- 2014年11月30日
- HTML/CSS, WordPress
- wordpressコード
(K)WordPressのコメントリストをCSSで自分好みにカスタマイズ(WP覚え書き)

ブログを自作Themeで立ち上げて、コメントが来て承認して返信して、コメント一覧(リスト)を見てみると、なんともお粗末な表示になっていました。自分のThemeのデザインに合わせてカスタマイズしたので、備忘録も兼ねてまとめておきます。
※今回は、ほとんんどCSSのカスタマイズのみでPHPはほとんどイジってません。
見出し変更のためcomment.phpを作成
デフォルトや配布されてるThemeなら基本設置されていますが、自分のThemeには設置していなかったので、まずはここからです。comment.phpを設置していなくてもsingle.php(ブログページ)に以下の記述をしておけば、デフォルトのコメントフォームとコメントリストが設置されます。
<?php comments_template(); ?>
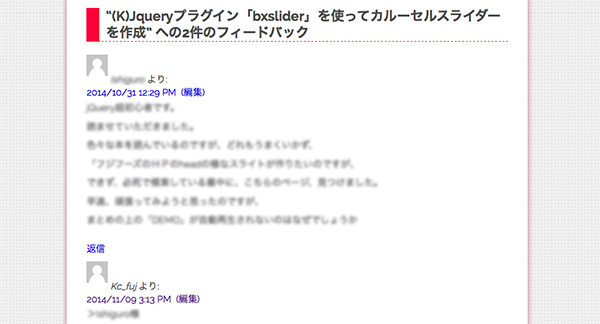
しかし、これだけではコメントリストの見出しが「フィードバック」と表示されます。

なので、comment.phpを作成して、以下のPHPにコードを記述しました。
<?php if(have_comments()): ?> <div class="comment-lists-wrap"> <h3>コメント一覧</h3> <ol> <?php wp_list_comments(); ?> </ol> </div> <?php endif; ?> <?php comment_form(); ?>
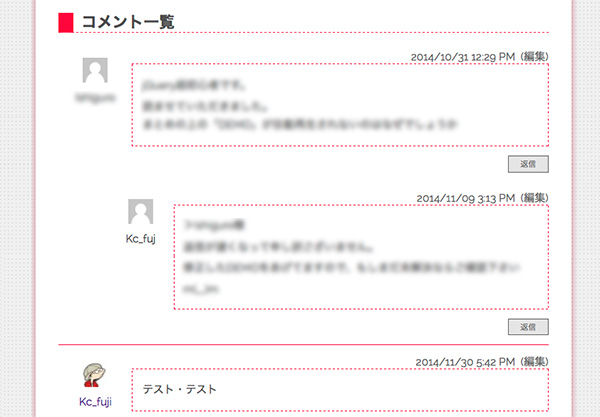
これで、コメントリストの見出しを自分の好きな物に変更できました。
CSSでカスタマイズ
コメントリストとコメントフォームを表示させる土台ができたら、後はWordpressから吐き出されるコードにそってCSSプロパテイを入れていきます。
実際に吐き出されたコメントをブラウザからソースコードを表示させてみていきます。
※びっくりするぐらい<div>で囲ってますが・・・
あとは、抽出されたCSSのclass・idにそって、カスタマイズしていきます。
.comment-lists-wrap {
}
.comment-lists-wrap ol {
list-style-position: inside;
}
.comment-lists-wrap ol li{
overflow: hidden;
}
.comment-lists-wrap ol li.even{ /* コメントグループの区切り */
border-bottom: 1px solid #F9003C;
}
.comment-lists-wrap ol .comment {
}
.comment-lists-wrap ol .children { /* 返信コメントの部分 */
margin-left: 10%;
}
.reply{/* 返信ボタン */
background-color:#E5E5E5;
line-height: 20px;
width: 50px;
font-size: 10px;
text-align: center;
border: 1px solid #626262;
float: right;
margin-bottom: 2%;
}
.reply a {
color:#626262;
display: block;
}
.comment-author{/* アバター */
width:15%;
float: left;
overflow: hidden;
}
.comment-author img{
display: block;
}
span.says{/* コメント投稿者の「より」を非表示 */
display: none;
}
.comment-body{
clear: both;
margin-top: 2%;
overflow: hidden;
}
.comment-body p{/* 文章部分 */
overflow: hidden;
border:1px dashed #F9003C;
padding:2%;
margin: 0 0 2% 0!important;
}
.fn {/* コメント投稿者の名前の部分(デフォルトではイタリックになってる部分) */
display: block;
font-style: normal;
clear: both;
text-align: center;
}
.comment-meta{/* コメント投稿日 */
text-align: right;
}
.comment-meta a{
color: #626262;
}
とりあえず、こんな感じでデザインのテイストとまとめきれたかなと思います。

自分のコメントにアバターを表示
せっかくコメントリストをまとめたんで、自分のプロフィール写真を表示させたいと思います。
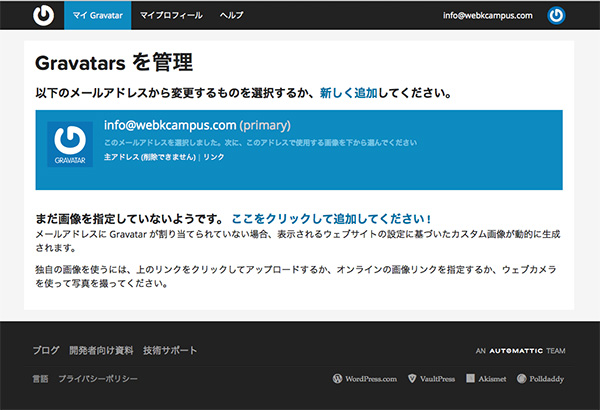
まずは、Wordpressの外部サービス「Gravater」にアクセスします。
※アカウントを未設定の場合はメールアドレスを登録してアカウントを取得する必要があります。
ログインしたら、あとはガイドにそってプロフィール写真の設定です。

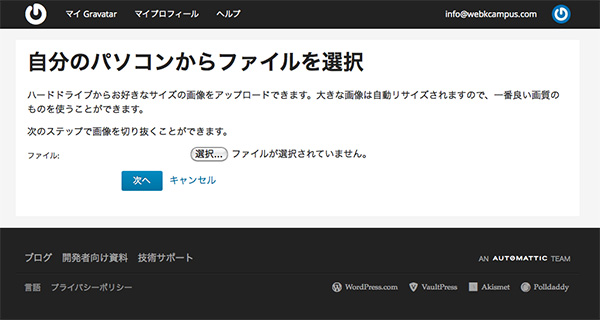
ファイルを選択して、画像をアップロード

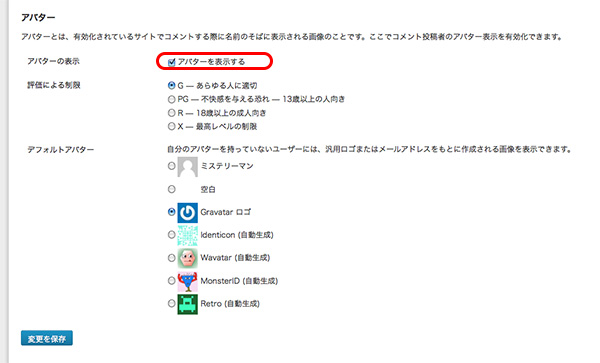
プロフィール画像の設定ができたら、後は管理画面の設定→ディスカッション設定から「アバターを表示」にチェック。
デフォルトで表示になっているので、ミステリーマン(シルエットの画像)が表示されてたらチェックが入ってるって事なんで、ココは確認程度で十分かと。

今回参考にさせていただいたサイト様
今回のブログは以下のサイトを参考にさせていただきました。ありがとうございます!
WordPressデフォルトコメント欄のCSSスタイリングメモ | KEITAORIGINAL
Gravatarを利用した独自アバターの設定 – WordPressの使い方
まとめ
しかし、Wordpressの吐き出すHTMLって荒っぽい印象です。もうちょっとスマートなコードを吐き出して欲しいんですが・・・。
今回はコメントリストのみのカスタマイズだったので、次はコメントフォーム部分も自分好みに改良していきたいと思います。今回は以上です。


