(K)テキストの文字数に合わせて横幅(width)が可変するボタンの作成(CSS覚え書き)

CSSプロパティにbackground画像を指定してボタンを作成するのは一般的ですが、コンテンツやカテゴリの名前によってテキスト量が違ってくるので、それをイチイチwidth(横幅)の違う画像を作成するのは、面倒ですし、名称の変更や追加ごとに新たにそれ用の画像を作るのは非効率です。
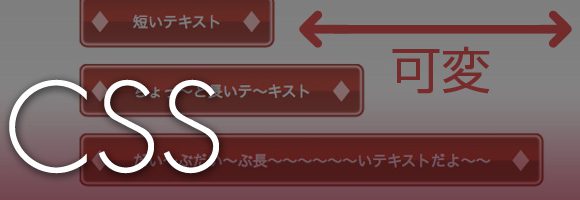
そんな作業を効率良くしてくれる横幅が可変するボタンに挑戦します。
横幅を指定したレイアウトの例
テキスト量の違うボタンを3つ、HTMLでマークアップ
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>横幅に応じて伸縮しないボタン</title> </head> <body> <div> <a href="#" class="btn"><span>短いテキスト</span></a> </div> <div> <a href="#" class="btn"><span>ちょっ〜と長いテ〜キスト</span></a> </div> <div> <a href="#" class="btn"><span>だい〜ぶだい〜ぶ長〜〜〜〜〜〜いテキストだよ〜〜</span></a> </div> </body> </html>
CSSコーディング、<a>にbtnのclassを指定して、横幅250pxに指定(背景画像が250pxだから)
.btn {
width:250px;
display: block;
background: url(img/btn_red_ng.gif) no-repeat left top;
text-decoration: none;
}
.btn span {
display: block;
font-size: 14px;
line-height: 50px;/*50pxの真ん中にテキストがくるように*/
color: #FFF;
text-align: center;
}
div{
clear: both;
margin-bottom: 15px;
overflow: hidden;
}
以上のコードでできたサンプルがコレ!!
背景画像一つでボタンを作成した場合の問題点
背景画像の横幅によって変わりますが・・・
- 短いテキストは左右が空きすぎ
- ちょっと長いテキストはちょうどいいですが、このテキスト量とは限らない
- 長いテキストははみ出してるので論外
contents内の左右にぴったり付ける横に並ぶナビゲーションは、各ボタンごとに横幅を指定する必要があるかもしれませんが、例えば、ブログの記事本文のカテゴリページのリンクボタンなどを貼る場合などは、カテゴリ名によってテキスト量が違うので、この表現は良くないと思います。
問題を解決するには、横幅が可変する必要がある
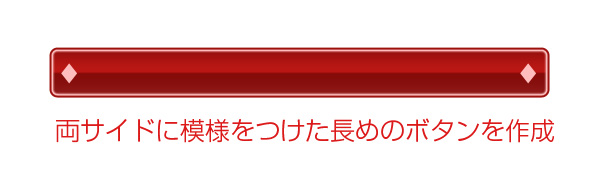
まず、背景画像を長めに作っておきます。

んで、CSSを以下のように書きかえます。(HTMLはさっきと一緒)
.btn {
display: block;
float: left; /*Box幅がテキストに追従させるために*/
background: url(img/btn_red.gif) no-repeat left top;
padding: 0 0 0 50px; /*右の背景とかぶらないように*/
text-decoration: none;
}
.btn span {
display: block;
background: url(img/btn_red.gif) no-repeat right top;
padding: 0 50px 0 0; /*左の背景とかぶらないように*/
font-size: 14px;
line-height: 50px;/*50pxの真ん中にテキストがくるように*/
color: #FFF;
}
div{
clear: both;
margin-bottom: 15px;
overflow: hidden;
}
以上のコードでできたサンプルがコレ!!
きちんと、テキストによって、横幅が可変してますね(・∀・)
ポイントは
- btwのclassとその中のspanに同じ画像を指定
- btnは画像をleftで左側から表示
- spanは画像をrightで右側から表示
- 左右の幅はpaddingで表示
まとめ
背景画像を使わずに、CSSのみでボタンを作成すればこのテクニックは必要ないのですが両サイドに模様をあしらいたい時とかに有効なテクニックだと思います。
また、backgroundの画像の配置の応用編な感じなので、他の位置指定とかにも活かせるテクニックかなと思います。
用途によって使い分ければ、デザインの幅も広がるかなと思います。以上、@Kc_fujiでしたm(__)m





