- 2019年03月23日
- WordPress
- Advanced Custom Fields, カテゴリー, ダッシュボード
【WordPress】カテゴリーの色分けを管理画面で管理して変更できるようにする

投稿一覧(外観的に言うと新着情報一覧)とかのページでよく見るレイアウト
↓こういうの

この画像の場合「NEWS」は青色で「プレスリリース」は赤色で表示が切り替わっている。
よくあるやり方だと、カテゴリーごとにスラッグ名をclassにつけてCSSで色の表示を切り替える。
WordPressのthe_categoryでカテゴリごとにスラッグ名をclassに給与する
けど、このやり方だと納品した後にカテゴリーを増やした場合、CSSをいじれる人がいないと色の切り替えができません。それならいっその事、WordPressの管理画面で色を切り替える事ができたら、納品時に喜んでもらえる場合があるかも…って事でやってみました。
用意する手順は大雑把に言うと以下
1. 「Advanced Custom Fields」でカテゴリにカラーピッカーのフィールドを準備
2. カテゴリーのフィールドにできたカラーピッカーに色を追加
3. functions.phpにカテゴリ抽出用のコードを追加
4. 表示させたい箇所に呼び出しコードを記述
【1】「Advanced Custom Fields」でカスタムフィールドの設定
カスタムフィールドの追加を簡単に実現できるプラグインでは、人気の高い「Advanced Custom Fields」をインストールして有効化。
このプラグインのいいところは、投稿だけでなく、フィールドを設置する場所を投稿だけでなく、個別の固定ページやカテゴリーの項目にまで表示させれるトコロです。

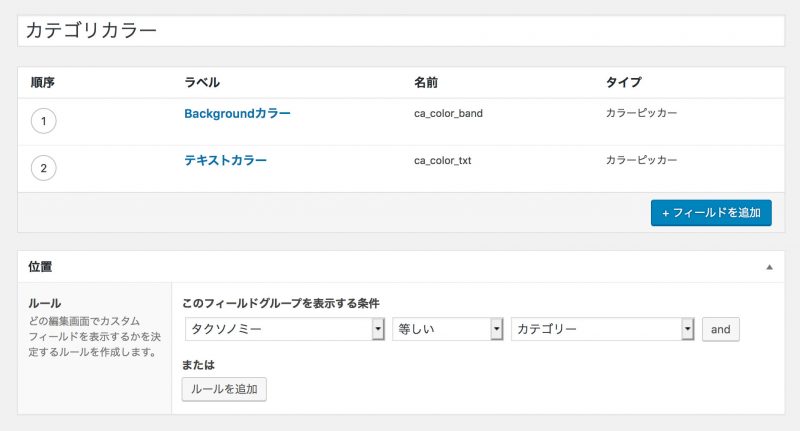
カテゴリーのカラーが編集できるように「カラーピッカー」のフィールドを追加します。
薄い帯などを使う場合も見越して、テキストの色も変えれるように「カラーピッカー」のフィールドを2つ用意しておきます。
※ラベルと名前は任意で好きな物をつけてOKです。
【2】カテゴリーのフィールドにできたカラーピッカーに色を追加
設置場所をカテゴリーしたので
投稿→カテゴリー→カテゴリーを編集
の「説明」の下に行くとカスタムフィールドが追加されているのがわかります。

あとは、色を設定すればOKです。
※見た目、白色(#f00)が設定されているように見えますが、初期値は何の色も設定されていないので、テキストカラーの部分も一度カラーピッカーを開いて、色を選択しておく必要があります。
【3】functions.phpにカテゴリ抽出用のコードを追加
フィールドに設定したカラーを表示側に呼び出すための準備をします。
まず「functions.php」に以下のコードを追加
function categories_label() {
$cats = get_the_category();
if(!empty($cats)){
if(!is_wp_error($cats)){
foreach($cats as $cat){
$cat_link = get_category_link($cat->term_id);
$cat_name = $cat->name;
$cat_id = $cat->cat_ID;
$cat_color = 'category_'.$cat_id;
$back_color = get_field('ca_color_band',$cat_color);
$txt_color = get_field('ca_color_txt',$cat_color);
echo '<p class="category"><a href="'.$cat_link.'" style="background-color:'.$back_color.';color:'.$txt_color.';">'.$cat_name.'</a></p>';
}
}
}
}
カテゴリーの持っている情報の中を呼び出してループさせる関数を用意するってイメージですかね?
$back_color = get_field('ca_color_band',$cat_color);
$txt_color = get_field('ca_color_txt',$cat_color);
11行目と12行目のこの部分には、「Advanced Custom Fields」で作成した名前を入れます。
【4】表示させたい箇所に呼び出しコードを記述
最後は表示させたいところに、下記のコードを追加すればOK。
<?php categories_label() ?>
まとめ
最初から、カテゴリーが決まっているブログってあんまりないと思うんですよね。
デザイナーのエゴな部分もあるかもしれませんけど、かゆいところに手が届くCMSの構築をしたいですよね。
今回は以上です。

