- 2015年02月18日
- Web-trivia
- GoogleMAP, 覚え書き
(K)GoogleMapをサイトに埋め込んでオリジナルアイコンを設置した時の最低限の設定※個別API取得方法も

コーポレートサイトや飲食店のサイトなどの定番コンテンツ「Access」にGoogleMAPを埋め込むのはよくあることですが、通常のGoogleMAPからiframeで地図を埋め込むこともできますが、横幅と縦幅ぐらいのカスタマイズしかできないので、応用が効きません。そんな訳で今回はGoogleMaps APIを取得して、GoogleMapをカスタマイズする方法を備忘録としてまとめておきます。
GoogleAPIを取得してGoogleMAPを表示

まず、ごくごくシンプルに地図のみを表示するやり方
(1)head部分に以下のスクリプトを記述
<script src="http://maps.google.com/maps/api/js?sensor=true"></script>
(2)bodyタグにスクリプトを読み込ませるための「onload=”initialize();」を記述。
divのID名は好きな名前に
<body onload="initialize();"> <div id="campus_map"></div> </body>
(3)CSSで縦横サイズを指定
widthを100%にすれば、横幅可変のスマホ対応です。
#campus_map{
width: 100%;
height:300px;
}
(4)位置情報などの情報をhead内に記述
2行目の「34.705629, 135.510118」が緯度経度。
出し方はGoogleMapで表示させたいポイントで右クリック→「この場所について」で出てくる数値を記述します。
<script>
function initialize() {
var latlng = new google.maps.LatLng(34.705629, 135.510118);
var myOptions = {
zoom: 18, /*拡大比率*/
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById('campus_map'), myOptions);
}
</script>
これでマーカーなどの表示なしのシンプルなGoogleMapを表示できます。
吹き出しを表示して詳細情報を表示

GoogleMapに登録されていない場所で、名称は住所を表示させたい場合は以下の様な感じで記述を追加します。
(1)まず、マーカーを表示させるコードをさっきのコードに追記
var marker = new google.maps.Marker({
position: latlng, //マーカーの位置
map: map, //表示する地図
title: 'とある場所' //ロールオーバー テキスト
});
(2)次にマーカー上部に吹き出しを表示させるコードを追加
var contentString = '<h3 class="map_title">ココはとある場所</h3>' +
'<p class="map_comment">位置に特に意味はありません</p>';
var infowindow = new google.maps.InfoWindow({
content: contentString //吹き出し内コメント
});
//吹き出しをオープン
infowindow.open(map,marker);
「+」で区切ることによって、吹き出しの中身の内容を追加できます。「名称」「住所」「電話番号」とか別々に設定できます。それぞれCSSで設定することもできます。
h3.map_title{
text-align: center;
font-size: 16px;
}
p.map_comment{
padding:0 30px;
}
(3)一度閉じた吹き出しを再表示
「×」で消した吹き出しをマーカーをクリックすると再表示させるためのコードは以下
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});
(4)今までのコードをまとめるとこんな感じ
function initialize() {
var latlng = new google.maps.LatLng(34.705629, 135.510118);
var myOptions = {
zoom: 18, /*拡大比率*/
center: latlng, /*表示枠内の中心点*/
mapTypeId: google.maps.MapTypeId.ROADMAP/*表示タイプの指定*/
};
var map = new google.maps.Map(document.getElementById('map_space'), myOptions);
//マーカーを作成
var marker = new google.maps.Marker({
position: latlng, //マーカーの位置
map: map, //表示する地図
title: 'とある場所' //ロールオーバー テキスト
});
//吹き出しを作成
var contentString = '<h3 class="map_title">ココはとある場所</h3>' +
'<p class="map_comment">位置に特に意味はありません</p>';
var infowindow = new google.maps.InfoWindow({
content: contentString //吹き出し内コメント
});
//吹き出しをオープン
infowindow.open(map,marker);
//マーカーをクリックすれば吹き出しが再表示
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});
}
これで、とりあえず簡易的なMAPですが、「好きな位置」に「好きな吹き出し内容」が表示できるようになりました。
マーカーをオリジナルデザインにする。

今度は位置を表示するピン(マーカー)をオリジナルのデザインにしてみます。ロゴマークのある飲食店とかのWEBサイト作成とかに使えばオリジナル感が出るかと思います。
マーカーを画像にするコードは以下
var icon = new google.maps.MarkerImage('map_icon.png',
new google.maps.Size(156,198),/*アイコンサイズ設定*/
new google.maps.Point(0,0), // origin
new google.maps.Point(60,100) // anchor
);
var markerOptions = {
position: latlng,
map: map,
icon: icon,
title: 'とある場所'
};
画像アイコンがずれて表示してしまう場合は「anchor」で位置を調節します。
で、最終的に出来上がったアイコンがオリジナルのGoogleMapは以下
アイコンが吹き出しっぽいので、詳細情報の方の吹き出しは最初は非表示にして、アイコンをクリックすれば表示されるようにしてます。
最終的に、位置情報を取得して、吹き出しを表示させて、マーカーをアイコンにする場合のコードのまとめ
function initialize() {
var latlng = new google.maps.LatLng(34.705629, 135.510118);
var myOptions = {
zoom: 18, /*拡大比率*/
center: latlng, /*表示枠内の中心点*/
mapTypeId: google.maps.MapTypeId.ROADMAP/*表示タイプの指定*/
};
var map = new google.maps.Map(document.getElementById('map_space'), myOptions);
//アイコンを作成
var icon = new google.maps.MarkerImage('map_icon.png',
new google.maps.Size(156,198),/*アイコンサイズ設定*/
new google.maps.Point(0,0), // origin
new google.maps.Point(60,100) // anchor
);
var markerOptions = {
position: latlng,
map: map,
icon: icon,
title: 'とある場所'
};
var marker = new google.maps.Marker(markerOptions);
//アイコン設定はここまで
var contentString = '<h3 class="map_title">ココはとある場所</h3>' +
'<p class="map_comment">位置に特に意味はありません</p>';
var infowindow = new google.maps.InfoWindow({
content: contentString //吹き出し内コメント
});
//吹き出しをオープン
//マーカーをクリックすれば吹き出しが再表示
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});
}
今回参考にさせていただいたサイト
まとめ
とりあえず、初歩的なGoogleMapの表示で多少のオリジナリティを出そうという事でこんな感じになりました。
ここから地図の色を変えたり、さらにカスタマイズはできますが、今回はこのぐらいで。
スマホサイトの普及で、地図はGoogleMapが一番いいのかなと思ってましたが・・・
先日の案件では「年配は使いづらいからやっぱり画像の方がいい」という意見も出ました。
クライアントさんがGoogleMapに使い慣れてないからそういう意見が出たっていうのもあるかと思いますが、必ずしも「MAP=GoogleMap」ではないんだと再認識しました。結局、画像形式のPDFDownload形式とGoogleMapの表示を切り替える折衷案になったんですけどね。今回は以上ですm(_ _)m
Googleの仕様変更の件※2017年2月21日追記
このエントリーですが、以前はてブのホットエントリーに一瞬だけ載ったみたいで、それなりにアクセス数があるようなんで、追記しておきますけど、上記の記述だけでは新規サイトはGoogleMAPが表示させれません。
去年(2016年)の情報なので今更かもしれませんが、2016年6月22日からGoogleの仕様変更でGoogleMAPを使用するには「個別のAPIキー」が必須になりました。
すでに設定済みのサイトは問題なく表示されますが、新たに作成するサイト、もしくは元あるサイトに新しくGoogleMAPを設置する場合には下記設定が必要です。

※上記だけの設定だと、こんな画面で表示されないはずです。
GoogleMAPの個別APIの取得方法
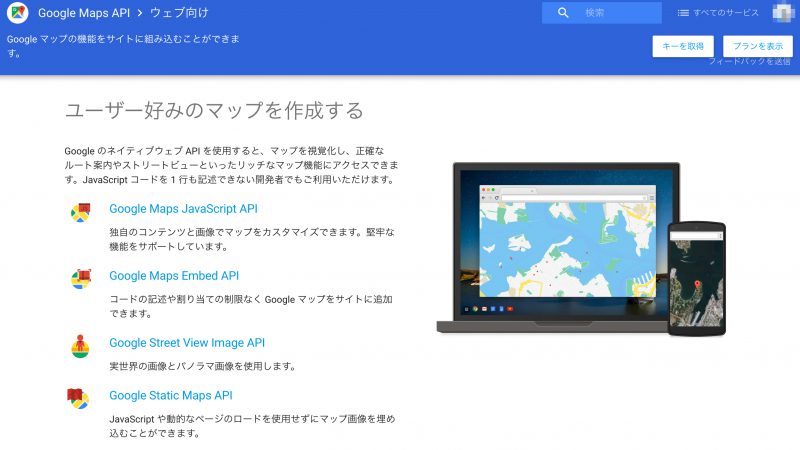
まずは、「Google Maps APIs for Web」にアクセスして、右上の「キー取得」のボタンを押します。
※Googleアカウントのログインが必要になります。

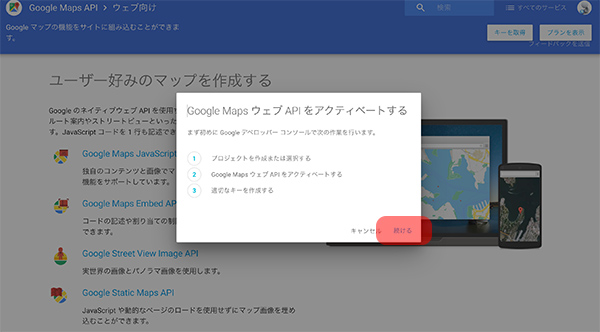
ポップアップで「Google Maps ウェブ API をアクティベートする 」と出てくるので「続ける」を押す。

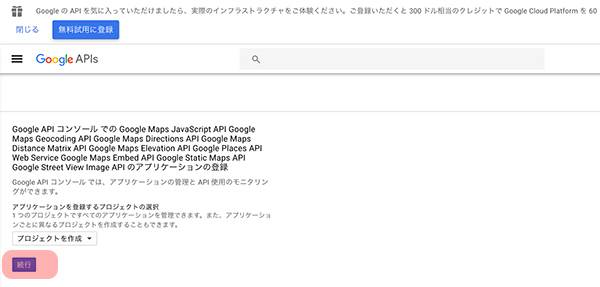
「プロジェクトを作成」が選択されてる状態で「続行」を押す。

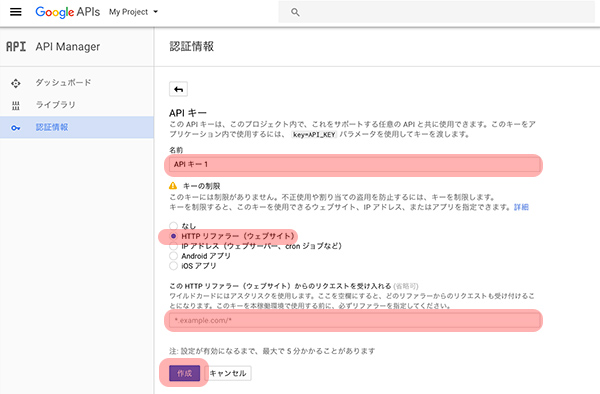
「名前」はテキトーに何でもいいので記述し、「HTTPリファラー(WEBサイト)」を選択し、概要URLを記述もしくはコピペ。

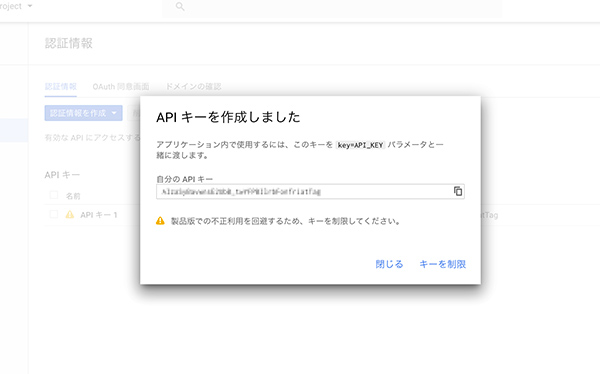
必要項目を記述すると、APIキーが表示されるのでコピペ

あとは、当記事で紹介したコードを以下のように書き換える。
変更前
<script src="http://maps.google.com/maps/api/js?sensor=true"></script>
変更後
<script src="https://maps.googleapis.com/maps/api/js?key=ここに取得したAPIキー"></script>
変更前
<body onload="initialize();"> <div id="campus_map"></div> </body>
変更後
<body> <div id="campus_map"></div> </body>
特に上の<body>タグの「onload」の記述を抜いておくようにしましょう。
原因はよくわからないんですが、このコードを抜いておかないと、僕が使ってるエディタ(coda2)がクラッシュしてまったく編集ができなくなりました。
ちなみに、APIの取得が認識されるのに数分(5分ぐらい?)かかる場合があるみたいなので、すぐ変わらなくてもあせらず待ってみましょう。
ころころ仕様が変更されるのは、Googleではよくあることですが、これまでのMAPは問題なく表示させておいてくれてて幸いでした。今後はこの設定で表示させるようにします。
今回の追記は以上です。






