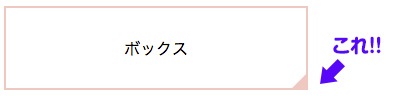
CSSのみでBOXの端に三角形を装飾する
勝手なイメージだけど、FireworksやIllustratorでデータ納品してくる人に多い気がするBoxの装飾

.box{
position: relative;
text-align: center;
width: 300px;
line-height: 80px;
border: 2px solid #F6C7C1;
}
.box:after{
position: absolute;
right:0;
bottom: 0;
content: '';
border-top:7px solid #fff;
border-left:7px solid #fff;
border-right: 7px solid #F6C7C1;
border-bottom: 7px solid #F6C7C1;
box-sizing: border-box;
}
これは7pxの三角形を作りたい場合の数値。
ポイントは指定されているpxの半分のborderを記述する。
ボックス内がグラデーションや画像を入れている場合は三角形の部分以外のborderをこうすればいい。
border-top:7px solid transparent; border-left:7px solid transparent;
