- 2015年02月22日
- WordPress
- php覚え書き, Wordressプラグイン, スマホ対応
(K)スマホとPCの切り替えボタンをオリジナルにしてカスタマイズ(WordPress)


当サイトはPC用とスマホ用で別々のテーマを作成してWordPressのプラグイン「Multi Device Switcher」でテーマを切り替えています。当サイトはPCとスマホの切り替えスイッチは別に不用かなと思い設置はしていませんが、「Multi Device Switcher」では「ON/OFF」で簡単に表示と非表示を切り替えれますが、ボタンのデザインがすべてのデザインに対応できるタイプではないので、今回設置後、オリジナルデザインで切り替えスイッチを作成した時の備忘録。
【WordPress › Multi Device Switcher « WordPress Plugins】
「Multi Device Switcher」の設置方法をサクッと

色んなサイトで紹介されてるほど有名なプラグインなのでインストールなどの手順は省きますが、
設定画面への行き方は2通りあります。
(1)「外観」→「マルチデバイス」
(2)「プラグイン」→「インストール済みプラグイン」→「Multi Device Switcher」→「設定」

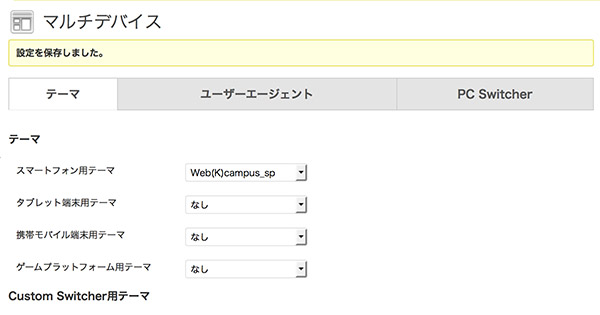
各端末に分けてThemeを切り替える仕様で、「スマートフォン用」 「タブレット端末用」「携帯モバイル端末用」「ゲームプラットフォーム用」と切り替えることができます。

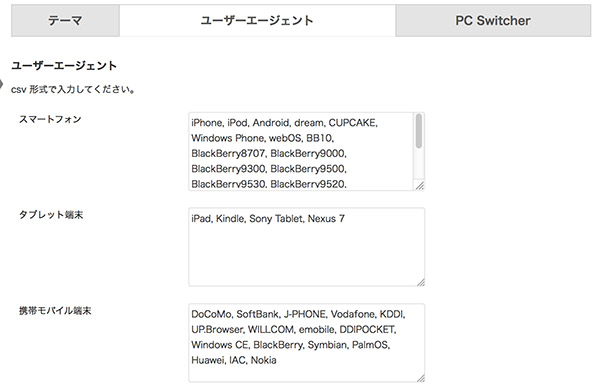
ユーザーエージェントで端末を追加・編集をすることができます。特定の端末だけ他のThemeを表示させたるす事もできますね。(未検証です)

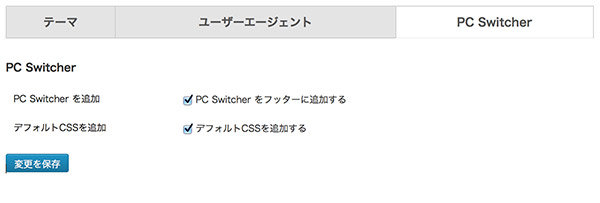
PCとMobileの切り替え用のボタンを設置する場合は「PC Switcher」を選択してチェックを入れます。

チェックを入れると、スマホ版に切り替えボタンが表示されます。
「PC Switcher をフッターに追加する」となってるののですが、何故かheaderに表示されました。
今回この「PC Switcher」のデザインをデフォルトのものからオリジナルにカスタマイズしていきます。
オリジナルのスイッチを作成して配置
デフォルトの切り替えボタンはもっさりしてるというか、そもそも「ここまで目立つ必要があるのか?」ということで、シンプルなテキストリンクの切り替えに変えたいと思います。

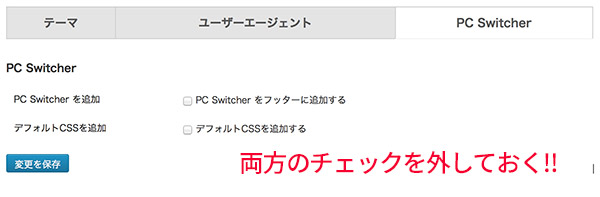
デフォルトCSS(プラグインフォルダに格納されているpc-switcher.css)を編集してもいいんですが、今回は「PC Switcher」の項目を全て非表示にします。
「PC」と「スマホ」のリンク先の指定方法
テキストリンクのシンプルな切り替えスイッチなので、要はテキストリンクの飛び先さえわかれば、おけです。
PCに飛ばすリンクは以下
<a href="?pc-switcher=1">PC</a>
スマホに飛ばすリンクは以下
<a href="?pc-switcher=0">スマホ表示</a>
今回スマホ版のみに切り替えスイッチを設置するので、footer.phpに記述するHTMLはこんな感じ
【HTML】
<ul id="switcher"> <li class="switch_pc"><a href="?pc-switcher=1">PC版を表示</a></li> <li class="switch_sp">今はスマホ版</li> </ul>
【CSS】
ul#switcher{
width:100%;
overflow: hidden;
font-size: 80%;
}
ul#switcher li{
width: 50%;
color: #4d4d4d;
}
ul#switcher li a{
color: #4d4d4d;
}
ul#switcher li.switch_pc{
width: 50%;
float: left;
border-right: 1px solid #4d4d4d;
box-sizing: border-box;
text-align: right;
padding-right: 3%;
}
ul#switcher li.switch_sp{
width: 50%;
float: right;
padding-left: 3%;
box-sizing: border-box;
}
CSSもテキストリンクなんで、シンプルな感じ。
両方のListに「box-sizing: border-box;」を指定しているのは、どちらにも「border」と「padding」を指定しているためです。スマホのみのCSSではこういうIE未対応の機能でもガシガシ使っていきます。
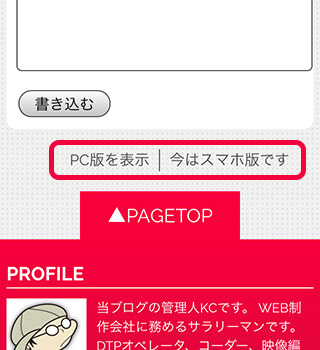
これで、フッター部分に切り替えボタンを設置することが出来ました。

PC版をスマホで見た時のみ切り替えボタンを入れる場合
この場合は切り替えボタンがスマホ版にしかついていないので、PC版に一度切り替えるとスマホ版に戻れない欠点があります。
なので、結局PC版にもつける必要があるのですが・・・

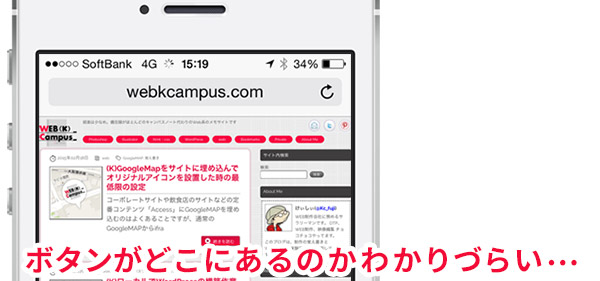
こんなごちゃごちゃした画面をスマホの小さいモニターで見ても切り替えボタンがどこにあるのか非常にわかりにくい。

極端にわかりやすくすると、こうなりますがPCのモニターでこれが出てくると非常にウザい・・・。
なので、さっきのスマホへの移動ボタンをスマホでPC版を見た時のみ表示させてしまえばいいという事になります。
まず、functions.phpにユーザーエージェントを入力
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPad', // iPad
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
「is_mobile」という関数名をつけたので、後は表示させたい場所にこの関数を呼び出すイメージです。
んで、表示させたい場所(header.phpとか)に以下の条件分岐
<!--スマホの場合 -->
<?php if(is_mobile()) { ?>
<p class="sp_switch"><a href="?pc-switcher=0">◀スマホ用のページで見る</a></p>
<!--スマホの場合の終わり -->
<!-- PCの場合 -->
<?php } else { ?>
<?php } ?>
<!-- PCの場合の終わり -->
もし、「is_mobile」の中にある端末ならリンクを表示させて、表記していない端末なら何も表示させるな
っていう条件分岐をしています。
まとめ
SEO観点なのか、Google目線なのか、「そもそもスマホ用に最適化されたページなのにPC版への切り替えは必要ない」と何かで読んだ事がありますが、PCとスマホの切り替えボタンに関してはSEO観点というよりもユーザビリティ(使用するユーザー)の観点に合わせるべきかと思います。人数は少ないにしろ、ある一定のユーザー間で今だに「スマホ=PCのサイトが見れる」っていうイメージを持ってる人もいたり・・・(ガラケー時代が長く、PCも持っていて最近スマホに変えた団塊の世代に多い気がします)
設置する際はユーザーの年齢層やPC版とスマホ感でのコンテンツボリュームなど色々考慮した上で切り替えボタンの設置の有無は決めるべきかと思います。今回は以上ですm(_ _)m
【追伸】以下のサイト大変参考になりました。






