- 2014年11月21日
- Javascript
- Jquery, タブパネル
(K)jQueryでスマホでも実装可能なサイズ可変型タブパネルを作成

スマホは少ない領域で必要な情報を表示させるため、ファーストビューに何を持ってくるか悩みます。仮に「新着情報」と「STAFブログ」を同じレベルで表示したい場合はドキュメントを切り替えて表示する「タブ」機能を使うのが有効的です。
PCではさんざん使用してきましたが、スマホサイトの作成の際にスマホ対応のタブ機能をJQueryで作成したので備忘録としてまとめておきます。
HTMLマークアップ
ポイントとしては「タブ(ボタン)」と「パネル(内容)」を別のul要素とtab要素で囲うことです。「タブ(ボタン)」のhrefの飛び先の「#◯◯◯」と「パネル(内容)」のli要素のidは同じにします。初期状態で表示させたいパネルはselectedのclass名をつけておきます。
<body>
<div id="contents">
<ul class="tab">
<li><a href="#tab1" class="selected">タブ01</a></li>
<li><a href="#tab2">タブ02</a></li>
<li><a href="#tab3">タブ03</a></li>
</ul>
<ul class="panel">
<li id="tab1">タブ01の内容タブ01の内容・・・</li>
<li id="tab2">タブ02の内容タブ02の内容・・・</li>
<li id="tab3">タブ03の内容タブ03の内容・・・</li>
</ul>
</div><!-- /#contents -->
</body>
CSSでコーディング
3つ並んだタブを設置してみます。ボタンの幅は「px」ではなく「%」なので、ここの値を変えればボタンを増やすことも可能です。bodyのプロパティ値はスマホのための設定です。
body{
width:100%;
min-width: 320px;
margin: 0;
padding:0;
}
a{
text-decoration: none;
}
li{
list-style: none;
}
li a{
display: block;
text-align: center;
color: #b4b4b4;
}
#contents{
padding:10% 1%;
}
ul.tab{
padding:0;
}
ul.tab li{
float: left;
border-top: 1px solid #000;
border-left: 1px solid #000;
border-right: 1px solid #000;
width:30%;
margin-left:2%;
line-height: 250%;
}
ul.tab li a.selected{
background-color: #FFF;
color:#000;
}
ul.panel{
clear:both;
padding:3% 2%;
border: 1px solid #000;
position: relative;
top:-1px;
z-index: -1;
}
タブを動かすためのスクリプトを書く
まずは、本チャンのjQueryを読み込んでその下にタブ切り替え用のスクリプトを以下のように記述します。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul.panel li:not("+$("ul.tab li a.selected").attr("href")+")").hide();
$("ul.tab li a").click(function(){
$("ul.tab li a.selected").removeClass("selected");
$(this).addClass("selected");
$("ul.panel li").hide();
$($(this).attr("href")).show();
return false;
});
});
</script>
通常の切り替えならコレでOKですが、フワッと切り替えるなら下から2行目の「.show」を「.fadeIn」に変えるとアニメーション効果も実現できます。
気を使ったポイント
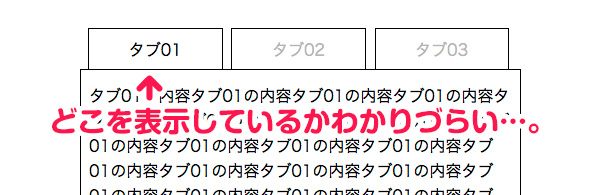
パネル部分のul要素にboaderを設けているので、通常なら下の画像のように選択中のタブも線が引かれてしまうので、どこを選択しているか、若干認識しずらいので、「ul.panel」に以下の記述を入れています。

position: relative;
top:-1px;
z-index: -1;
コレで上の線を強制的に見えなくしています。選択中のタブをベタ塗りで変えてしまえば必要ないかもしれませんが、シンプルなタブならこの辺の微調整は必要かと・・・。
※ブラウザのウインドウ幅を縮めるか、スマホで見て下さい。
まとめ
タブ機能の参考サイトはたくさんあるのですが、自分の欲しい機能をまとめていって、一番シンプルな感じでいくとこんな感じにまとまりました。
jQueryのスクリプトの理解をもっと含めて柔軟な対応をドンドンマスターしていきたいトコです。今回は以上ですm(_ _)m






