(K)横幅が可変するリキッドレイアウトの記述の仕方(CSS覚え書き)

今までCSSでうろ覚えになってた部分を回収しようと勉強しておりますKc_fujiです。
CSSは固定レイアウトとfloatを使ったBoxレイアウトを使えば、ある程度のベタなサイトは作れちゃうので、それに甘えて、基礎の部分をおざなりにしていた感があります。
Codaも触り始めて、Zen-Codingも覚えてマークアップとコーディングの作業速度を上げたいと思う今日このごろ・・・これからしばらくはCSSの覚え書きとしてこのブログを使わせていただきます。
まず、リキッドレイアウトとは・・・
代表的なサイトはAmazoneでしょう。Box幅をpxではなく%で指定することによって、ブラウザのウインドウに合わせて、横幅が変化するレイアウトです。
中心寄せや、左寄せなどの固定レイアウトより、解像度の高いディスプレイで見ても、空白が目立たないのが特徴ですが、極端に広げすぎると逆に見えにくくなってしまうデメリットもあります。(まぁ、その辺は「max-width」「min-width」で最大値と最小値を指定すれば解消できます)
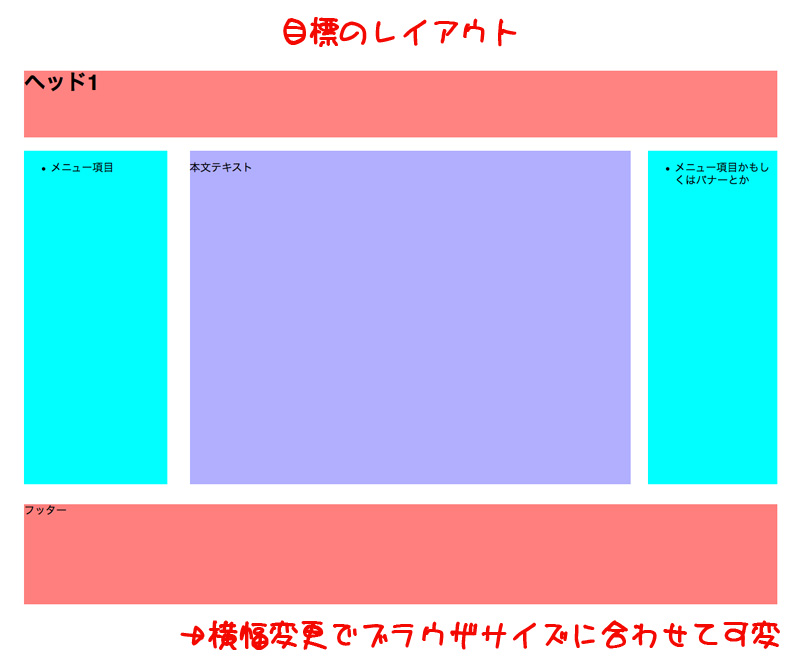
今回の目標とするリキッドレイアウトのゴール
「ヘッダー」「フッター」「左サイドバー」「コンテンツスペース」「右サイドバー」の3カラムレイアウト。
※横幅を変えると、ブラウザサイズに合わせて「左サイドバー」「コンテンツスペース」「右サイドバー」が可変するように・・・。
まずは、htmlをマークアップ
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8" /> リキッドレイアウトのサンプル(byけぃしぃ) <div id="container"> <div id="header"> <h1>ヘッド1</h1> </div> <!-- /#header --> <div id="sidebar1"> <ul> <li>メニュー項目</li> </ul> </div> <div id="contents"> <div id="contents_body"> 本文テキスト </div> <div id="sidebar2"> <ul> <li>メニュー項目かもしくはバナーとか</li> </ul> </div> </div> <!-- /#contents --> <div id="footer"> フッター </div> <!-- /#footer --> </div> <!-- /#container -->
※「コンテンツスペース(contents_body)」と「右サイドバー(sidebar2)」は「contents」の入れ子にしています。
んで、CSSでコーディング
body{
text-align: center; /* IEバク防止 */
margin:0;
padding:0;
}
#container{
text-align: left; /* bodyの継承を防ぐ */
margin:0 auto;
width:90%;
max-width: 1200px;
min-width: 700px;
}
#header{
width:100%;
background: #ff8383;
height:100px;
margin-bottom: 20px;
}
#footer{
clear:both;
background: #fb7f7f;
height:150px;
}
#sidebar1{
float: left;
width:19%;
height:500px;
background: aqua;
margin:0 0 30px;
}
#contents{
float: right;
width:78%;
height:500px;
margin:0 0 30px;
}
#contents_body{
float: left;
width:75%;
background: #b1b1fc;
height:500px;
}
#sidebar2{
float: right;
width:22%;
background: aqua;
height:500px;
}
コーディングのポイント(自分の覚え書き用)
- 「body」にmarginとpaddingを0にして、両サイドをぴったりつける
- 横幅(width)を%で表示すること
- 全体の「container」を90%で表示させて
- 「sidecar1」と「contents」とぴったりくっつかないよう合計97%ぐらいで分ける
- 「contents」を100%として、「contents_body」と「sidebar2」を%で割り振る
以上のコードで出来たのがこちら↓
サンプル
まとめ
今回の内容は、今までいろんなWEBデザイナーさんのブログで紹介されていると思うので、今さら感はありますが、自分の覚え書きのために書かせていただきました。
仕事の案件では、基本固定レイアウトしかした事がなかったので、リキッドレイアウトの存在自体は知ってましたし、CSSでできるいろんな種類のWEBレイアウトは出来た方が、自分の引き出しとしてご提案もできますから、どんどん覚えて仕事にいかせればと思います。
って訳で今日はこの辺で。Kc_fujiでしたm(_ _)m