CSSで縦書きした方法と注意点とIEやedgeでのレイアウト調整について

テキストの縦書きって英語圏内では、基本的にないと思うんですね。
純日本的なイメージと言うか、和のテイストのサイトデザインの場合、たまにテキストの縦書きを求められる事があります。そんなわけで今回はCSSのみでテキストを縦書きでレイアウトした時の備忘録をまとめます。
CSSやレイアウトの設定はちょっと独特
HTML縦書きの用のboxをつくって、その中にテキストを流していくイメージです。
【HTML】
<div class="tategaki">
<p>親譲りの無鉄砲で小供の時から損ばかりしている。</p>
<p>
小学校に居る時分学校の二階から飛び降りて
一週間ほど腰を抜かした事がある。
</p>
<p>なぜそんな無闇をしたと聞く人があるかも知れぬ。</p>
<p>
別段深い理由でもない。
新築の二階から首を出していたら、
同級生の一人が冗談に、いくら威張っても、
そこから飛び降りる事は出来まい。</p>
<p>弱虫やーい。と囃したからである。</p>
</div>
【CSS】
.tategaki {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
-o-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
「writing-mode」は文字表記の方向のプロパティです。
プロパティ値は以下
- horizontal-tb
- 横書き/上から下へ。(初期値)
- vertical-rl
- 縦書き/右から左へ。(今回はこれ)
- vertical-lr
- 縦書き/左から右へ。
基本的に主要ブラウザは問題なく縦書きで表示されます。
※ネックになるIE11とedgeでも、問題なく表示されてました。
(IE10以下は無視してます)
基本的にテキスト系のCSSプロパティは使用できます。
- テキストの左右の隙間
- margin-leftとmargin-right
- 行間
- line-hight
- 文字間
- letter-spacing
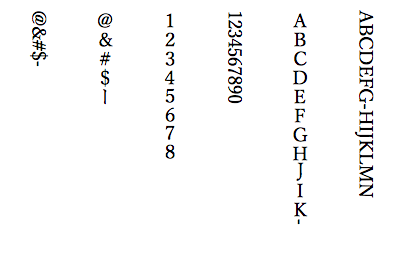
記号や日本語以外の表示例
どうやら全角文字は、日本語と同じように立ち上がった状態で
半角文字は寝転んだ状態で表示されるようです。
<p>ABCDEFG-HIJKLMN</p> <p>ABCDEFGHJIK-</p> <p>1234567890</p> <p>12345678</p> <p>@&#$ー</p> <p>@&#$-</p>
↓表示例※半角文字は縦書きにむいてなさそう…

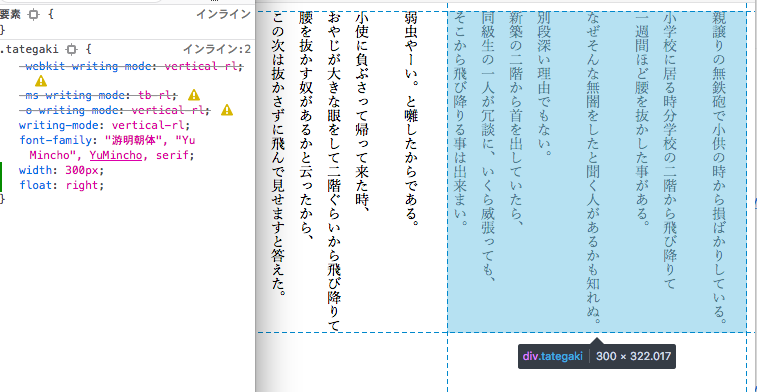
横幅で下に段落ちしない問題
横幅を設定しても、段落ちせずに表示領域を突き抜けて表示されます。
↓指定した横幅を縦書き文字が突き抜けてます。

この辺は、大幅なレイアウト崩れの危険があるので、注意が必要ですね。
特にスマホの場合はモニターから外れてしまう場合があるので、フォントサイズをモニターにおさまるように「vw」などの単位を使ったほうがよさそうです。
.tategaki p {
font-size: 1.8vw;
}
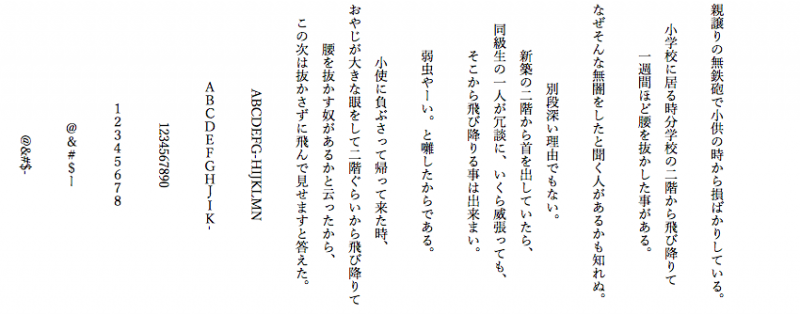
text-alignのプロパティは縦に効いてしまう。
WEBは基本的に左から右に表示されます。
ですが日本の縦書きは、左から右です。
なので、左側が無駄に空白ができている感じになってしまうので、レイアウト調整が必要ですが、テキストの配置で「text-align」は使えません。縦方向に効いてしまいます。
↓「text-align: center;」を当てた場合

floatやpositionを使ってレイアウト調整してあげる必要があります。
.tategaki {
float: right;
}
edgeとIEでは、高さの解釈が違う気がする。
表示バグなのか、高さの解釈の違いなのか…
テキストを縦書きした場合、edgeとIE11で異様にテキストの下に空白ができるバグがあった。なので、縦書きのBoxに「min-height」を設定したほうが大幅なレイアウト崩れを防げると思います。
.tategaki {
max-height: 25em;
}
上記のような書き方で、25文字以上の高さ分は大きくならないとしておけば、とりあえず大きなレイアウト崩れは防げるかと思います。
まとめ
ワンポイントデザインやTOPページのメインビジュアルとかの短い文章で雰囲気を変えるのには有効かもしれませんが、全テキスト縦書きというようなサイトは厳しそうです。
必要に迫られた時はレイアウトのレパートリーとして持っていてもいいかもしれませんね。
今回は以上です。



