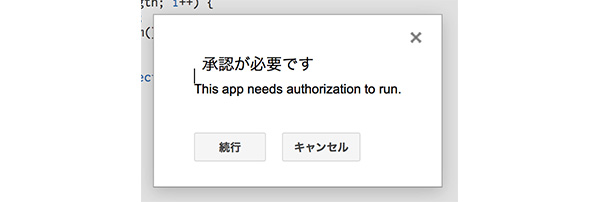
「承認が必要です」と出るので、「承認」

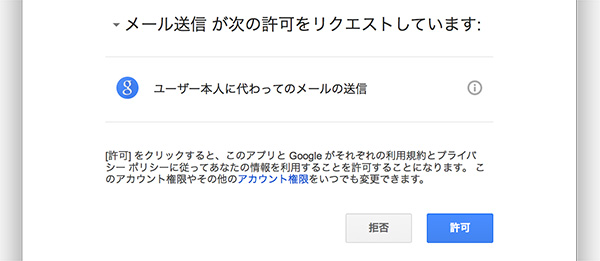
次の許可をリクエストしていますというリクエストに対する許可を求めてくるので、「許可」

コレで設定画面での設定はOKです。フォームからテストしてみて確認して下さい。
※Googleアカウントで設定しているメールアドレスで送信されます。
コレで、フォームをGoogleアカウントで一括管理してフォームごとに別々のメールアドレスにフォームの回答内容を送信できるようになりました。そのまま使っても便利なGoogleのサービスですがこういう変則的な使い方もできえば幅が広がっていいですね。けどGoogleはこの手のサービスをばっさり切り捨てる可能性もあるので、あまり依存しすぎるのは危険だと思いながら、今回は以上です。






