- 2013年11月20日
- HTML/CSS
- !important, CSS基礎, css覚え書き
(K)CSSの基礎知識!importantでプロパティ値の優先順位を変更(CSS覚え書き)

今回は基礎知識の復習です。
同じ要素に対して複数のCSSスタイルが適用されている場合、セレクタの書き方や記述の順番によって、反映されるスタイルが違いますが、優先的にかけたいスタイルに「!important」を使うことによって、最優先に表示させる事ができます。
決して凡庸性の高い記述法ではないと思いますが・・・CSSのスタイル反映の優先順位のルールの復習がてらやっていきます(・∀・)
今回参考にさせていただいたサイト様
まずは、復習「CSSスタイルの優先順位」
【1】読み込まれる順番による優先順位
CSSは基本的に読み込まれた順番に適用されます。つまり、上から順番に読み込まれていくので、一番最後に読み込まれたスタイルが優先されます。
p{color:red;}
p{color:yellow;}
p{color:blue;}/*←優先される*/
なので、この場合は「font-size:14px;」がスタイルに適応されるって事ですね。
当然、CSSファイルの読み込みにも同じことが言えます。
<html lang="ja"> <head> <meta charset="UTF-8"> <title>タイトル</title> <link rel="stylesheet" href="a.css"> <link rel="stylesheet" href="b.css"> <link rel="stylesheet" href="c.css"><!--←優先される--> </head> <body> コンテンツ </body> </html>
この場合、一番最後に書かれた「c.css」が適応されます。
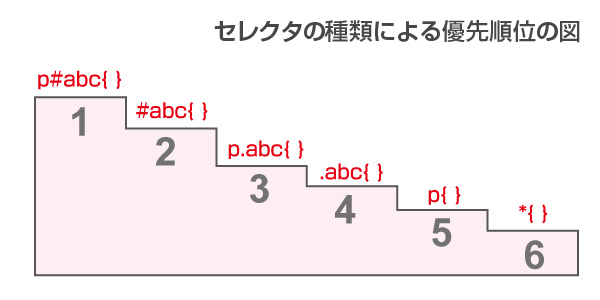
セレクタの種類による優先順位
兎にも角にも、一番再優先されるのは「idセレクタ」です。その後に「classセレクタ」が続き、その後に「タイプセレクタ」、最後に「ユニバーサルセレクタ(*)」となります。
ちなみに、要素を指定しないセレクタより、要素を指定したセレクタのほうが優先されます。

「!important」で優先順位の法則を破る
記述方法はいたって簡単!CSSプロパティの値の後ろに記述するのみです。
p{color:red;!important}/*←上書きされずに優先される*/
p{color:yellow;}
p{color:blue;}
IE6のみ、同じ宣言ブロックに競合するスタイルを宣言している場合、!importantを記述しても意味が無いらしいのですが、そんな事する事も少ないし・・・IE6なんで割合しますm(__)m
「!important」の使い所は??
要は優先させたい所に記述すれば、思い通りに装飾がしやすいんじゃないかと思われますが、通常の上から順に読み込んでいく性質を無視して、上、下、上、下と読み込ませる事になるので、当然読み込みに負荷がかかりますし、基本構造をキチンと作った上でコーディングするのが基本なので、頻繁に使いまくるのはどうかと思います。なる早お急ぎの時にサクッとテストで使用する感覚で使う程度がいいのかなという印象です。
あと、CMSなどで、デフォルトのコードに邪魔された時に使うのもいいかと思います。
まとめ
今回は特にCSSの基本中の基本でしたが、優先順位は抑えておかないと、階層ページのコーディングをしていくとどうしても、CSSプロパティが多くなってややこしくなってきます。頭の中にキチンと優先順位を把握した上で、綺麗なコードを書ければと思う今日このごろ、本日はこの辺で、以上@Kc_fujiでしたm(__)m





