(K)borderと背景画像を使ってナビゲーション装飾とclearfixを使ってfloat解除(CSS覚え書き)

今回はグラデーションと境界線のみのシンプルなナビゲーションメニューに挑戦します。
今回の課題は「ボタン1つずつに、均等の境界線を引く」「clearfixでfloatを解除」
この2点に絞って進めていこうと思います。
まず、目標とする完成図
- グラデーションはCSSで背景画像をrepeat-xで繰り返し
- グラデーションは均一なので、縦幅1pxの画像にする
- マースオーバー時は背景画像を薄くする。
- 境界線は全方向2pxにする。
【1】まず、HTMLでマークアップ
<nav>を親要素にその中に<ul>と<li>でリスト作成
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>clearfixを使ってfloat解除</title> </head> <body> <nav> <ul class="menu"> <li><a href="#">メニュー01</a></li> <li><a href="#">メニュー02</a></li> <li><a href="#">メニュー03</a></li> <li><a href="#">メニュー04</a></li> <li><a href="#">メニュー05</a></li> <li><a href="#">メニュー06</a></li> </ul> </nav> </body> </html>
【2】CSSでコーディング
ここで、注意するのは、borderの指定位置です。
<li>に全方向(top,bottom,left,right)にborderを指定するのが一番、お手頃そうにですが、それをやってしまうと隣り合うボタン同士が2px+2pxで4pxになってしまい、均一感が薄れてしまいます。

それを、回避するために<li>はborder-left(左)のみで、<ul>には、border-top(上)、border-bottom(下)、border-right(右)を指定します。これで、全方向に2pxの線を引くことができます。
通常通りナビゲーションを装飾するCSSプロパティを記述。
※背景画像は通常とロールオーバーをくっつけて、幅1pxで作成してrepeat-xを指定
※bodyの横幅は中途半端な幅ですが、今回は見逃して下さいm(_ _)m
body{
background-color: #f3ebeb;
}
nav{
margin:0 auto;
width:986px;
}
ul.menu{
margin:0px;
padding:0px;
background-color:#ff5b5b;
list-style: none;
border-top:2px solid #000;
border-bottom:2px solid #000;
border-right:2px solid #000;
}
ul li{
float:left;
border-left:2px solid #000;
line-height:50px;
width:162px;
}
ul li a{
text-decoration: none;/*リンクの下線を消す*/
color:#fff;
text-align: center;
display: block;/*テキストを中央寄せにするために*/
}
ul.menu a:link,
ul.menu a:visited{
background: url(img/btn.jpg)repeat-x left top;
}
ul.menu a:hover{
background: url(img/btn.jpg)repeat-x left -50px;
}
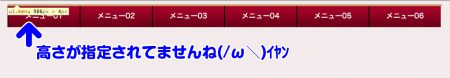
んで、ここまでのプレビューがコレ!!
サンプル(未完成)
はい、うまくできてません!!
原因は<ul>にある。
<ul>に指定しているborder-bottomとborder-rightがキチンと引けてません。
chromeで要素の検証をすると、分かりますが、<ul>に<li>をfloatする事によって浮いてしまってる状態なので、<ul>に高さがない状態になってしまってます。

【3】ここで、<ul>にclearfixを指定して<li>のfloatを解除します。
以下のコードを追加して、<ul>に新たなclassを指定します。
※classは複数設定する事が出来ます。設定する時は半角スペースを空けます。
※clearfixと書いてるclass名は決まりではありません、名前は自由です。
<ul class="menu clearfix"><!--clearfixを追加--> <li><a href="#">メニュー01</a></li> <li><a href="#">メニュー02</a></li> <li><a href="#">メニュー03</a></li> <li><a href="#">メニュー04</a></li> <li><a href="#">メニュー05</a></li> <li><a href="#">メニュー06</a></li> </ul>
.clearfix:after {
content: ".";
display: block;
height: 0px;
clear: both;
visibility: hidden;
}
.clearfix {
zoom: 1;
}
↓上記のコードを記述後に出来たのがコレ!!
サンプル
clearfixのコードについて解説
テキスト要素の「.」※ピリオドを追加して、visibility: hiddenで非表示にして、clear:bothを指定してfloatを解除する。
これで、BOX内でfloatが解除されたので、<ul>に高さが指定されたので、指定したborderがキチンと表示できるってわけですね。
まとめ
<ul>に高さが表示されずに、こんな現象をよく起こしちゃってたので、<ul>にoverflow:hiddenを指定しても、同じように解消されるのですが、今回はclearfixを使っての解除が目標だったので、これでゴールです。使いこなせれば、何かと重宝しそうな手法なので、ガンガン取り入れていこうと思います。以上、@Kc_fujiでしたm(_ _)m







