【print.css】A4サイズでIEやChromeとかでもいい感じに2ページで印刷する方法まとめ

A4サイズでぴったりWEBページをプリントしたいという要望があったので、対応したまとめ
そもそもモニターのPixelと用紙のmmは解釈が違うので、完全にキレイにWEBページをプリント用紙に再現するのは厳しいです…。そんな中でもできる限りA4サイズでプリントできるように頑張ったので、備忘録としてまとめます。
CSSの読み込み設定
普通のWEBページのCSSの読み込みは「style.css」で
プリンターの設定は「print.css」で設定する。
head内でCSSの切り替え
<link rel="stylesheet" href="css/style.css" media="screen"/> <link rel="stylesheet" href="css/print.css" media="print" />
「media=”screen”」がモニター、通常のWEBページです。
「media=”print” 」がプリンターで印刷するときのみあたるスタイルになります。
用紙設定のCSS(print.cssに設定)
印刷をする際にCSSで指定した背景色が表示されない場合の対応。(Chromeのみ)
body {
-webkit-print-color-adjust: exact;
}
HTMLでページを分割したい箇所をclassで指定します。
<div class="print_pages"> 1ページ目 </div> <div class="print_pages"> 2ページ目 </div>
CSSで用紙の設定とページの分割を指定します。
.print_pages {
size: A4 landscape;
page-break-before: always;
}
そのものずばりで「size:A4」と指定します。
※その他にも「size: 210mm 297mm」とかでもいけるみたいです。
「landscape」は横向きにしたい場合で縦向きの場合は何もつけずに「size: A4」でオッケーです。
「page-break-before: always;」でページが分割されるように指定しています。
IEでページが無駄に分割される点
けっこうな時間ハマってしまったんですが、どうも「page-break-before: always;」をあてているところを基準にページを分割するのか、空白ページが出来てしまいます。
なので、IEでのみ「page-break-before: auto;」をあてて、ページ分割を解除しました。
@media all and (-ms-high-contrast: none){
.print_pages.page-break {
page-break-before: auto;
}
}
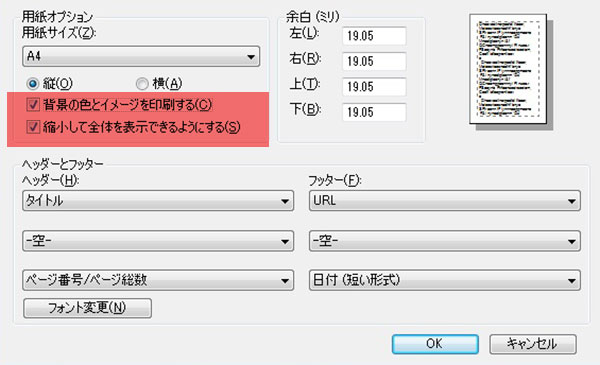
あと、IEのプリントで「background-color」などを表示させたい場合はプリントダイアログの「背景の色とイメージを分割する」にチェックを入れてもらう必要があります。
さらに、その下の「縮小して全体を表示できるようにする」にもチェックを入れます。
この辺はプリントアウトするユーザーに委ねる以外は方法ないのかな…。

注意点
WEBページのCSSのプロパティを「print.css」にごっそり持ってきたら、けっこうレイアウト崩れます。marginやpaddingはけっこうシビアに調整しないといけません。
多少の崩れやページ分割はプリンターの縮小のパーセンテージを印刷する側でイジってもらわないとなんともならない部分はあると思います。
今回は以上です。



