- 2013年08月13日
- Application, Illustrator
- DTP, Illustrator, 作業効率化
(K)IllustratorでDTP作業をする時の「注意点」とか「予めの準備」とか「コツ的なもの」とか「その他覚え書き」

先月から、取り掛かっているDTP作業が数多のチェックバックを繰り返し、ようやく入稿が終わりそうです。
物事何でも、一定の決まり事、セオリーのような物があるもので、デザインにも当然それはあります。
今回は、僕がDTP作業をする際に気をつけている事を思いつく限り覚え書きとして書き記していこうと思います。
※順不同です。
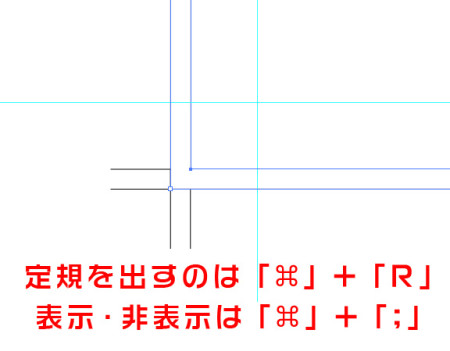
【1】トンボを引いた後は、テキストのセーフラインをあらかじめ設定しておく。
映像には、アクションセーフエリアとテキストセーフエリアがあり、
「このラインよりも外にテキストを表示させてはいけない」
「このラインより外に物を動かしてはいけない」
といった決まり事があります。(もちろん例外もありますが・・・)
外側いっぱいいっぱいに文字が詰まったデザインは美しくありません。
大体、5mm〜2cmmを目安に上下左右に余白を開けておきます。(もちろん画面をはみ出すのを前提としたデザインには該当しません)
僕の場合、デザインテイストで余白の量をあらかじめ設定しておきます。
「上品なデザインだから、今回は2cm開けておくか」
「今回はポップに色々詰め込むから、1cmにしておくか」などなど・・・
このように、予め設定しておけば、自分の中にも、デザインをする際の制約的な物ができるので、一つ考える要素が減るので作業効率向上につながります。
【2】レイアウトの下書きスケッチ
これは、おそらく誰もがやっていることだと思いますが(やってなかったらやりましょう)、手書きでレイアウトのラフを書いておけばレイアウト箇所ごとに迷うこと
なく、スムーズに作業を進めることができます。
※デザイン初心者の方へ
デザインの方向性も決まらぬまま漠然とIllustrator上で作業していても、中々先に進みません。何故なら、どう組み立てていくか、頭の中で整理ができていないからです。
最初の手間で、その後の数時間かかる時間を短縮できるなら安いものです。
我々、プロは少しでも早く作業を終わらせてるからこそ、こうしてブログを書いたり、自分の時間を作れるのです。(偉そうに言ってすいませんm(__)m)
【3】「新ゴ」「リュウミン」など、安定のフォントに頼りすぎない
フォント選びはデザインをするにあたって、重要な要素です。デザインはフォントで決まるといっても過言ではありません。
「新ゴ」や「リュウミン」は確かに、何処で出しても恥ずかしくない安定のフォントですが・・・(新ゴは結構、好き嫌いが別れる見たですが・・・僕はよく使います)
広告を見るユーザー側も、街に出れば、必ず広告などのデザインを目にします。それは、つまり無意識にでも日々、目が肥えています。
つまり、使用頻度の高いフォントはそれだけユーザー側の目にも止まっています。
よく見るものより、斬新さを出すにはフォント選びも気を使います。通常、ひとつの作品には、2,3種類のフォントを使うようにしています。(絶対ではありません)
【4】ひと通り、レイアウトが出来た時は確認のために、モニターから一歩離れる。
デザイン作業はデスクワークです。延々とモニターと「睨めっこ」をし続ける作業です。
どうしても目の前の事に一点集中しすぎると、外からの目線を見落としがちになります。そんな時、一度目の前の目線から一歩離れて、自分の作品を見てみましょう。
きっと、新たな発見やミスなどが見つかるはずです。
【5】字詰めレイアウトの時点で早めにやっておく。
字詰めはDTPには必須の作業です。
漢字フォントは詰まり気味
カタカナフォントは空きまくり
ひらがなフォントも字によって、マチマチ
必ずしないといけない物なので、僕は事前にある程度やっておきます。詳細分などの長文は少し詰めるだけでかなり幅が変わってきます。
完璧にやらなくても、ある程度やっておけば後々楽です。
【6】単位は「px」→「mm」に変更
webデザインをしていると、どうしても「px」単位に馴染みがありすぎるのですが、DTPは紙面です。単位は「mm」です。
キー入力も環境設定で「0.1mm」や「1mm」になっているか確認です。でないと、作業がやりにくいです。
※僕はキー入力は基本DTPでは「0.1mm」に設定しています。カーソルキーのみで0.1mm動いて、「shift」+カーソルキーで「1mm」動くので
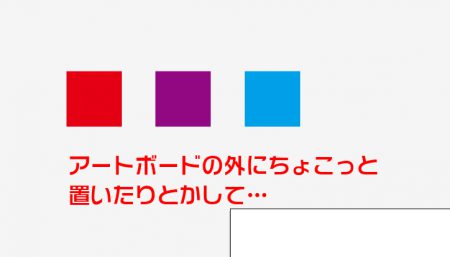
【7】ベースカラーを決めておく。
長方形ツールで色を並べておくetc
スォッチにも入れておく。などして、【1】や【2】にも通じる自分の中で、ある程度のルールを決めて、配色の際も一つ一つ悩みながら、カラーを決めていく手間を省くことができます。
しかし、あまり自分の中で決めたルールに縛られすぎると、それ以外はダメとか考えてしまい、よけいに迷子になってしまいます。
時には、自分のルールをぶち破って、それこそ目の前の下書きを破り捨てて、一から考え直す思い切りも大事だとは思います。
【8】レイヤーやグループ化は早めに
「背景画像」「大見出し」「小見出し」「ヘッダー」「フッター」など、細かいレイアウトを直すときに一つずつ選択していくのは大変手間です。
各パーツごとにレイヤー分けをしておくと、最終手直しの時に楽ですし、データを渡して、別の人間に引き継ぐときにも親切です。
【9】RGB画像はCMYKに変換
jpeg画像を配置する時は、Photoshopでカラーモードを変換して、epsに保存してIllustratorで「配置」します。
基本中の基本ですが、予備知識のない新人の頃は、これで怒られました。モウシワケゴザイマセン…
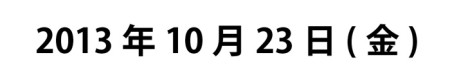
【おまけ1】告知ポスター関連に多い日付のデザインパターン
イベント事の告知ポスターなどには、必ず入る日時
ただ打ち込むだけじゃ芸がない。デザイナーとしては一工夫ほしいところです。ある程度、引き出しとして持っておけば、作業効率が良くなります。
ただ打ち込んだだけじゃ、味気ないですね・・・

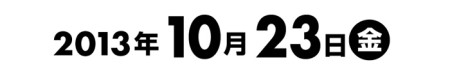
字詰めをして、スラッシュやカッコの部分を調整すれば、カチッと仕上がります。
他にはこんなパターンも・・・
【まとめ】
DTPをやってる人ならば、基本中の基本ではありますが、もし今後まっさらな初心者の方に教えることがあれば、まとめておけば、役立つかなと思ったので、今回まとめました。
項目によっては、箇条書きの部分があるので、もし詳しく知りたいなら、コメントをいただければ、詳しく解説します。
どうでもいいですけど、「Illustrator」って「Photoshop」とちがって、よくスペル間違いしてしまうのは僕だけでしょうか??
☓Illustorator ☓illusrater
ヤバイ、こんなん書いてたらせっかく、スペル間違いなしで書けるようになってたのに、また間違ってしまう(つд⊂)エーン