- 2013年06月21日
- Web-trivia, WordPress
- MAMP, wordpress, ローカルサーバー
(K)ローカルサーバー(MAMP)にWordPressのテスト環境を作ってみる

普段からローカルサーバーで作業はしているのですが、今回初めてWordPressの動作環境を作ってみました。
「CMSデータベースをローカルサーバーで動作するための環境を構築する」
な〜んか、難しい響きなので、今まで避けてきた感はありますが、
自分でWordpressでブログサイトを作るとなれば、そうも言ってられません。
やってみたら意外と簡単だったので、もし同じ所で止まっている方がいるのなら、ぜひお試し下さい(^^)
参考にしたサイト
僕の作業PCはMacなので、ローカルサーバーに使うアプリは「MAMP」です。
けっこう使用頻度の高いアプリなので、Macユーザーのウェブクリエイターの皆さんはご存知かと思います。
※元々MAMPはインストール済みなので、インストールの手順は省きます。下記サイトが参考になると思います。
【MAMPのインストール for Mac-独学!未経験からWebデザイナーになる!!】
まずは、これをやらなきゃ、始まらない!WordPressをインストール
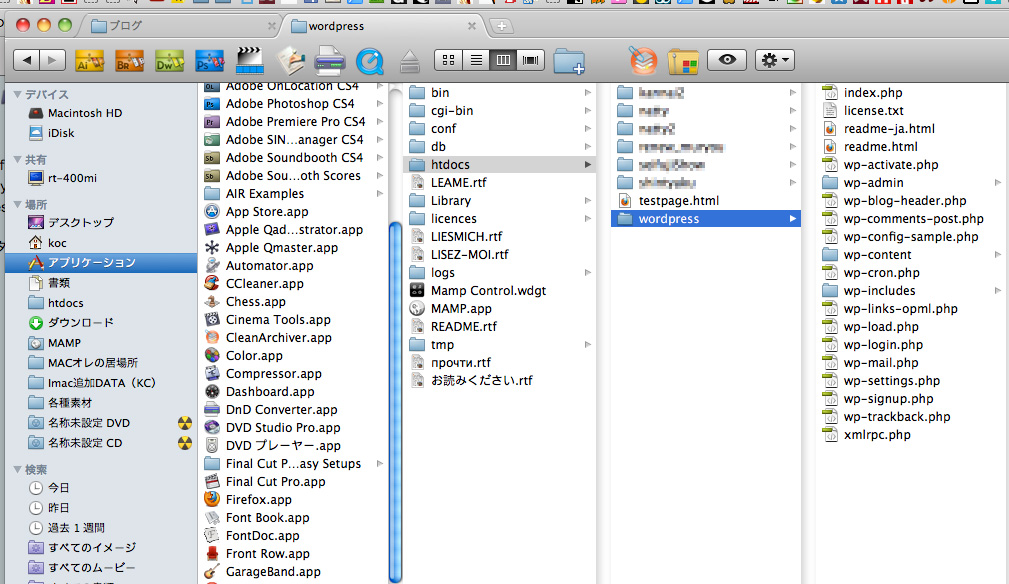
ダウンロードが終了したら、解凍したファイルを「アプリケーション/MAMP/htdocs」にごっそり入れちゃいます。
ちなみに僕はMac内でFinderを開いては、また新しいFinderを開いて、デスクトップ内を散らかしてしまうので、
Finderをタブで固めて表示するアプリ「XtraFinder」を入れてます。ブラウザのタブ感覚で扱えるし、タブからタブにドラックドロップでデータを移したりもできるので、重宝しています。
欠点で言えばFinderを強制終了して、再度開くとバラバラに開いてしまう事ぐらいですかね・・・
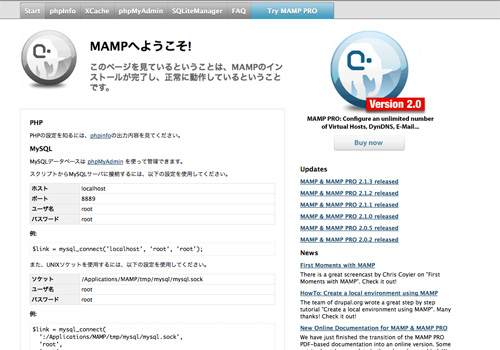
次にMAMPのスタートページから「phpMyAdmin」にアクセス
設定画面が出てくるので、「データベースをクリック」して「新規データベースを作成」
「データベース名」はお好みで
そして、先ほど、開いていたMAMPのURLに「http://localhost/さっきつけた新規データベース名/」を叩くと、
以下の様な画面が出てくるので、「設定ファイルを作成する」に進みます。
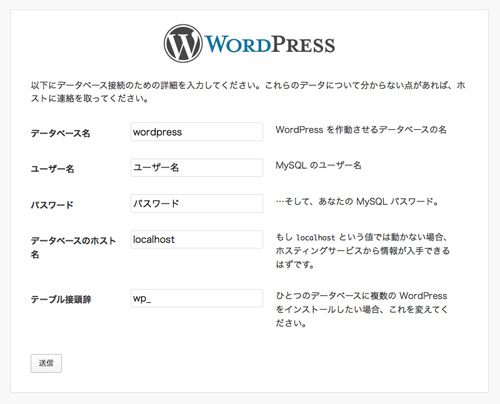
「さあ、始めましょう」
「データベース名」はさっき決めたデータベース名で「ユーザー名」「パスワード」は「root」でいいらしいです。
※ごめんなさい、よくわかってませんm(__)m
「ユーザー名」「パスワード」はWordPressの管理画面に入るための物なので、覚えておくものにしておきましょう。
やった(・∀・)成功しました!!
そして、「http://localhost/さっきつけた新規データベース名/wp-admin」でログイン画面にアクセスできます。

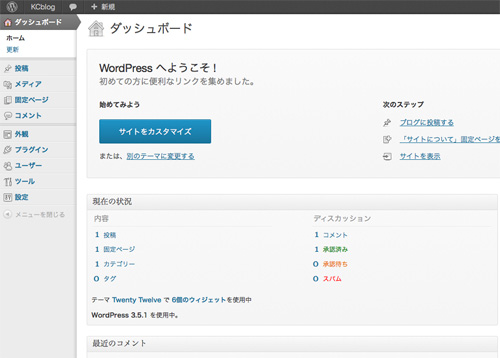
そして、おなじみの管理画面にアクセスできます。
とっても簡単ですね(^^)
というわけで、動作環境も整った所で、制作スタートです。
あとがき
今回の設定はPHPとかMySQLとかデータベースとか、プログラム的な言葉に拒否反応を示す方たちも、ビビる事なく設定できると思います。
今の時代、webデザイナーもwordpressを知っていれば、自分だけで、更新プログラム付きのサイトが作れるので、お仕事の幅が広がると思います。
かく言うボクも現在勉強中なので、これからどんどん覚えていこうと思います。