(K)WordPressに「WP jQuery Lightbox」プラグインを導入して画像を「Lightbox」のポップアップ表示を実装

初投稿から2本目です。@KCです。
初投稿の記事を自分で見直してみると・・・
画像が多く、画像の動きが別リンクの画像のみに表示なんで、味気ないし・・・ユーザビリティ的にもよろしくないかということで「lightBox」風の動きをつけたいなと思い、さっそく実装してみました。
参考にさせていただいたサイトm(__)m
一番の魅力は設置が楽チン(・∀・)
今までのサイト制作では全部直にrel=”lightbox”を打ち込んでいましたが、そこはシェア率の高い「WordPress」の素敵な所、WordPressのプラグインで一発解決です。
作成者: Ulf Benjaminsson様につくづく感謝ですm(__)m
まずは、プラグイン「WP jQuery Lightbox」のダウンロード
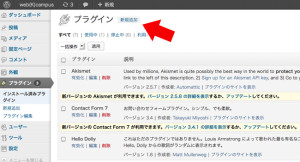
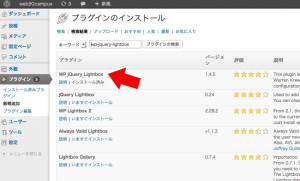
WordPressの管理画面から
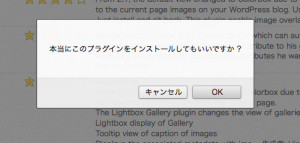
「プラグイン」→「新規追加」→「WP jQuery Lightboxを検索」→「WP jQuery Lightboxを今すぐダウンロード」→「本当にこのプラグインをインストールしてもいいですか?と聞かれるので、迷わずOK!!」
※プラグインの配布サイトから直接ローカルにダウンロードして、サーバーの「/wp-content/plugins」の中にフォルダごと、ガサッとアップするやり方もありますが、こっちの方が楽です。
プラグインの設定
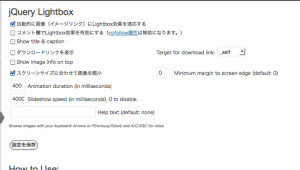
続いて、プラグインの一覧に先ほど、インストールした「WP jQuery Lightbox」があるので「設定」から細かい設定をしていきます。(設定項目は日本語なので、わかりやすいですね)
● 自動的に画像(イメージリンク)にLightbox効果を適応する
ここにチェックを入れないと動きません。
チェックを入れておけば、投稿画面で「rel=”lightbox”」を入れなくても、自動的にライトボックスのポップアップ効果が現れます。
●Show title & caption
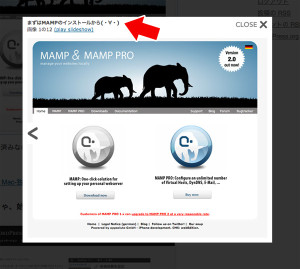
ここにチェックを入れるとポップアップ時に画像の説明が表示されます。
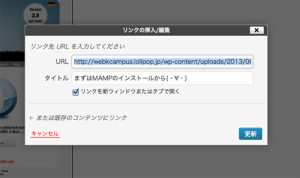
※記述は投稿画面の「リンクの挿入」のタイトル部分に記述
●Show image info on top
チェックを入れると、画像の説明がポップアップ上部に表示されるようです。
●Animation duration (in milliseconds)
出てくるアニメーションの再生時間で、数値を上げれが遅くなります。(お好みで)
●Slideshow speed (in milliseconds). 0 to disable.
単純にスライドショーの速度(お好みで)
記事に画像を挿入
何も考えず、いつもどおり画像を挿入して下さい。
これで、うまくいきます。思いの外、簡単でした。実装時間わずか5分(・∀・)
あとがき
通常のサイトにlightbox入れるとなるとオリジナルサイトから「.js」ファイルだ「.css」ファイルだ「images」フォルダだと、色々ダウンロードして必要とあれば「images」の相対パスを変更したり、headにjqueryを読み込ませたり・・・etc
色々設定がありますが、これの利点はポチッとプラグインをダウンロードして、設定をお好みで変更するだけなので、ホントに楽です(^O^)
気に入らなかったら、プラグインをアンインストールするか、無効化するかすれば、とりあえず止まります。
あって不自由なものではないので、ブログ初めたてで、まだ設定してない方はぜひ、おすすめします!!!