(K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠の作成(PCとスマホ)

現在はフラットデザインなどのシンプル系のWEBサイトが主流になっていて、画像が主体のサイト案件も減っていますが、業種のジャンルによっては、CSS3メインのデコレーションより、ビットマップ画像をガシガシ使った案件もまだまだあります。
そんな訳で今回はCSSの擬似要素を使って、高さと幅の伸縮可能な画像を使ったコンテンツ枠を備忘録としてまとめておきます。
今回使用する紙が破れた感じのコンテンツ枠は前回の記事で紹介したものを使用します。
どう分解するかというと、画像を見てもらうのが一番早いと思うので、要はこんな感じ。

Photoshopで作成した画像を「上画像」「真ん中画像」「下画像」と違和感ない程度にリピートできるように分割します。
透明部分を保持する必要があるので、形式はPNG形式で。(GIFでも違和感ないならオケです)
「PC向け」横幅と高さが決め打ちの場合
横幅と高さが決め打ちのPCサイトで使う場合は、全ての要素に高さと幅を指定するのでこんな感じ
【HTML】
<div class="contents_Box"> <div class="inner_Box"> コンテンツコンテンツコンテンツコンテンツコンテンツ<br /> コンテンツコンテンツコンテンツコンテンツコンテンツ<br /> コンテンツコンテンツコンテンツコンテンツコンテンツ<br /> </div><!-- /.inner_Box --> </div><!-- /.sp_orange_Box -->
「contents_Box」はBoxの全体囲みで「inner_Box」の中にコンテンツ内容を入れます。
【CSS】
body{
background-color: #ff9696;
}
.contents_Box{
width:306px;
}
.contents_Box:before{
content:"";
display:block;
background: url(img/paper_top.png) no-repeat;
height:20px;
background-size: 100%;
}
.contents_Box:after{
content:"";
display:block;
background: url(img/paper_bottom.png) bottom center no-repeat;
background-size: 100%;
height:20px;
}
.inner_Box{
background: url(img/paper_center.png) repeat-y 0 -6px;
background-size: 100%;
padding:5%;
}
背景画像が612pxという中途半端なサイズで作ってしまったので、半分の306pxで設定してます。
「background-size: 100%;」で背景画像を横幅縮小させて全て表示させてます。
【スマホ向け】横幅と高さが可変する場合※背景色がベタ色の場合
スマホサイトの場合は、横幅と一緒に高さが可変するので、「.inner_Box」に背景画像を指定すると、上下と真ん中の画像がズレます。
なので、この場合は全体くくりの「.contents_Box」に真ん中のリピートの背景画像をかけてみました。
【HTML】※さっきと一緒
【CSS】
body{
background-color: #ff9696;
}
.contents_Box{
background: url(img/paper_center.png) repeat-y ;
background-size: 100%;
}
.contents_Box:before{
content:"";
display:block;
background: url(img/paper_top_beta.png) no-repeat;
background-size: 100%;
height:41px;
}
.contents_Box:after{
content:"";
display:block;
background: url(img/paper_bottom_beta.png) bottom center no-repeat;
background-size: 100%;
height:45px;
}
.inner_Box{
padding:5%;
}
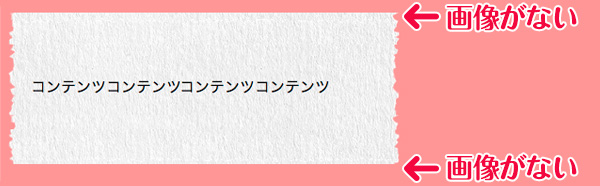
ですが、この記述だとこんな感じで上下の画像が表示されませんでした。

よくよく考えると、「.contents_Box」に真ん中の画像をリピートさせてるので、画像がかぶっててて見えてないだけでした。
背景がベタ色の場合は上下の画像に背景色をつけてあげればきちんと表示されます。

【CSS】※読み込む背景画像を変更
.contents_Box:before{
background: url(img/paper_top_beta.png) no-repeat;
}
.contents_Box:after{
background: url(img/paper_bottom_beta.png) no-repeat;
}
こんな感じです。※横幅広げすぎると画像が荒れます。
【スマホ向け02】背景がベタ色でない場合
かといって、すべての場合が背景がベタ色ではない場合があるので、透過PNGを使う場合は、「min-height」を設定してあげれば、おけです。
【HTML】※さっきと一緒
【CSS】
body{
background-color: #ff9696;
}
.contents_Box{
}
.contents_Box:before{
content:"";
display:block;
background: url(img/paper_top.png) no-repeat;
background-size: 100%;
overflow: hidden;
min-height: 20px;
}
.contents_Box:after{
content:"";
display:block;
background: url(img/paper_bottom.png) no-repeat;
background-size: 100%;
min-height: 20px;
}
.inner_Box{
padding:5%;
background: url(img/paper_center.png) repeat-y 0 -6px;
background-size: 100%;
}
んで、できたのがこんな感じ。※これも横幅広げすぎると画像が荒れます。
まとめ
スマホ版の方は横幅広げすぎると荒れちゃったりするんで、タブレット用とスマホ用は別でやったりと、果たしてコレが一番正しい設定なのかも微妙なとこですが、とりあえず伸縮可能なコンテンツ枠ができました。まだまだ改善点はありそうですが、今回は以上ですm(_ _)m