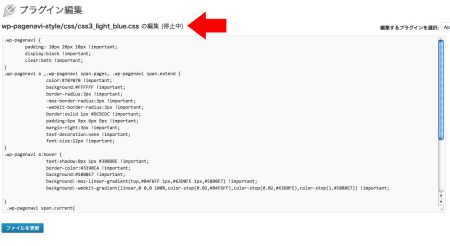
(K)WordPressのプラグインのCSSが軒並み動作(停止中)状態だったので、調べてみた

現在、WordPressで一からサイト制作をしている@Kc_fujiです。
今まで、コーディング作業以降は、プログラマの方にお任せしていたのですが、個人で受けるweb制作の幅を広げるため、自分一人で一般的なサイトを作れるようになるため、一人で制作させて頂く環境を頂きました。
(身内に近い感じなので、納期が恐ろしいほど、緩いのが前提でしたが・・・)
プラグインの中のCSSが全く機能しない
有名なプラグインでサイトマップを自動作成してくれる「PS Auto Sitemap」
「WP-PageNavi」のページング(PageNavi)のデザイン装飾してくれる「PageNavi Style」
この2つのプラグインの装飾が全く反映されず、何故???と頭の中は「??」です。
すごく有名なプラグインで、アップデートも随時行われてるような代物なので、そんなはずはないので、
起動はしてるのに、装飾だけされないということは・・・cssファイルだけ動いてない事か??
という訳で、まず「管理画面」→「プラグイン」→「プラグイン編集」→「問題のプラグインを選択」すると、・・・
停止中から有効にするには??
要は、このcssを有効にすれば、問題ないじゃないかと、解決の糸口がつかめたところで、調べてみると早速見つけました。
【参考サイト】<?php wp_head(); ?>を使わないと動かないプラグインがある
↑ありがとうございますm(__)m
つまり、</head>の前に
<?php wp_head(); ?>
そして、</body>の前に
<?php wp_footer(); ?>
上記のコードを入れないと動かないプラグインがあるようです。
早速、header.phpに上記のコードを入れると・・・
無事動きました!!!
(まとめ)細かい事は置いといて、書いておけばとりあえずプラグインは動く!!
どこかのファイルを読み込むために使っているようで、詳しい事はまたキチンと調べたら書かせていただきますが、とどのつまりもし、自作テーマで、あまりにも有名なプラグインが動かない場合この方法を試してみて下さい(・∀・)